- 抖音用户视频批量下载工具开发全解析
木觞清
音视频python
一、逆向工程原理剖析1.1抖音Web端防护体系抖音采用五层防御机制保护数据接口:graphLRA[浏览器指纹检测]-->B[请求参数签名]B-->C[Cookie动态验证]C-->D[请求频率限制]D-->E[IP信誉评级]1.2核心参数解密参数名称作用原理生成方式有效期x-bogus请求签名防篡改前端JS生成(需反混淆)5分钟msToken设备会话标识首次访问自动生成30分钟__ac_signa
- 01.AJAX 概念和 axios 使用
Lv547
#AJAXajax前端javascript
01.AJAX概念和axios使用1.什么是AJAX?使用浏览器的XMLHttpRequest对象与服务器通信浏览器网页中,使用AJAX技术(XHR对象)发起获取省份列表数据的请求,服务器代码响应准备好的省份列表数据给前端,前端拿到数据数组以后,展示到网页2.什么是服务器?可以暂时理解为提供数据的一台电脑3.为何学AJAX?以前我们的数据都是写在代码里固定的,无法随时变化现在我们的数据可以从服务器
- 通过Github仓库链接爬取其star的数量
gu_lian
githubxpathpython
通过Github仓库链接爬取其star的数量今天在处理Ghtorrent的projects数据表时,发现里面竟然没有star的数量,于是就想捣鼓着通过数据表里提供的链接把star数量爬下来。没想到在爬取的过程中碰到了一个火狐浏览器的神坑,在这里写篇博客记录一下。为了不失访问的普遍性,我把Ghtorrent提供的链接改成了访问原仓库的链接(原链接是这种形式https://api.github.com
- 【玩转google云】在 Google Cloud 和 AWS 之间创建高可用性 VPN 连接(二)
Coder加油!
手把手教学玩转google云aws云计算devops客户网关虚拟网关
目录1、安装AWSCLI2、配置AWSCLI3、AWS命令创建两个客户网关4、创建虚拟网关并将其挂接到您的VPC网络5、创建采用动态路由的VPN连接上一篇我们讲到了怎么在在GoogleCloud上创建高可用性VPN网关和路由器,这一篇我们将介绍怎么在AWS上面创建网关和VPN连接。AWS命令行界面(AWSCLI)是一种开源工具,允许您使用命令行操作AWS服务。您可以使用AWSCLI自动化任务、管理
- 华纳云:BenchSEE测试工具怎么用?
测试
BenchSEE测试工具的使用方法可以按照以下步骤进行:BenchSEE简介:BenchSEE是中国标准化研究院开发的一款服务器产品能效测试基准软件。它支持多种服务器类型和硬件平台,并兼容主流操作系统。准备工作:确保测试系统包括控制端(可以是PC或服务器,需联网并支持谷歌浏览器)、被测服务器、温度计(可选择模拟模式)、功耗仪(可选择模拟模式)。若要生成可信报告,则必须链接功耗仪和温度计。注意功耗仪
- 探索 Tavily Search API:为 AI 提供快速准确的搜索结果
nseejrukjhad
人工智能python开发语言
引言在当今的技术时代,AI代理(如大型语言模型)日益需要实时、准确和事实性强的搜索结果。TavilySearchAPI就是为此而生的。这篇文章将介绍如何将TavilySearchAPI集成为一个检索器,使开发者可以在应用中快速获取所需信息。此外,我们将讨论这一集成过程中的挑战及其解决方案。主要内容1.TavilySearchAPI简介TavilySearchAPI是一个专门为AI代理设计的搜索引擎
- 使用 Tavily 搜索 API 获取实时精确搜索结果
fgayif
python数据库开发语言
技术背景介绍Tavily搜索API是一个专为AI代理(如大型语言模型)而设计的搜索引擎。它能够快速提供实时、准确且事实性强的搜索结果。这使得Tavily成为可以嵌入到AI应用中的理想工具,提升信息获取的效率和准确性。核心原理解析Tavily搜索API提供了异步的原生调用方式,可以返回包括标题、URL、内容和答案在内的数据。API可以根据需求设置不同的搜索深度和结果数量。通过与其他语言模型(如Ope
- springboot使用163发送自定义html格式的邮件
星月前端
springboothtmljava
springboot使用163发送html格式的邮件效果:下面直接开始教学注册邮箱,生成授权码获取163邮箱的授权码,可以按照以下步骤操作:登录163邮箱打开浏览器,访问163邮箱登录页面。使用你的邮箱账号和密码登录。进入邮箱设置登录后,点击页面右上角的“设置”图标(通常是一个齿轮图标)。在菜单中选择“POP3/SMTP/IMAP”选项。开启SMTP服务在“POP3/SMTP/IMAP”设置页面中
- 暗链威胁与检测方法之Screaming Frog SEO Spider
qq_39541626
黑帽研究windows
尖叫青蛙,网站暗链检测方法网站暗链是指那些隐藏在网页上,对普通用户不可见或难以察觉的超链接。这些链接可能被故意设置为与背景颜色相同、使用极小的字体、或通过CSS技巧使其隐藏,从而在视觉上对用户隐藏。暗链通常用于不良的SEO实践,如操纵搜索引擎排名,或链接到恶意网站。这种做法可能导致网站在搜索引擎中被降级或罚款,损害网站的可信度和用户体验为了解决网站暗链,一次性筛选所有暗链买了一个软件Screami
- 3月TIOBE编程语言排行:Python稳居榜首,C++和Java市场份额稳步上升
朱公子的Note
编程语言pythonc++javaTIOBE编程语言排行
TIOBE编程语言排行榜是一个基于全球程序员数量、课程数量和第三方供应商数量的指标,旨在反映编程语言的流行度。根据TIOBEIndex,它每月更新一次,计算方法基于搜索引擎(如Google、Bing、Wikipedia等)的查询结果,涵盖专业开发者的兴趣和需求。需要注意的是,TIOBE指数不代表“最佳”编程语言或代码量最多的语言,而是反映语言在开发者社区中的热度。2025年3月的排行榜特别提到Py
- 巨人学术搜索官网入口,免费参考文献论文及学术搜索引擎
黄豆匿zlib
学习方法
巨人学术搜索自2024年上线以来,迅速成为学术界不可或缺的重要工具,尤其受到研究人员、教师及学生的青睐。这款专注于学术领域的专业搜索引擎,覆盖了自然科学、人文科学、社会科学等多个学科领域,整合了国内外众多主流数据库,包括维普、万方、Elsevier、WebofScience等,为用户提供了期刊论文、学位论文、专利、图书、预印本等多种类型资源的精准检索服务。与普通搜索引擎相比,巨人学术搜索的优势在于
- 前端性能优化之SSR优化
xiangzhihong8
前端前端
我们常说的SSR是指Server-SideRendering,即服务端渲染,属于首屏直出渲染的一种方案。SSR也是前端性能优化中最常用的技术方案了,能有效地缩短页面的可见时间,给用户带来很好的体验。SSR渲染方案一般来说,我们页面加载会分为好几个步骤:请求域名,服务器返回HTML资源。浏览器加载HTML片段,识别到有CSS/JavaScript资源时,获取资源并加载。现在大多数前端页面都是单页面应
- 使用CSS3实现炫酷的3D翻转卡片效果
木木黄木木
css33d前端
使用CSS3实现炫酷的3D翻转卡片效果这里写目录标题使用CSS3实现炫酷的3D翻转卡片效果项目介绍技术要点分析1.3D空间设置2.核心CSS属性3.布局和定位实现难点和解决方案1.3D效果的流畅性2.卡片内容布局3.响应式设计性能优化建议浏览器兼容性总结项目介绍在这个项目中,我们使用纯CSS3技术实现了一个具有3D翻转效果的交互卡片。当用户将鼠标悬停在卡片上时,卡片会沿Y轴优雅地旋转180度,展示
- 【万字总结】前端全方位性能优化指南(四)——虚拟DOM批处理、文档碎片池、重排规避
庸俗今天不摸鱼
Web性能优化合集前端性能优化
前言在浏览器宇宙中,DOM操作如同「时空裂缝」——一次不当的节点更新可能引发连锁重排,吞噬整条渲染流水线的性能。本章直面这一核心矛盾,以原子级操作合并、节点记忆重组、排版禁忌破解为三重武器,重构DOM更新的物理法则。通过虚拟DOM的批处理引擎将千次操作坍缩为单次提交,借助文档碎片池实现90%节点的跨时空复用,再以transform替代top等20项反重排铁律,我们将彻底终结「JavaScript线
- 前端面经分享(25/03/19)
CreatorRay
前端面试前端面试
北京一家做协同办公软件出海的公司,技术一面,20k-40k,要求3-5年详细聊了一下上家公司的项目上家公司的项目是不做了吗,离职原因是什么,你觉得公司的这个产品怎么样在做AI类的业务时,作为前端感觉跟常规业务有什么区别详细聊了一下上上家公司的项目细节讲一下项目里用编辑器做了什么事遇到过什么难解决的问题项目里提供的UI自动化的功能是怎么做的聊了一下写博客的事情有没有了解过浏览器底层的东西最近在研究或
- 【VSCode】VSCode常用快捷键
Ctrl Z.
vscodeide编辑器
!+回车键快速创建html骨架Ctrl+/单行注释(取消)快捷键Alt+Shift+A块注释(取消)快捷键Ctrl+加号代码放大(适合浏览器)Ctrl+减号代码缩小(适合浏览器)Ctrl+Shift+K删除当前行Ctrl+H替换查询下一个/上一个:F3/Shift+F3选中所有出现在查询中的:Alt+EnterCtrl+D匹配当前选中的词汇或者行,再次选中-可操作Shift+Alt+F格式化代码F
- Elasticsearch 介绍:分布式搜索与分析引擎
吱屋猪_
elasticsearch
在如今大数据时代,企业和开发者面临着前所未有的数据量和实时性要求。为了能够高效地处理、存储和查询这些数据,Elasticsearch作为一种强大的分布式搜索引擎,已经成为了很多组织和开发者的首选解决方案。1.什么是Elasticsearch?Elasticsearch是一个开源的、基于ApacheLucene构建的全文搜索引擎。它提供了高效的搜索功能,并且非常适合处理大量数据,尤其是在需要快速搜索
- https证书获取的方法及好处
获取HTTPS证书的多种方法及其优势✨在现代互联网环境中,HTTPS已成为保障网站安全的基本标准。获取HTTPS证书不仅能提升网站的安全性,还能增强用户信任度和提升搜索引擎排名。本文将详细介绍获取HTTPS证书的几种常见方法及其各自的优势,并通过图表和流程图帮助理解其工作原理。获取HTTPS证书的方法️1.购买商业证书购买商业证书是获取HTTPS证书的传统方式,适用于需要高信任度和额外保障的企业和
- 浏览器开发者工具深度调试指南:从入门到高阶技巧
109702008
编程网络人工智能网络
浏览器开发者工具(DevTools)是现代前端工程师的"瑞士军刀",本文将系统解析其核心功能与实战技巧,助您掌握高效调试的终极奥义。一、基础操作与核心功能1.1工具启动方式快捷键:F12(Win/Linux)|Cmd+Opt+I(Mac)右键菜单:网页任意位置右键→检查(Inspect)移动端调试:启用设备模式(Ctrl+Shift+M)1.2核心面板全景图面板名称核心功能快捷键切换Element
- H5语音识别功能(Web Speech API+科大讯飞)
辣辣1
语音识别前端
H5语音识别效果图:方案一:WebSpeechAPI(免费,IE浏览器可用,谷歌浏览器不可用)方案一:WebSpeechAPI开始停止识别结果:{{finalTranscript}}{{interimTranscript}}import{ref,onMounted,onBeforeUnmount}from"vue";constisSupported=ref(false);constisRecord
- 泛目录程序:2025快云站群程序的SEO优化功能
云惠科技
大数据泛目录
快云站群程序的SEO优化功能围绕搜索引擎算法设计,具体包含以下核心模块:1.关键词智能布局密度检测与优化:自动分析内容关键词密度,建议合理区间(2%-8%),避免堆砌或遗漏;多词策略支持:可针对单篇内容设置主关键词+长尾词组合,覆盖更多搜索场景;标题/摘要自动生成:根据关键词智能生成高点击率的标题和Meta描述,提升搜索展示效果。2.内链自动化系统内容关联推荐:基于语义分析,自动在文章中插入相关内
- 《壹起航:15 年助力中国工厂海外获客,开启全球化新篇》
yiqijianzhan
人工智能大数据
在全球化的汹涌浪潮中,无数中国工厂渴望在海外市场一展宏图。然而,一系列棘手的问题摆在他们面前:怎样成功塑造品牌形象?怎样稳定获取询盘?怎样合理控制营销成本?壹起航,凭借15年深厚的行业积累,整合外贸建站、搜索引擎优化(SEO)以及海外短视频营销等多元服务,为中国工厂开辟出一条轻松拓展海外市场、赢得更多精准订单的便捷之路。一、外贸独立站——企业出海的关键起点在海外市场这片广阔天地里,企业官网不仅是展
- 一文搞懂Nginx: 域名配置、SSL、HTTP转HTTPS
千层冷面
知识类httpnginxssllinux
本文将在Centos系统下详解Nginx服务器,从概念、下载、安装、编译、配置(含域名和证书)到启动。本文先讲Nginx如何使用,然后再谈概念。一、实践1.下载下载通常有2种方式:Centos自带的包管理工具、源码编译安装(推荐,拓展性强),本文使用源码编译安装的形式下载从Nginx官网(nginx.org)下载Nginx的源代码。亦可以使用wget命令或者浏览器下载后通过FTP等方式传输到服务器
- 如何用Python和Selenium实现表单的自动填充与提交?
字节王德发
pythonpythonselenium开发语言
在今天的数字化时代,自动化工具可以极大地提高工作效率。很多人可能会觉得填表单是个繁琐的任务,不过你知道吗?用Python和Selenium可以轻松解决这一问题!本文将带你走进如何利用这两个强大的工具,实现表单的自动填充和提交,让你省去不少时间。什么是Selenium?Selenium是一个广泛使用的自动化测试工具,它能够模拟用户在浏览器中的操作。通过它,我们可以自动化执行诸如点击按钮、输入文本、选
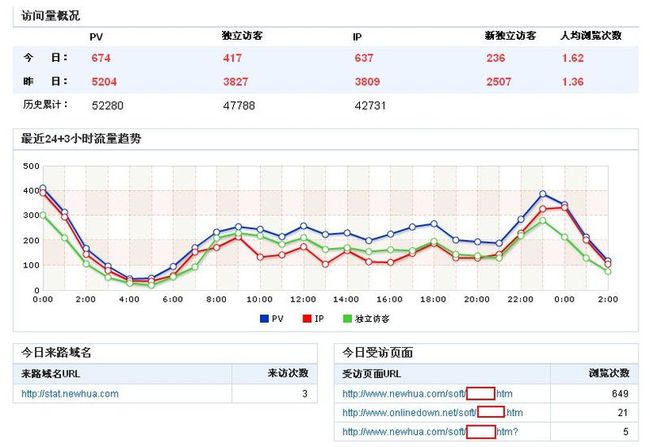
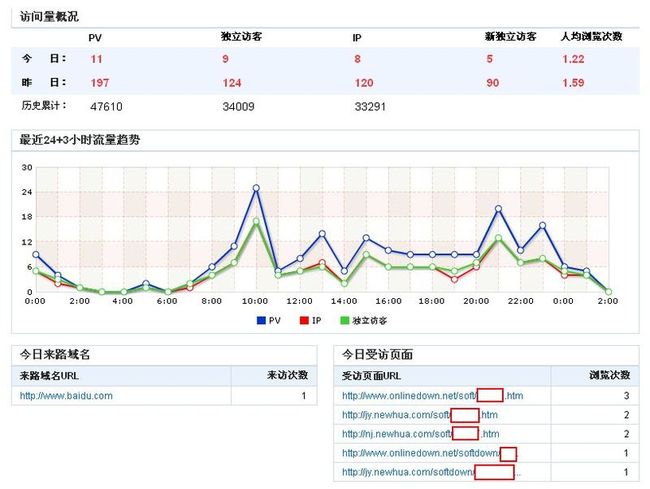
- 获取网站流量的方法有哪些?
liuliangpuzi
互联网流量运营数据搜索引擎百度大数据
不同流量源的比例反映了网站所有者不同的管理策略和网站的发展阶段。那么,网站流量来源都有哪些?接下来小编就跟大家浅析下网站流量来源的三大途径,一起来看看吧!1、直接访问来源搜索引擎源和外部链源依赖于外部,因此通常存在较大的不确定性,如搜索引擎算法调整、业务模型调整、策略监管等,这可能会使网站的流量从每天数十万IP急剧下降到数千。对于小型商业站来说,从搜索引擎获取流量是一种更经济实惠、廉价的选择,但对
- 已完美解决:小米手机报告Google屡次停止运行
zilan23
电脑
1.点击设置2.找到“应用管理”并点开它3.找到“GooglePlay商店”并点开它4.屏幕最下面有三个选项:结束运行、删除(该名字可能有所不同)、清除数据首先点击选项3即清楚数据,再点击选项2,点击完选项2后系统会自动删除并更新GooglePlay商店。更新完之后重新启动手机。之后手机便好了。
- localStorage在上面位置?数据存放文件名是什么?
2301_79698214
htmljava
在上述代码中,数据并不是以传统文件的形式存放在某个具体的文件里,而是存储在浏览器的localStorage中。localStorage是HTML5新增的一个会话存储对象,它用于临时保存同一窗口(或标签页)的数据,在关闭窗口或标签页后数据仍然存在。数据存储位置和文件名存储位置:localStorage是浏览器提供的一个存储机制,数据存储在浏览器的本地存储区域,不同的浏览器存储位置不同,例如:Chro
- Browser-Use WebUI项目启动指南
思考在马桶上
人工智能chatgpt经验分享python
摘要此前发布《Browser-UseWebUI使用体验》博文后,鉴于部分朋友运行时出现问题,重新运行并整理相关内容。本文详细记录WebUI项目启动全过程,涵盖Python3.11+、Chrome浏览器及APIKeys等环境要求,Python环境检查、依赖安装等环境配置步骤,.env文件中环境变量的设置方法。同时,针对启动中如lxml.html.clean依赖缺失、连接被拒等问题给出解决方案,介绍启
- SSL证书失效?用户数据还安全吗?
ssl证书
一、SSL证书:数据安全的“护盾”SSL证书,全称为安全套接层证书,它通过在浏览器和服务器之间建立加密通道,确保数据传输的保密性、完整性与真实性。当用户访问一个启用SSL证书的网站时,数据被加密成密文,外人难以窃取或篡改,犹如给数据穿上了一层坚固的铠甲。SSL证书申请流程↓快速申请入口直接访问JoySSL,注册一个账号,记得填写注册码230931,获得技术支持二、证书失效瞬间:风险乍现一旦SSL证
- 为什么有免费 SSL 证书大家还用付费的
ssl证书数字证书
一、信任基石:权威与否大不同免费SSL证书通常由一些非权威的证书颁发机构提供,在浏览器地址栏中显示时,可能会出现诸如“不安全”的提示标识,容易引发用户对网站可信度的质疑。付费SSL证书多来自全球知名、广受认可的权威机构,这些大机构经过长期的行业深耕,有着严苛的审核流程,其颁发的证书能让网站瞬间提升“可信度”,用户看到熟悉且信任的锁形图标,更愿意放心地在网站上输入敏感信息,如登录密码、银行卡号等,这
- 异常的核心类Throwable
无量
java源码异常处理exception
java异常的核心是Throwable,其他的如Error和Exception都是继承的这个类 里面有个核心参数是detailMessage,记录异常信息,getMessage核心方法,获取这个参数的值,我们可以自己定义自己的异常类,去继承这个Exception就可以了,方法基本上,用父类的构造方法就OK,所以这么看异常是不是很easy
package com.natsu;
- mongoDB 游标(cursor) 实现分页 迭代
开窍的石头
mongodb
上篇中我们讲了mongoDB 中的查询函数,现在我们讲mongo中如何做分页查询
如何声明一个游标
var mycursor = db.user.find({_id:{$lte:5}});
迭代显示游标数
- MySQL数据库INNODB 表损坏修复处理过程
0624chenhong
tomcatmysql
最近mysql数据库经常死掉,用命令net stop mysql命令也无法停掉,关闭Tomcat的时候,出现Waiting for N instance(s) to be deallocated 信息。查了下,大概就是程序没有对数据库连接释放,导致Connection泄露了。因为用的是开元集成的平台,内部程序也不可能一下子给改掉的,就验证一下咯。启动Tomcat,用户登录系统,用netstat -
- 剖析如何与设计人员沟通
不懂事的小屁孩
工作
最近做图烦死了,不停的改图,改图……。烦,倒不是因为改,而是反反复复的改,人都会死。很多需求人员不知该如何与设计人员沟通,不明白如何使设计人员知道他所要的效果,结果只能是沟通变成了扯淡,改图变成了应付。
那应该如何与设计人员沟通呢?
我认为设计人员与需求人员先天就存在语言障碍。对一个合格的设计人员来说,整天玩的都是点、线、面、配色,哪种构图看起来协调;哪种配色看起来合理心里跟明镜似的,
- qq空间刷评论工具
换个号韩国红果果
JavaScript
var a=document.getElementsByClassName('textinput');
var b=[];
for(var m=0;m<a.length;m++){
if(a[m].getAttribute('placeholder')!=null)
b.push(a[m])
}
var l
- S2SH整合之session
灵静志远
springAOPstrutssession
错误信息:
Caused by: org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'cartService': Scope 'session' is not active for the current thread; consider defining a scoped
- xmp标签
a-john
标签
今天在处理数据的显示上遇到一个问题:
var html = '<li><div class="pl-nr"><span class="user-name">' + user
+ '</span>' + text + '</div></li>';
ulComme
- Ajax的常用技巧(2)---实现Web页面中的级联菜单
aijuans
Ajax
在网络上显示数据,往往只显示数据中的一部分信息,如文章标题,产品名称等。如果浏览器要查看所有信息,只需点击相关链接即可。在web技术中,可以采用级联菜单完成上述操作。根据用户的选择,动态展开,并显示出对应选项子菜单的内容。 在传统的web实现方式中,一般是在页面初始化时动态获取到服务端数据库中对应的所有子菜单中的信息,放置到页面中对应的位置,然后再结合CSS层叠样式表动态控制对应子菜单的显示或者隐
- 天-安-门,好高
atongyeye
情感
我是85后,北漂一族,之前房租1100,因为租房合同到期,再续,房租就要涨150。最近网上新闻,地铁也要涨价。算了一下,涨价之后,每次坐地铁由原来2块变成6块。仅坐地铁费用,一个月就要涨200。内心苦痛。
晚上躺在床上一个人想了很久,很久。
我生在农
- android 动画
百合不是茶
android透明度平移缩放旋转
android的动画有两种 tween动画和Frame动画
tween动画;,透明度,缩放,旋转,平移效果
Animation 动画
AlphaAnimation 渐变透明度
RotateAnimation 画面旋转
ScaleAnimation 渐变尺寸缩放
TranslateAnimation 位置移动
Animation
- 查看本机网络信息的cmd脚本
bijian1013
cmd
@echo 您的用户名是:%USERDOMAIN%\%username%>"%userprofile%\网络参数.txt"
@echo 您的机器名是:%COMPUTERNAME%>>"%userprofile%\网络参数.txt"
@echo ___________________>>"%userprofile%\
- plsql 清除登录过的用户
征客丶
plsql
tools---preferences----logon history---history 把你想要删除的删除
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一起进步。
email : binary_spac
- 【Pig一】Pig入门
bit1129
pig
Pig安装
1.下载pig
wget http://mirror.bit.edu.cn/apache/pig/pig-0.14.0/pig-0.14.0.tar.gz
2. 解压配置环境变量
如果Pig使用Map/Reduce模式,那么需要在环境变量中,配置HADOOP_HOME环境变量
expor
- Java 线程同步几种方式
BlueSkator
volatilesynchronizedThredLocalReenTranLockConcurrent
为何要使用同步? java允许多线程并发控制,当多个线程同时操作一个可共享的资源变量时(如数据的增删改查), 将会导致数据不准确,相互之间产生冲突,因此加入同步锁以避免在该线程没有完成操作之前,被其他线程的调用, 从而保证了该变量的唯一性和准确性。 1.同步方法&
- StringUtils判断字符串是否为空的方法(转帖)
BreakingBad
nullStringUtils“”
转帖地址:http://www.cnblogs.com/shangxiaofei/p/4313111.html
public static boolean isEmpty(String str)
判断某字符串是否为空,为空的标准是 str==
null
或 str.length()==
0
- 编程之美-分层遍历二叉树
bylijinnan
java数据结构算法编程之美
import java.util.ArrayList;
import java.util.LinkedList;
import java.util.List;
public class LevelTraverseBinaryTree {
/**
* 编程之美 分层遍历二叉树
* 之前已经用队列实现过二叉树的层次遍历,但这次要求输出换行,因此要
- jquery取值和ajax提交复习记录
chengxuyuancsdn
jquery取值ajax提交
// 取值
// alert($("input[name='username']").val());
// alert($("input[name='password']").val());
// alert($("input[name='sex']:checked").val());
// alert($("
- 推荐国产工作流引擎嵌入式公式语法解析器-IK Expression
comsci
java应用服务器工作Excel嵌入式
这个开源软件包是国内的一位高手自行研制开发的,正如他所说的一样,我觉得它可以使一个工作流引擎上一个台阶。。。。。。欢迎大家使用,并提出意见和建议。。。
----------转帖---------------------------------------------------
IK Expression是一个开源的(OpenSource),可扩展的(Extensible),基于java语言
- 关于系统中使用多个PropertyPlaceholderConfigurer的配置及PropertyOverrideConfigurer
daizj
spring
1、PropertyPlaceholderConfigurer
Spring中PropertyPlaceholderConfigurer这个类,它是用来解析Java Properties属性文件值,并提供在spring配置期间替换使用属性值。接下来让我们逐渐的深入其配置。
基本的使用方法是:(1)
<bean id="propertyConfigurerForWZ&q
- 二叉树:二叉搜索树
dieslrae
二叉树
所谓二叉树,就是一个节点最多只能有两个子节点,而二叉搜索树就是一个经典并简单的二叉树.规则是一个节点的左子节点一定比自己小,右子节点一定大于等于自己(当然也可以反过来).在树基本平衡的时候插入,搜索和删除速度都很快,时间复杂度为O(logN).但是,如果插入的是有序的数据,那效率就会变成O(N),在这个时候,树其实变成了一个链表.
tree代码:
- C语言字符串函数大全
dcj3sjt126com
cfunction
C语言字符串函数大全
函数名: stpcpy
功 能: 拷贝一个字符串到另一个
用 法: char *stpcpy(char *destin, char *source);
程序例:
#include <stdio.h>
#include <string.h>
int main
- 友盟统计页面技巧
dcj3sjt126com
技巧
在基类调用就可以了, 基类ViewController示例代码
-(void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
[MobClick beginLogPageView:[NSString stringWithFormat:@"%@",self.class]];
- window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
flyvszhb
javajdk
window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
本机已经安装了jdk1.7,而比较早期的项目需要依赖jdk1.6,于是同时在本机安装了jdk1.6和jdk1.7.
安装jdk1.6前,执行java -version得到
C:\Users\liuxiang2>java -version
java version "1.7.0_21&quo
- Java在创建子类对象的同时会不会创建父类对象
happyqing
java创建子类对象父类对象
1.在thingking in java 的第四版第六章中明确的说了,子类对象中封装了父类对象,
2."When you create an object of the derived class, it contains within it a subobject of the base class. This subobject is the sam
- 跟我学spring3 目录贴及电子书下载
jinnianshilongnian
spring
一、《跟我学spring3》电子书下载地址:
《跟我学spring3》 (1-7 和 8-13) http://jinnianshilongnian.iteye.com/blog/pdf
跟我学spring3系列 word原版 下载
二、
源代码下载
最新依
- 第12章 Ajax(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BI and EIM 4.0 at a glance
blueoxygen
BO
http://www.sap.com/corporate-en/press.epx?PressID=14787
有机会研究下EIM家族的两个新产品~~~~
New features of the 4.0 releases of BI and EIM solutions include:
Real-time in-memory computing –
- Java线程中yield与join方法的区别
tomcat_oracle
java
长期以来,多线程问题颇为受到面试官的青睐。虽然我个人认为我们当中很少有人能真正获得机会开发复杂的多线程应用(在过去的七年中,我得到了一个机会),但是理解多线程对增加你的信心很有用。之前,我讨论了一个wait()和sleep()方法区别的问题,这一次,我将会讨论join()和yield()方法的区别。坦白的说,实际上我并没有用过其中任何一个方法,所以,如果你感觉有不恰当的地方,请提出讨论。
&nb
- android Manifest.xml选项
阿尔萨斯
Manifest
结构
继承关系
public final class Manifest extends Objectjava.lang.Objectandroid.Manifest
内部类
class Manifest.permission权限
class Manifest.permission_group权限组
构造函数
public Manifest () 详细 androi
- Oracle实现类split函数的方
zhaoshijie
oracle
关键字:Oracle实现类split函数的方
项目里需要保存结构数据,批量传到后他进行保存,为了减小数据量,子集拼装的格式,使用存储过程进行保存。保存的过程中需要对数据解析。但是oracle没有Java中split类似的函数。从网上找了一个,也补全了一下。
CREATE OR REPLACE TYPE t_split_100 IS TABLE OF VARCHAR2(100);
cr