wpf 研习1-24小时自学wpf15
deeper into data binding
advanced data binding handling
BindingOperations.SetBinding方法
Binding headerBinding = new Binding(presenter.TabHeaderPath);
SetBinding takes three parameters.
The first is the target of the data binding. The second is the dependency property on the target that we are binding to. (Recall that dependency properties are available as static members on their parent class.) The third parameter is the binding we just created,which is the BindingBase object that describes the binding.
communicate changes to the binding
(1)Dependency properties,WPF controls all make use of the dependency property system. You can use dependency properties in your own classes, but often it will be overkill to do so;
(2)INotifyPropertyChanged,Classes that implement this interface raise an event when one of their properties changes. This is fairly lightweight compared to implementing dependency properties.
(3)Event naming convention,If neither of the preceding methods are used, WPF automatically looks for events that follow a naming convention. The convention is the name of the property with the suffix Changed.
GridView,display our collection items in a tabular format;
data template,a way
to describe how data should be visualized in terms of UI elements;
a composition of UI elements;
many controls have properties of type DataTemplate. For example,ItemsControl.ItemTemplate and GridView.CellTemplate;
style, data template,control template
Styles are the simplest of the three, so if you are able to achieve what you want using styles, that is the best choice. Keep in mind that styles allow you to set nonvisual properties as well.
Control templates define the UI elements that compose a given control.That’s a lot more complicated than merely setting some properties. You should use control templates only when you really need to.
Data templates resemble control templates in that they allow you to compose UI elements. They are often used with list controls to define how items in a list should be rendered.
(It’s good practice to store all three in your application’s resources. This helps reduce noise and makes your markup more readable. Additionally, it is a common practice to set control templates using styles)
Formatting Bound Data-converter,
converter are classes that implement IValueConverter,the interface has two methods, Convert and ConvertBack(WPF does not provide any implementations of IValueConverter).
Convert is used when data flows from the source to the target. ConvertBack is used when data flows back to the source (in a two-way binding).)
Both methods take four parameters-
first is value, and it is the actual data to be manipulated;
second is the type of the target data;
third is for general use and can be used to parameterize your converter;
fourth is the cultural information about the executing context.
Binding class has a property called Converter that accepts IValueConverter,we can use it to make hooking.
//PhoneConverter.cs
using System;
using System.Globalization;
using System.Windows.Data;
namespace ContactManager.Presenters
{
public class PhoneConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
{
string result = value as string;
if (!string.IsNullOrEmpty(result))
{
string filteredResult = FilterNonNumeric(result);
long theNumber = System.Convert.ToInt64(filteredResult);
switch (filteredResult.Length)
{
case 11:
result = string.Format("{0:+# (###) ###-####}", theNumber);
break;
case 10:
result = string.Format("{0:(###) ###-####}", theNumber);
break;
case 7:
result = string.Format("{0:###-####}", theNumber);
break;
}
}
return result;
}
private static string FilterNonNumeric(string stringToFilter)
{
if (string.IsNullOrEmpty(stringToFilter)) return string.Empty;
string filteredResult = string.Empty;
foreach (char c in stringToFilter)
{
if (Char.IsDigit(c))
filteredResult += c;
}
return filteredResult;
}
public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture)
{
return FilterNonNumeric(value as string);
}
}
}
在App.xaml中,在<ResourceDictionary>范围内增加
<Presenters:PhoneConverter x:Key="phoneConverter" />
在ContactListView.xaml中修改
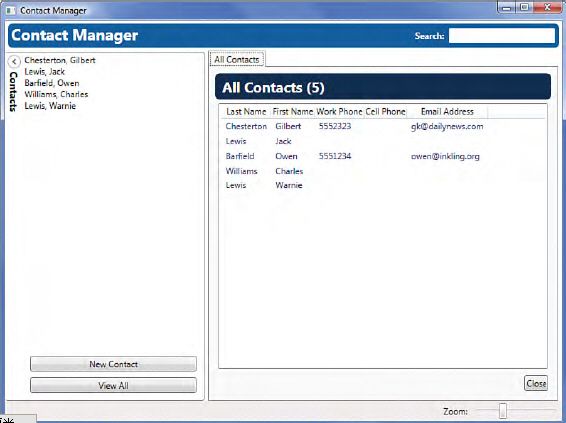
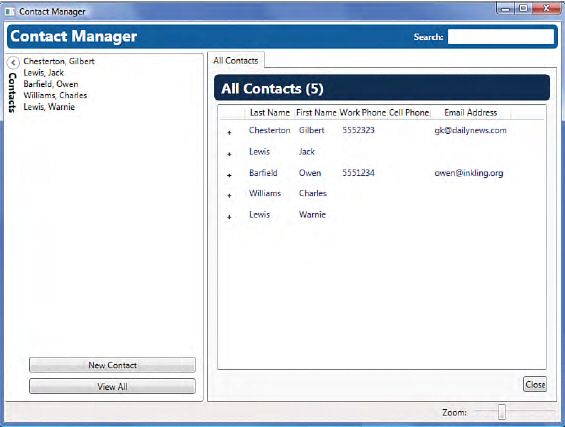
<GridViewColumn Header="Last Name"
DisplayMemberBinding="{Binding LastName}" />
<GridViewColumn Header="First Name"
DisplayMemberBinding="{Binding FirstName}" />
<GridViewColumn Header="Work Phone"
DisplayMemberBinding="{Binding Path=OfficePhone, Converter={StaticResource phoneConverter}}" />
<GridViewColumn Header="Cell Phone"
DisplayMemberBinding="{Binding Path=CellPhone, Converter={StaticResource phoneConverter}}" />
<GridViewColumn Header="Email Address"
DisplayMemberBinding="{Binding PrimaryEmail}" />
对于反向的实现,则需修改EditContactView.xaml
Parameterizing Converters
{Binding Path=OfficePhone,
Converter={StaticResource phoneConverter},
ConverterParameter=’TEL:{0}’}
该标记等效于string.Format(“TEL:{0}”, OfficePhone);
collection view
collection view出现的根源留作问题(与ObservableCollection<Contact>有关,与解耦有关)
The CollectionView class is part of WPF and acts as a wrapper around the collection we are interested in manipulating;
The collection view tracks additional information about the collection, such as sorting, filtering, and grouping currently selected items;
WPF automatically uses a collection view whenever we bind to a collection;
It’s important to understand that a collection view does not change the underlying collection (This means that you can have multiple views of the same collection and they don’t interfere with one another. Two ListBox controls bound to the same collection track their currently selected items independently).
Three Types of Collection Views in WPF
| CollectionView | The default view for collections that only implement IEnumberable |
| ListCollectionView | Used for collections that implement IList |
| BindingListCollectionView | For collections implementing IBindingList |
在XAML中使用collection view时,必须通过代理类型CollectionViewSource;a proxy that allows us to declare a collection view in markup.property-
-View,to access the collection view;
-Source,explicitly assign to the collection we are interested in;
<UserControl.Resources>
<CollectionViewSource x:Key=”contactSource”
Source=”{Binding AllContacts}”>
<CollectionViewSource.SortDescriptions>
<ComponentModel:SortDescription PropertyName=”LookupName” />
</CollectionViewSource.SortDescriptions>
</CollectionViewSource>
</UserControl.Resources>
修改相关实例的绑定,
{Binding Source={StaticResource contactSource}}