本章目标
掌握window对象的常用操作方法;
打开新的页面
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><!--对于文档声明-->
<html xmlns="http://www.w3.org/1999/xhtml"><!--HTML开始标记-->
<head><!--头标记-->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><!--提供有关页面的元信息-->
<title>文档标题信息</title><!--文档标题信息-->
<script language="javascript"><!--使用JavaScript语言-->
function fun(thisurl){//定义函数
window.open(thisurl,"页面标题","width=470,height=150,scrollbars=yes,resizable=no");
}
</script>
</head><!--完结标记-->
<body><!--网页主体-->
网站:
<select name="url" onchange="fun(this.value)">
<option value="http://www.baidu.com/">baidu</option>
<option value="http://www.sina.com.cn/">sina</option>
<option value="http://www.163.com/">163</option>
</select>
</body><!--完结标记-->
</html><!--完结标记-->
确认框
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><!--对于文档声明-->
<html xmlns="http://www.w3.org/1999/xhtml"><!--HTML开始标记-->
<head><!--头标记-->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><!--提供有关页面的元信息-->
<title>文档标题信息</title><!--文档标题信息-->
<script language="javascript"><!--使用JavaScript语言-->
function fun(){//定义函数
if(window.confirm("确认要删除?")){//判断
alert("你选择的“是”!");//弹出警告框
}else{
alert("你选择的“否”!");//弹出警告框
}
}
</script>
</head><!--完结标记-->
<body><!--网页主体-->
<a href="#" onclick="fun()">删除邮件</a><!--超链接-->
</body><!--完结标记-->
</html><!--完结标记-->
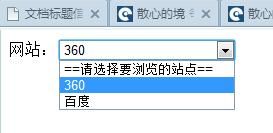
重定向
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><!--对于文档声明-->
<html xmlns="http://www.w3.org/1999/xhtml"><!--HTML开始标记-->
<head><!--头标记-->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><!--提供有关页面的元信息-->
<title>文档标题信息</title><!--文档标题信息-->
<script language="javascript"><!--使用JavaScript语言-->
function fun(thisurl){//定义函数
window.location=thisurl;//跳转
}
</script>
</head><!--完结标记-->
<body><!--网页主体-->
网站:<select name="url" onchange="fun(this.value)">
<option value="#">==请选择要浏览的站点==</option>
<option value="http://hao.360.cn/">360</option>
<option value="http://www.baidu.com/">百度</option>
</select>
</body><!--完结标记-->
</html><!--完结标记-->
opener
opener表示的是操作子窗口的对象:
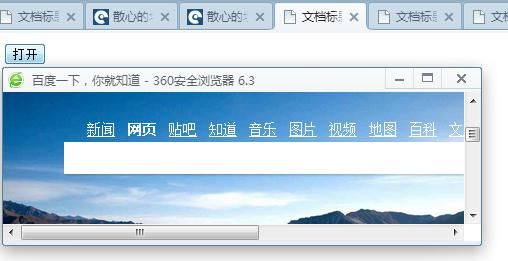
设置父窗口
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><!--对于文档声明-->
<html xmlns="http://www.w3.org/1999/xhtml"><!--HTML开始标记-->
<head><!--头标记-->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><!--提供有关页面的元信息-->
<title>文档标题信息</title><!--文档标题信息-->
<script language="javascript"><!--使用JavaScript语言-->
function fun(thisurl){//定义函数
window.open(thisurl,"弹出页面","width=470,height=150,scrollbars=yes,resizable=no");
}
</script>
</head><!--完结标记-->
<body><!--网页主体-->
<input type="button" value="打开" onclick="fun('http://www.baidu.com/')" />
</body><!--完结标记-->
</html><!--完结标记-->
设置子窗口
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><!--对于文档声明-->
<html xmlns="http://www.w3.org/1999/xhtml"><!--HTML开始标记-->
<head><!--头标记-->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><!--提供有关页面的元信息-->
<title>文档标题信息</title><!--文档标题信息-->
<script language="javascript"><!--使用JavaScript语言-->
function closeWin(){//定义函数
window.close();
}
window.opener.location.reload();//刷新父窗口页面
</script>
</head><!--完结标记-->
<body><!--网页主体-->
<h3><a href="#" onclick="closeWin();">关闭窗口</a></h3>
</body><!--完结标记-->
</html><!--完结标记-->
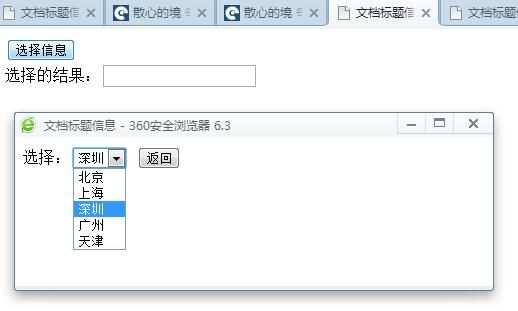
定义父窗口,接收子窗口返回内容
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><!--对于文档声明-->
<html xmlns="http://www.w3.org/1999/xhtml"><!--HTML开始标记-->
<head><!--头标记-->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><!--提供有关页面的元信息-->
<title>文档标题信息</title><!--文档标题信息-->
<script language="javascript"><!--使用JavaScript语言-->
function shownewpage(thisurl){
window.open(thisurl,"弹出页面","width=470,height=150,scrollbars=yes,resizable=no");
}
</script>
</head><!--完结标记-->
<body><!--网页主体-->
<form name="parentform">
<input type="button" value="选择信息" onclick="shownewpage('content.html');" /><br />
选择的结果:<input type="text" name="result" />
</form>
</body><!--完结标记-->
</html><!--完结标记-->
定义子窗口,返回选择内容
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><!--对于文档声明-->
<html xmlns="http://www.w3.org/1999/xhtml"><!--HTML开始标记-->
<head><!--头标记-->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><!--提供有关页面的元信息-->
<title>文档标题信息</title><!--文档标题信息-->
<script language="javascript"><!--使用JavaScript语言-->
function returnValue(){//定义函数
var city=document.myform.city.value;
//取得打开该页面的document对象(parent.html中的document对象)
var doc=window.opener.document;
//将取得的信息赋值给上一页面上的result文本框
doc.parentform.result.value=city;
window.close();
}
</script>
</head><!--完结标记-->
<body><!--网页主体-->
<form name="myform"><!--表单开始标记-->
选择:<select name="city">
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="深圳">深圳</option>
<option value="广州">广州</option>
<option value="天津">天津</option>
</select>
<input type="button" value="返回" onclick="returnValue();" />
</form><!--表单结束标记-->
</body><!--完结标记-->
</html><!--完结标记-->
小结
window对象是专门负责窗口操作的对象;
使用window对象可以完成打开一个新窗口,打开确认框等常见操作。