- 搭建高效帮助中心:9步实现企业与平台的协同
搭建一个优秀的帮助中心可以帮助企业更好地向用户传递信息,提高用户满意度和忠诚度。在今天的数字化时代,许多企业都已经开始意识到了帮助中心的重要性。步骤1:明确目标和用户需求在开始创建帮助中心之前,您需要首先明确目标和用户需求。帮助中心的目标是什么?是提高用户的满意度和忠诚度,还是减少客服的工作量?用户需要什么样的信息?需要哪些功能?需要哪些帮助文档?明确这些问题可以帮助您更好地规划和组织帮助中心的内
- 双算法SSL证书/双证书
httpsssl证书
双算法SSL证书或双证书,在网络安全领域,特别是在SSL/TLS协议中,指的是同时支持国际通用加密算法和国家商用密码(简称“国密”)算法的SSL证书。以下是对双算法SSL证书/双证书的详细解释:一、定义与特点1.定义:双算法SSL证书是指同时支持国际加密算法(如RSA、ECC等)和国密算法(如SM2、SM3、SM4等)的SSL证书。2.特点:合规性与国际化:同时满足国内法规要求和国际标准,确保与国
- 循迹模块详解
在自动驾驶和机器人技术领域,循迹模块是至关重要的组成部分。它能够使车辆或机器人沿着预定的路径精确行驶,从而实现各种复杂任务。本次要介绍的是TCRT5000红外循迹模块,将深入探讨它的工作原理、技术实现和应用场景,无论您是学生、爱好者还是从业者,阅读本文将帮助您全面了解循迹模块,并为您提供更多关于该设备的深入见解。1.源码下载及前置阅读本文首发良许嵌入式网:https://www.lxlinux.n
- 使用ChatGPT打造完美简历与面试技巧:一周内应聘到理想工作的实战指南
chatgpt面试求职
前言在当今竞争激烈的就业市场中,如何在短时间内脱颖而出,成功应聘到理想的工作岗位?本文将结合ChatGPT中文版这一强大的AI工具,为您提供一套完整的求职攻略,帮助您在一周之内显著提升求职成功率。第一天:求职准备与定位职业规划与目标设定首先使用免费ChatGPT中文版进行职业倾向分析:个人技能评估职业发展路径规划目标企业筛选实例分析:小王是一名有3年经验的产品经理,希望转向互联网大厂。通过Chat
- 震动传感器详解
当涉及到物体的震动检测和感应时,震动模块成为一种常见且实用的工具。这种小巧而功能强大的设备可以用于各种应用,从智能家居到安防系统,再到工业自动化等领域。通过感知和转换物体震动为电信号,震动模块在许多方面都发挥着重要的作用。本文将介绍震动模块的原理、工作方式以及其在不同领域中的应用。无论您是对电子技术感兴趣还是希望了解如何利用震动模块改进产品或系统,本文将为您提供有益的信息和见解。1.源码下载及前置
- 大数据新视界 --大数据大厂之数据压缩算法比较与应用:节省存储空间
青云交
大数据新视界大数据数据压缩算法无损压缩有损压缩存储空间GZIPZIP数据库
亲爱的朋友们,热烈欢迎你们来到青云交的博客!能与你们在此邂逅,我满心欢喜,深感无比荣幸。在这个瞬息万变的时代,我们每个人都在苦苦追寻一处能让心灵安然栖息的港湾。而我的博客,正是这样一个温暖美好的所在。在这里,你们不仅能够收获既富有趣味又极为实用的内容知识,还可以毫无拘束地畅所欲言,尽情分享自己独特的见解。我真诚地期待着你们的到来,愿我们能在这片小小的天地里共同成长,共同进步。本博客的精华专栏:大数
- Redis内存设置、缓存淘汰策略、LRU 算法与手写实现
后端javaredis算法
1.生产环境中Redis内存设置思路?在生产环境中,Redis内存设置通常取决于以下因素:数据量大小:Redis数据库中存储的数据量大小,尤其是缓存数据。需要根据实际的数据量来设置内存。服务器内存大小:Redis是内存数据库,通常会根据可用的内存量来配置Redis。如果内存设置过大,可能会导致系统其他应用程序的内存不足。Redis的使用场景:如作为缓存使用时,通常只需要配置较小的内存限制;作为持久
- 433M无线收发模块详解
无线通信技术在现代社会中扮演着至关重要的角色,它让我们能够实现便捷的远程控制、智能家居、自动化以及各种物联网应用。无线通信技术包括WiFi、蓝牙、NFC、Zigbee、5G等等。本次我要给大家介绍无线通信技术之一的433M,从基本概念到工作原理再到实际应用。我们将逐步剖析433M模块背后的技术细节。无论您是初学者还是有一定经验的开发者,这篇文章都将为您提供全面的指导和启发,帮助您更好地了解和应用4
- 详解版本控制工作原理及优势,常见的版本控制系统对比(HelixCore、Git、SVN等)
什么是版本控制软件?从基础层面来说,版本控制(也可称版本管理)就是随时间跟踪和管理文件变更的过程,而版本控制软件有助于实现这一过程的自动化。但这仅仅是其功能及其重要性的开端。什么是版本控制?版本控制是指随时间跟踪和管理数字资产变更的过程。实施版本控制的方法有很多,包括简单地遵循文件命名和组织流程。然而,通常所说的版本控制是指版本控制软件/版本控制系统。这些工具旨在帮助团队并行工作,并防止重要工作的
- 认识包管理工具: npm、yarn和pnpm
前端npm工程化
包管理工具的发展2010年1月,一款名为npm的包管理器诞生。它确立了包管理器工作的核心原则。npm的发布诞生了一场革命,在此之前,项目依赖项都是手动下载和管理的。npm引入了文件和元数据字段,将依赖项列表存储在package.json文件中,并且将下载的文件保存到node_modules文件夹中。后来因为npm的缺陷或者旧版本的不足,又出现了一个个替代npm来进行包管理的轮子,例如:yarn,y
- 华为OD E卷(100分)54-查找接口成功率最优时间段
arnold66
算法华为od数据结构
前言工作了十几年,从普通的研发工程师一路成长为研发经理、研发总监。临近40岁,本想辞职后换一个相对稳定的工作环境一直干到老,没想到离职后三个多月了还没找到工作,愁肠百结。为了让自己有点事情做,也算提高一下自己的编程能力,无聊之余打算用一些大厂的编程题练练手。希望通过这些分享能够帮到一些人,也希望能和看到此文的大神们沟通交流,提升自己,更希望在此期间能够找到一份理想的工作。题目描述服务之间交换的接口
- Vue3中通过加密串进行后端验证并实现登录跳转教程
ecmascript-6
在Vue3中进行登录并通过加密串进行后端验证,一般步骤是:用户输入用户名和密码,前端将其加密后发送给后端进行验证,后端验证通过后,返回身份验证信息(如令牌),前端接收验证结果并实现登录跳转。主要步骤:用户输入信息并加密用户输入的密码可以通过加密算法(如SHA256,AES等)进行加密,确保数据的安全性。发送请求到后端前端将加密后的数据发送到后端进行验证,通常使用POST请求。后端验证加密数据后端解
- 【职业发展】从ETL到大数据:如何规划你的数据职业生涯?
首先:ETL工程师其实是一个特别简单的岗位。为什么简单?ETL就是数据仓库项目建设和日常维护中的一种工作,ETL,就是抽取、转换、装载的英文缩写。但是这个现实中都是使用相应工具软件的。至于怎么抽取,怎么转换、怎么装载,都是与具体业务相结合的。比如:每天晚8点抽取,a+b转换成c,从A设备读出a和b,计算成c之后存到W设备上。这就是ETL要干的事。特别简单。没有技术含量。但是工作量却比较大。但是工作
- 如何为IP地址申请SSL证书并安装到服务器
chromessl证书
在网络安全很重要的情况下,给IP地址申请SSL证书就像给它上个安全锁,保护信息不被偷看。下面是详细的步骤:准备工作公网IP地址:确保您有一个能从互联网直接访问的IP地址。开放端口:确保您的IP地址的80或443端口是开的,这样才能进行证书验证和安全的HTTPS通信。挑选证书颁发机构(CA)选择一个信誉好的SSL证书提供商,比如JoySSL等,他们提供专门给IP地址的SSL证书服务。申请SSL证书注
- 等保、密评专用—双算法SSL证书
等保(网络安全等级保护)和密评(商用密码应用安全性评估)专用的双算法SSL证书,是结合了国际加密算法(如RSA)和国密算法(如SM2)的SSL证书。这类证书不仅满足了国内对于数据安全和信息保密的合规性要求,同时也确保了与国际标准的互操作性。以下是关于等保、密评专用双算法SSL证书的详细解析:一、优势合规性:满足《信息安全技术网络安全等级保护安全设计技术要求》(GB/T25070)中关于二级等保安全
- Java中的内存管理:垃圾回收机制详解
在Java开发中,内存管理是一个至关重要的话题。Java通过其内建的垃圾回收机制(GarbageCollection,GC)来管理内存,自动处理对象的内存分配和释放,从而减轻了开发者的负担。然而,尽管Java的垃圾回收机制极大地提高了程序的稳定性和开发效率,但它的背后却是一个复杂的机制,理解其工作原理对于优化性能和调试内存相关问题至关重要。本文将专注于Java的垃圾回收机制,深入分析它是如何运作的
- 代码随想录算法训练营第 5 天(哈希表1)| 242.有效的字母异位词 349. 两个数组的交集 202. 快乐数 1. 两数之和
去薯条搞点码头
代码随想录算法
当我们遇到了要快速判断一个元素是否出现集合里的时候,就要考虑哈希法数据小用数组,数据大用set,数据比较散用map一、242.有效的字母异位词题目:242.有效的字母异位词-力扣(LeetCode)视频:学透哈希表,数组使用有技巧!Leetcode:242.有效的字母异位词_哔哩哔哩_bilibili讲解:代码随想录思路a-z的ASCll码是连续的,用字母减去a的ASCll码的就是每个字母的码1.
- Shell脚本实现Twitter的Snowflake算法的ID生成器
大部分时候,需要通过shell脚本批量处理一些数据,在分布式环境下,数据库表的主键存储的都是分布id,通过Java代码生成。shell脚本都是通过mysql命令生成insert语句,以前生成insert语句时,我都是先selectMAX(id)fromtable赋值到MAX_ID,然后拼接,类似于max_id_sql="selectMAX(id)fromtable";MAX_ID="$(query
- 【1】Elasticsearch 30分钟快速入门
不知名美食探索家
ES快速学习eselasticsearch
文章目录一、Elasticsearch基本概念及工作原理(一)基本概念(二)工作原理二、Elasticsearch原生RESTful方式的增删改查(一)创建索引(二)插入文档(三)查询文档(四)更新文档(五)删除文档(六)删除索引三、PythonSDK实现增删改查(一)安装ElasticsearchPythonSDK(二)连接到Elasticsearch(三)插入文档(四)查询文档(五)更新文档(
- 翻斗式雨量传感器的功能优势:适配多场景应用,满足不同需求
DX_水位流量监测
网络人工智能大数据前端开发语言云计算能源
翻斗式雨量传感器(也称为翻斗式雨量计)是一种用于降水量测量的经典仪器,广泛应用于气象、农业、环境监测等多个领域。它的工作原理简单,通过雨水滴入翻斗并触发计数机制来测量降水量。该传感器具有很多优点,能够适应不同场景的应用需求,以下是其主要的功能优势:1.适配多场景应用翻斗式雨量传感器设计简洁、功能强大,能够广泛应用于多种场景,包括但不限于以下几个方面:气象监测:在气象站中,翻斗式雨量传感器可用于持续
- AJAX是如何凭一己之力提高前端程序员的工资水平的?
前端程序员ajax
作者:阿达西链接:juejin.cn/post/7395396352183009290emmm,今天无意间听到一个比较奇怪的信息,就是在很早之前,前端工程师只是一个切图崽,而且工资也不是很高。说白了,就是没含金量的工作。因为那时候的Web应用相对简单,主要关注于页面的静态内容和基本的交互。所以前端开发的工作主要集中在HTML、CSS和基础的JavaScript上。但是自从AJAX出现后,前端程序员
- ArgoWorkflow 教程(一)--DevOps 另一选择?云原生 CICD 初体验
本文主要记录了如何在k8s上快速部署云原生的工作流引擎ArgoWorkflow。ArgoWorkflow是什么ArgoWorkflows是一个开源的云原生工作流引擎,用于在Kubernetes上编排并行作业。Argo工作流作为KubernetesCRD实现。定义工作流,其中工作流中的每个步骤都是一个容器。将多步骤工作流建模为一系列任务,或使用DAG来捕获任务之间的依赖关系图。使用Argo可以在很短
- 感觉自己开发或者写代码效率总是不高?哪些有用的小细节总是被你忽略?快来看看你和大佬的差距吧(快捷键篇)
猫咪-9527
算法快捷键
️专栏:算法专栏主页:猫咪-9527-CSDN博客“欲穷千里目,更上一层楼。会当凌绝顶,一览众山小。”目录一、VisualStudio调试程序的快捷键二、VisualStudio编辑程序的快捷键三、Windows系统常用快捷键四、提升效率的小技巧在日常的编程与系统操作中,熟悉并灵活运用快捷键是一项极具性价比的提升效率方式。今天,我们整理了一份VisualStudio调试与编辑快捷键以及Window
- offer多多PDD25届实习生-前/后端研发、算法
2301_78234743
java
题解|#KiKi求质数个数##include/*素数:只能被1和它本身整除的数例如:题解|#牛牛的字符矩形##includeintmain(){charn='#'题解|#空心正方形图案##includeintmain(){inta,i,j;题解|#X形图案##includeintmain(){inta;in题解|#最长回文子串#constrl=require("readline").createI
- Javascript(turfjs)等值线图绘制
前端空间计算mapbox
使用气象、环境类空间数据绘制等值线通常是由NCL、Python来做,在一些场景中:你只是想在WEB端做一些简单的绘制你的后端只有Node.js环境你纯粹是个前端工程师你也许需要使用纯Javascript来做这件事。本文尝试根据空间中的一组散点来绘制等值线图(或色斑图)。1.准备工作turfjs,空间分析(geospatialanalysis)工具包,支持在浏览器和Node.js环境中运行,空间数据
- Go语言的数据竞争 (Data Race) 和 竞态条件 (Race Condition)
Ai 编码
Golang教程golang开发语言后端
文章精选推荐1JetBrainsAiassistant编程工具让你的工作效率翻倍2ExtraIcons:JetBrainsIDE的图标增强神器3IDEA插件推荐-SequenceDiagram,自动生成时序图4BashSupportPro这个ides插件主要是用来干嘛的?5IDEA必装的插件:SpringBootHelper的使用与功能特点6Aiassistant,又是一个写代码神器7Cursor
- GPT Notes 3.2.1.2 | 最强GPT解锁会员版无需登录无限制使用
星图软件库
软件分享gpt软件工程
GPTNotes是一款功能强大的AI智能软件,提供无需登录的永久会员体验,满足用户在工作和学习中的各种需求。它支持语音识别,帮助用户轻松撰写文章、解答问题,并具备语音转文字、图片识别等几十种AI功能。打开即享会员特权,不受限使用所有功能,无需特别网络要求,可直接开启悬浮窗口模式,随时提问而不打断工作流,极大提高效率。大小:68.7M下载地址:百度网盘:https://pan.baidu.com/s
- 密评改造应该选用什么样的SSL证书
https
密评,即商用密码应用安全性评估,是指对采用商用密码技术、产品和服务的信息系统密码应用的合规性、正确性和有效性进行评估。密评改造则是针对现有信息系统不符合密评要求的部分进行调整、升级和完善的过程。一、密评改造应该选用SSL证书的类型:1.国密算法:密评改造专用SSL证书优先采用SM2、SM3、SM4等国产密码算法,同时兼容RSA、DSA或ECC等国际认可的加密算法,以确保数据传输的安全性。2.国产品
- 【Elasticsearch】节点与集群:架构原理与优化实践
程风破~
ElasticsearchElasticsearch实战elasticsearch架构大数据
博主简介:CSDN博客专家,历代文学网(PC端可以访问:https://literature.sinhy.com/#/?__c=1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,精通Java编程,高并发设计,Springboot和微服务,熟悉Linux,ESXI虚拟化以及云原生Docker和K8s,热衷于探索科技的边界,并将理论知识转化为实际应用。保持对新技术的好奇心,乐于分
- 销售易、用友、销帮帮CRM:优势特色与适用企业深度总结
程序员编辑器运维
一、销售易CRM优势特色全渠道客户互动:整合线上线下多个渠道,实现客户信息的统一管理。销售自动化:自动化销售流程,提高销售效率,减少人为错误。智能分析与报告:提供深入的数据分析和定制化报告,帮助企业做出数据驱动的决策。高度定制化:根据企业需求定制CRM功能,满足不同业务场景的需求。移动办公支持:移动应用支持销售人员随时随地访问CRM系统,提高工作效率。集成能力:能够与ERP、OA等企业管理系统集成
- html
周华华
html
js
1,数组的排列
var arr=[1,4,234,43,52,];
for(var x=0;x<arr.length;x++){
for(var y=x-1;y<arr.length;y++){
if(arr[x]<arr[y]){
&
- 【Struts2 四】Struts2拦截器
bit1129
struts2拦截器
Struts2框架是基于拦截器实现的,可以对某个Action进行拦截,然后某些逻辑处理,拦截器相当于AOP里面的环绕通知,即在Action方法的执行之前和之后根据需要添加相应的逻辑。事实上,即使struts.xml没有任何关于拦截器的配置,Struts2也会为我们添加一组默认的拦截器,最常见的是,请求参数自动绑定到Action对应的字段上。
Struts2中自定义拦截器的步骤是:
- make:cc 命令未找到解决方法
daizj
linux命令未知make cc
安装rz sz程序时,报下面错误:
[root@slave2 src]# make posix
cc -O -DPOSIX -DMD=2 rz.c -o rz
make: cc:命令未找到
make: *** [posix] 错误 127
系统:centos 6.6
环境:虚拟机
错误原因:系统未安装gcc,这个是由于在安
- Oracle之Job应用
周凡杨
oracle job
最近写服务,服务上线后,需要写一个定时执行的SQL脚本,清理并更新数据库表里的数据,应用到了Oracle 的 Job的相关知识。在此总结一下。
一:查看相关job信息
1、相关视图
dba_jobs
all_jobs
user_jobs
dba_jobs_running 包含正在运行
- 多线程机制
朱辉辉33
多线程
转至http://blog.csdn.net/lj70024/archive/2010/04/06/5455790.aspx
程序、进程和线程:
程序是一段静态的代码,它是应用程序执行的蓝本。进程是程序的一次动态执行过程,它对应了从代码加载、执行至执行完毕的一个完整过程,这个过程也是进程本身从产生、发展至消亡的过程。线程是比进程更小的单位,一个进程执行过程中可以产生多个线程,每个线程有自身的
- web报表工具FineReport使用中遇到的常见报错及解决办法(一)
老A不折腾
web报表finereportjava报表报表工具
FineReport使用中遇到的常见报错及解决办法(一)
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、address pool is full:
含义:地址池满,连接数超过并发数上
- mysql rpm安装后没有my.cnf
林鹤霄
没有my.cnf
Linux下用rpm包安装的MySQL是不会安装/etc/my.cnf文件的,
至于为什么没有这个文件而MySQL却也能正常启动和作用,在这儿有两个说法,
第一种说法,my.cnf只是MySQL启动时的一个参数文件,可以没有它,这时MySQL会用内置的默认参数启动,
第二种说法,MySQL在启动时自动使用/usr/share/mysql目录下的my-medium.cnf文件,这种说法仅限于r
- Kindle Fire HDX root并安装谷歌服务框架之后仍无法登陆谷歌账号的问题
aigo
root
原文:http://kindlefireforkid.com/how-to-setup-a-google-account-on-amazon-fire-tablet/
Step 4: Run ADB command from your PC
On the PC, you need install Amazon Fire ADB driver and instal
- javascript 中var提升的典型实例
alxw4616
JavaScript
// 刚刚在书上看到的一个小问题,很有意思.大家一起思考下吧
myname = 'global';
var fn = function () {
console.log(myname); // undefined
var myname = 'local';
console.log(myname); // local
};
fn()
// 上述代码实际上等同于以下代码
m
- 定时器和获取时间的使用
百合不是茶
时间的转换定时器
定时器:定时创建任务在游戏设计的时候用的比较多
Timer();定时器
TImerTask();Timer的子类 由 Timer 安排为一次执行或重复执行的任务。
定时器类Timer在java.util包中。使用时,先实例化,然后使用实例的schedule(TimerTask task, long delay)方法,设定
- JDK1.5 Queue
bijian1013
javathreadjava多线程Queue
JDK1.5 Queue
LinkedList:
LinkedList不是同步的。如果多个线程同时访问列表,而其中至少一个线程从结构上修改了该列表,则它必须 保持外部同步。(结构修改指添加或删除一个或多个元素的任何操作;仅设置元素的值不是结构修改。)这一般通过对自然封装该列表的对象进行同步操作来完成。如果不存在这样的对象,则应该使用 Collections.synchronizedList 方
- http认证原理和https
bijian1013
httphttps
一.基础介绍
在URL前加https://前缀表明是用SSL加密的。 你的电脑与服务器之间收发的信息传输将更加安全。
Web服务器启用SSL需要获得一个服务器证书并将该证书与要使用SSL的服务器绑定。
http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后
- 【Java范型五】范型继承
bit1129
java
定义如下一个抽象的范型类,其中定义了两个范型参数,T1,T2
package com.tom.lang.generics;
public abstract class SuperGenerics<T1, T2> {
private T1 t1;
private T2 t2;
public abstract void doIt(T
- 【Nginx六】nginx.conf常用指令(Directive)
bit1129
Directive
1. worker_processes 8;
表示Nginx将启动8个工作者进程,通过ps -ef|grep nginx,会发现有8个Nginx Worker Process在运行
nobody 53879 118449 0 Apr22 ? 00:26:15 nginx: worker process
- lua 遍历Header头部
ronin47
lua header 遍历
local headers = ngx.req.get_headers()
ngx.say("headers begin", "<br/>")
ngx.say("Host : ", he
- java-32.通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小(两数组的差最小)。
bylijinnan
java
import java.util.Arrays;
public class MinSumASumB {
/**
* Q32.有两个序列a,b,大小都为n,序列元素的值任意整数,无序.
*
* 要求:通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小。
* 例如:
* int[] a = {100,99,98,1,2,3
- redis
开窍的石头
redis
在redis的redis.conf配置文件中找到# requirepass foobared
把它替换成requirepass 12356789 后边的12356789就是你的密码
打开redis客户端输入config get requirepass
返回
redis 127.0.0.1:6379> config get requirepass
1) "require
- [JAVA图像与图形]现有的GPU架构支持JAVA语言吗?
comsci
java语言
无论是opengl还是cuda,都是建立在C语言体系架构基础上的,在未来,图像图形处理业务快速发展,相关领域市场不断扩大的情况下,我们JAVA语言系统怎么从这么庞大,且还在不断扩大的市场上分到一块蛋糕,是值得每个JAVAER认真思考和行动的事情
- 安装ubuntu14.04登录后花屏了怎么办
cuiyadll
ubuntu
这个情况,一般属于显卡驱动问题。
可以先尝试安装显卡的官方闭源驱动。
按键盘三个键:CTRL + ALT + F1
进入终端,输入用户名和密码登录终端:
安装amd的显卡驱动
sudo
apt-get
install
fglrx
安装nvidia显卡驱动
sudo
ap
- SSL 与 数字证书 的基本概念和工作原理
darrenzhu
加密ssl证书密钥签名
SSL 与 数字证书 的基本概念和工作原理
http://www.linuxde.net/2012/03/8301.html
SSL握手协议的目的是或最终结果是让客户端和服务器拥有一个共同的密钥,握手协议本身是基于非对称加密机制的,之后就使用共同的密钥基于对称加密机制进行信息交换。
http://www.ibm.com/developerworks/cn/webspher
- Ubuntu设置ip的步骤
dcj3sjt126com
ubuntu
在单位的一台机器完全装了Ubuntu Server,但回家只能在XP上VM一个,装的时候网卡是DHCP的,用ifconfig查了一下ip是192.168.92.128,可以ping通。
转载不是错:
Ubuntu命令行修改网络配置方法
/etc/network/interfaces打开后里面可设置DHCP或手动设置静态ip。前面auto eth0,让网卡开机自动挂载.
1. 以D
- php包管理工具推荐
dcj3sjt126com
PHPComposer
http://www.phpcomposer.com/
Composer是 PHP 用来管理依赖(dependency)关系的工具。你可以在自己的项目中声明所依赖的外部工具库(libraries),Composer 会帮你安装这些依赖的库文件。
中文文档
入门指南
下载
安装包列表
Composer 中国镜像
- Gson使用四(TypeAdapter)
eksliang
jsongsonGson自定义转换器gsonTypeAdapter
转载请出自出处:http://eksliang.iteye.com/blog/2175595 一.概述
Gson的TypeAapter可以理解成自定义序列化和返序列化 二、应用场景举例
例如我们通常去注册时(那些外国网站),会让我们输入firstName,lastName,但是转到我们都
- JQM控件之Navbar和Tabs
gundumw100
htmlxmlcss
在JQM中使用导航栏Navbar是简单的。
只需要将data-role="navbar"赋给div即可:
<div data-role="navbar">
<ul>
<li><a href="#" class="ui-btn-active&qu
- 利用归并排序算法对大文件进行排序
iwindyforest
java归并排序大文件分治法Merge sort
归并排序算法介绍,请参照Wikipeida
zh.wikipedia.org/wiki/%E5%BD%92%E5%B9%B6%E6%8E%92%E5%BA%8F
基本思想:
大文件分割成行数相等的两个子文件,递归(归并排序)两个子文件,直到递归到分割成的子文件低于限制行数
低于限制行数的子文件直接排序
两个排序好的子文件归并到父文件
直到最后所有排序好的父文件归并到输入
- iOS UIWebView URL拦截
啸笑天
UIWebView
本文译者:candeladiao,原文:URL filtering for UIWebView on the iPhone说明:译者在做app开发时,因为页面的javascript文件比较大导致加载速度很慢,所以想把javascript文件打包在app里,当UIWebView需要加载该脚本时就从app本地读取,但UIWebView并不支持加载本地资源。最后从下文中找到了解决方法,第一次翻译,难免有
- 索引的碎片整理SQL语句
macroli
sql
SET NOCOUNT ON
DECLARE @tablename VARCHAR (128)
DECLARE @execstr VARCHAR (255)
DECLARE @objectid INT
DECLARE @indexid INT
DECLARE @frag DECIMAL
DECLARE @maxfrag DECIMAL
--设置最大允许的碎片数量,超过则对索引进行碎片
- Angularjs同步操作http请求with $promise
qiaolevip
每天进步一点点学习永无止境AngularJS纵观千象
// Define a factory
app.factory('profilePromise', ['$q', 'AccountService', function($q, AccountService) {
var deferred = $q.defer();
AccountService.getProfile().then(function(res) {
- hibernate联合查询问题
sxj19881213
sqlHibernateHQL联合查询
最近在用hibernate做项目,遇到了联合查询的问题,以及联合查询中的N+1问题。
针对无外键关联的联合查询,我做了HQL和SQL的实验,希望能帮助到大家。(我使用的版本是hibernate3.3.2)
1 几个常识:
(1)hql中的几种join查询,只有在外键关联、并且作了相应配置时才能使用。
(2)hql的默认查询策略,在进行联合查询时,会产
- struts2.xml
wuai
struts
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache
![]() 。
。
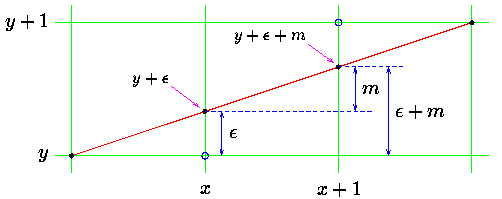
![]() ,那么这些点的数学真值为
,那么这些点的数学真值为![]() 。这个误差应该在-0.5到+0.5之间。
。这个误差应该在-0.5到+0.5之间。![]() , 我们将选择绘制点(x+1,y)。否则,我们绘制点(x+1,y+1)。其实看看图中的含义,这一步大有四舍五入之感。我们在这一步所作的决定就是在使在 屏幕上绘制出来的线和数学上所要画的线之间的总误差最小化。当然前者绘出的图像在局部看来是有些问题的,不过你就忍了吧,这毕竟是机器。
, 我们将选择绘制点(x+1,y)。否则,我们绘制点(x+1,y+1)。其实看看图中的含义,这一步大有四舍五入之感。我们在这一步所作的决定就是在使在 屏幕上绘制出来的线和数学上所要画的线之间的总误差最小化。当然前者绘出的图像在局部看来是有些问题的,不过你就忍了吧,这毕竟是机器。![]() ,这样一来我们就能够在以下的绘制中重复这个过程。新的误差可能采用以下两个可能的值中的一个:若(x+1,y)被选择使用了,那么新的误差就满足
,这样一来我们就能够在以下的绘制中重复这个过程。新的误差可能采用以下两个可能的值中的一个:若(x+1,y)被选择使用了,那么新的误差就满足![]() ,反之则新的误差就是
,反之则新的误差就是![]() 。这个是显而易见的,自己动手画一画就知道了。
。这个是显而易见的,自己动手画一画就知道了。

![]() 替代 ,我们得到
替代 ,我们得到 ![]() 。
。![]() 的形式:
的形式:
![]() ,则得到
,则得到
![]() 的形式则是:
的形式则是: