HTML相关知识
HTML标签
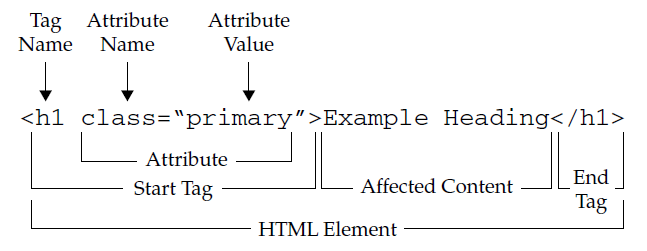
一个完成的HTML标签如下图所示:
与HTML相关的几个概念:
HTML,XHTML,DHTML,HTML5
HTML与XHTML的区别:
标签语法上:
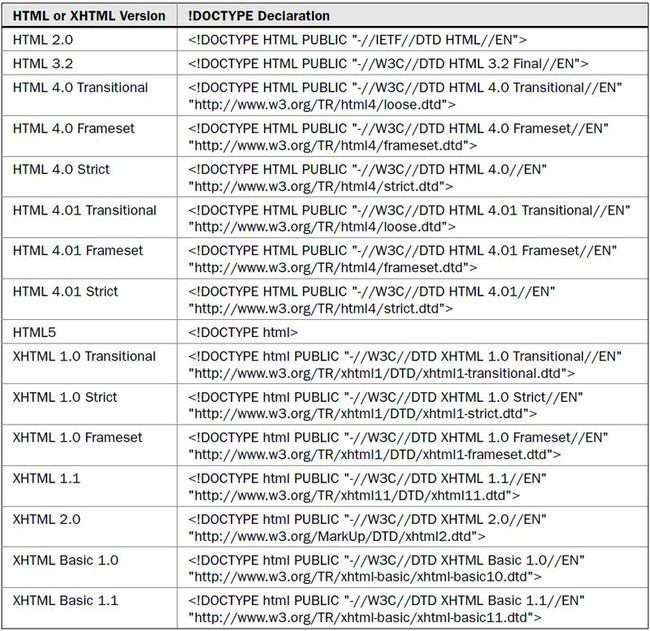
(1)文档类型的声明不一样,常见的文档类型声明如图所示:
文档类型声明(DTD)定义了文档所允许的标签、语法。
该声明位于文档中最前面的位置,处于html标签之前,此标签告知浏览器文档使用哪种HTML或者XHTML规范。
DTD声明以<!DOCTYPE>开始,不区分大小写,前面没有任何内容,如果有其他内容(空格除外)会是浏览器在IE下开启怪异模式渲染网页。
同时,DTD也会影响浏览器的渲染模式。
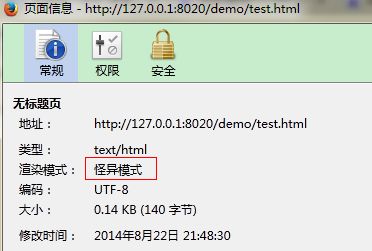
通常浏览器有两种渲染模式:怪异模式与标准模式。当一个HTML文档缺少文档类型声明,或文档类型声明不正确时,浏览器会进入怪异模式,如图下所示:
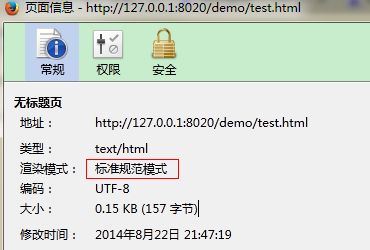
标准模式时:
(2)HTML标签不区分大小写,XHTML要求小写;HTML5不区分,建议统一使用小写标签;
(3)HTML中有些属性的值为可选,XHTML要求所有属性必须含有属性值,HTML5属性值是可选的,如:
<input checked> <!-- HTML 语法 --> <input checked="checked"> <!-- XHTML语法 -->
(4)HTML中属性值的引号为可选,XHTML为必须;HTML5中可选,但建议统一使用双引号;
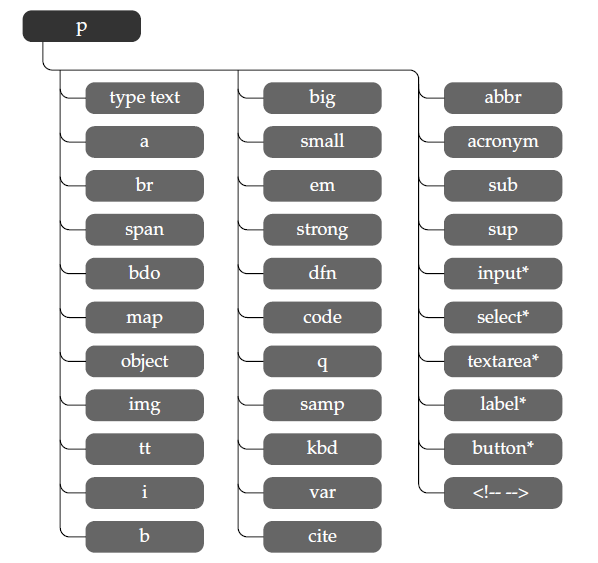
(5)HTML中有些标签的关闭标签为可选,如<p>,由于p不可以嵌套,所以默认每个p会加上结束标签;还有如一些自闭合标签:<br>,<hr>等。而在XHTML中,所有标签都必须闭合,如<br/>。
HTML文档结构:
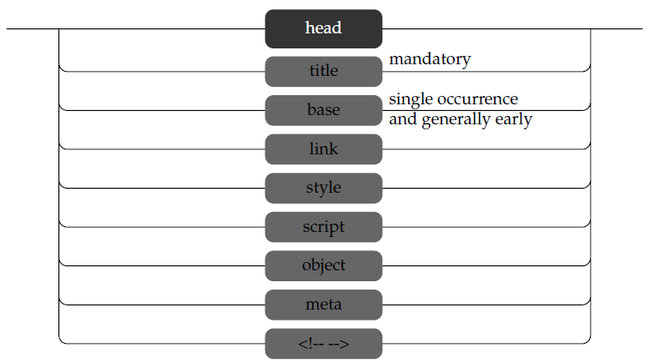
<head>中常包含的其他标签有:
<meta>,在其他标签之前声明页面字符编码,不然可能会影响title中出现的字符实体解析;
<title>,title中不会对标签进行解析,但可以解析字符实体 ,如©等;
其他标签:script,style,link,base,object
注释:<!-- -->,单行或多行
head标签及其包含的标签示意图:
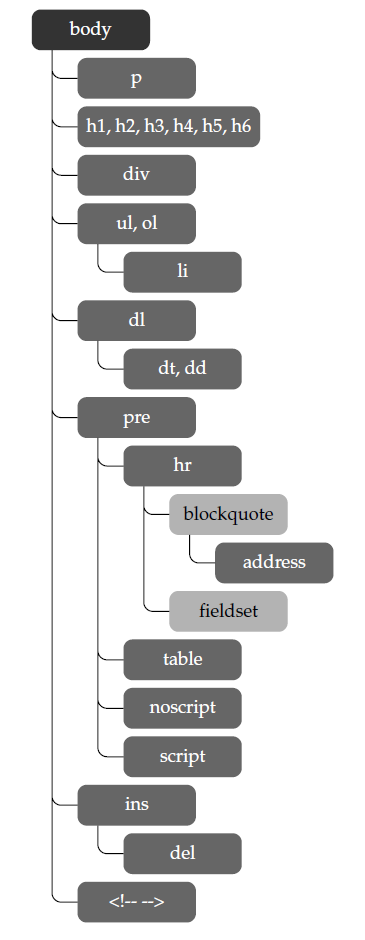
<body>标签中:
块级元素:h1-h6,p,div,ul,ol,dl,li,form,table,hr
行内元素:a,b,button,img,input,label,select
块级元素与行内元素的区别:
(1)块级元素独占一行显示,而相邻的行内元素可以在同一行中并排显示;但通过CSS样式的控制,它们之间是可以互相转换的;
(2)对行内元素设置width,height是无效的,对于margin和padding只有水平方向上有效,而竖直方向无效,这里的无效是指不会对其周边的元素产生影响。
有些浏览器会直接忽略无法解析的标签和属性,可以通过“data-"的方式设置自定义属性。HTML中增加元数据属性,可以在标签中设置”data-变量名"属性及其相应的属性值,然后通过脚本可以获取自定义属性的值。
body标签及其包含的标签示意图:
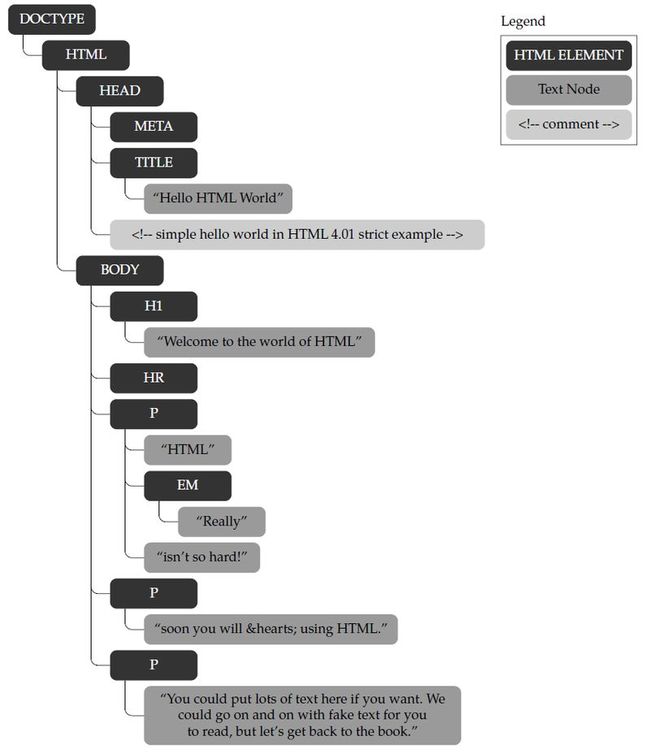
浏览器通过解析HTML文档,构建DOM(Document Object Model,文档对象模型)树,如下示意图:
1 利用form实现上传时,在form的属性中,method必须是post,且必须增加enctype="multipart/form-data"属性,否则就不能上传文件。
form元素enctype属性默认值为application/x-www-form-urlencoded
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">