基于Struts技术的购物车的实现
第一部分:购物车的基本功能
从已有的物品列表中选择物品添加到购物车;
可以修改购物车中的物品数量;
可删除购物车中的物品;
可以结账。
通常购物车还有的功能包括:根据购物车生成订单、添加邮寄信息等。这些功能相对比较简单,所以不在这里实现。
第二部分:实现
实例包括以下文件:
|
文件名
|
主要内容
|
作用
|
生成方式
|
|
index.jsp
|
一个超链,链接到购物页面
|
进入购物页面
|
使用向导,然后添加代码
|
|
DBManager
|
封装了建立与数据库的连接,执行各种SQL语句的方法
|
完成与数据库之间的交互
|
代码完全手写
|
|
Good
|
封装了物品的基本信息,包括
|
作为值对象在各个层之间传递
|
代码完全手写
|
|
GoodsM
|
业务逻辑,封装了查询所有物品信息的方法,以及根据编号查询物品信息的方法
|
管理物品信息,主要查询物品信息
|
代码完全手写
|
|
CartManager
|
向购物车添加物品,从购物车删除物品,修改购物车中的物品
|
管理购物车
|
代码全部手写
|
|
BuyAction
|
根据用户选择的物品编号,把选择的物品添加到购物车中。
|
购买物品
|
使用向导,然后修改代码
|
|
buy.jsp
|
显示已有物品的列表,显示购物车中物品信息,物品列表后面有添加购物车的功能,购物车信息后面有修改购物车信息的功能。
|
显示物品,显示购物车,可以通过这个界面添加、修改购物车信息。
|
先使用向导生成,然后添加物品信息列表,然后再添加购物车管理功能。
|
|
UpdateForm
|
包含物品编号和物品数量信息,以及验证的方法
|
完成更新的时候使用
|
向导生成,然后修改
|
|
web.xml
|
核心控制器ActionServlet的声明,访问方式的声明
|
完成核心控制器的配置
|
通过向导生成
|
|
struts-config.xml
|
声明ActionForm,声明Action,声明映射关系
|
与ActionServlet共同完成控制功能
|
多数内容是通过向导生成的
|
所涉及的文件之间的关系如下:
|
DB
|
|
DBManager
|
|
GoodsM
|
|
BuyAction
|
|
index.jsp
|
|
buy.jsp
|
|
goods
|
显示所有物品信息
|
DB
|
|
DBManager
|
|
GoodsM
|
|
buy.jsp
|
|
Good
|
|
cart
|
|
AddAction
|
|
goods
|
向购物车中添加信息
|
DB
|
|
DBManager
|
|
GoodsM
|
|
buy.jsp
|
|
Good
|
|
cart
|
|
AddAction
|
|
goods
|
修改购物车中的信息
基本过程如下:
Ø 创建数据库
Ø 创建表
Ø 向表中插入测试数据
Ø 创建工程
Ø 创建与数据库进行交互的DBManager
Ø 创建表示物品信息的Good
Ø 创建一个单独的欢迎界面index.jsp
Ø 创建管理物品信息的GoodsM
Ø 创建BuyAction及其配置信息
Ø 创建buy.jsp,显示物品信息
Ø 创建CartManager,用于管理购物车
Ø 创建AddAction,完成物品的添加Action
Ø 修改JSP文件buy.jsp,增加代码来显示购物车中的信息
Ø 创建UpdateAction和UpdateForm
Ø 进行异常处理
在最后添加了一部分内容:如何在MyEclipse中创建Form。
下面详细介绍每一部分。
1、创建数据库
数据库的名字是:cart
2、创建表
表名:goods;
创建表的SQL语句:
create table goods(gid char(13) primary key,gname varchar(30),price float,quantity int);
3、向表中插入测试数据
insert into goods values('0001','洗发水',18,30);
insert into goods values('0002','洗衣粉',6.5,300);
insert into goods values('0003','羽毛球',3,330);
insert into goods values('0004','拖鞋',4.9,230);
insert into goods values('0005','面包',4,380);
insert into goods values('0006','订书机',11,80);
insert into goods values('0007','电池',2.5,1130);
4、创建工程
工程的名字:cart
Ø 第一步:选择【File】
à【New】
à【Project】,打开创建工程对话框。
Ø 第二步:选择【MyEclipse】
à【J2EE Projects】
à【Web Project】。
Ø 第三步:输入Web工程的名字cart即可。
包的名字:com.neu.cart
Ø 第一步:在【src】上点击右键;
Ø 第二步:在弹出的对话框中选择【New】
à【Package】;
Ø 第三步:输入包的名字com.neu.cart。
Ø 点击【Finish】。
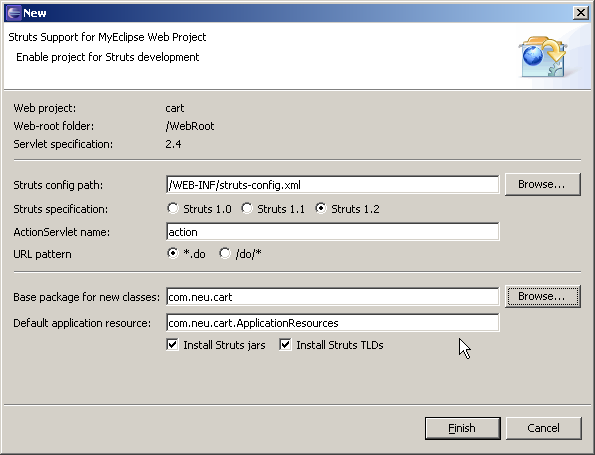
导入Struts相关的包:
Ø 第一步:在工程的名字cart上点击鼠标右键。
Ø 第二步:在弹出的对话框中选择【MyEclipse】
à【Add Struts Capabilities…】。
Ø 第三步:在下面的文件中输设置以下信息:
n 选择Struts的版本1.2
n 选择包的路径,选择刚才建好的包
n 选中画面下面的两个复选框
Ø 点击【Finish】
Ø 导入之后察看WEB-INF下面的web.xml,包含了中心控制器的声明以及其它配置信息等,内容如下:
<?
xml
version
=
"1.0"
encoding
=
"UTF-8"
?>
<
web-app
xmlns
=
"http://java.sun.com/xml/ns/j2ee"
xmlns:xsi
=
"http://www.w3.org/2001/XMLSchema-instance"
version
=
"2.4"
xsi:schemaLocation
=
"http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd"
>
<
servlet
>
<
servlet-name
>
action
</
servlet-name
>
<
servlet-class
>
org.apache.struts.action.ActionServlet
</
servlet-class
>
<
init-param
>
<
param-name
>
config
</
param-name
>
<
param-value
>
/WEB-INF/struts-config.xml
</
param-value
>
</
init-param
>
<
init-param
>
<
param-name
>
debug
</
param-name
>
<
param-value
>
3
</
param-value
>
</
init-param
>
<
init-param
>
<
param-name
>
detail
</
param-name
>
<
param-value
>
3
</
param-value
>
</
init-param
>
<
load-on-startup
>
0
</
load-on-startup
>
</
servlet
>
<
servlet-mapping
>
<
servlet-name
>
action
</
servlet-name
>
<
url-pattern
>
*.do
</
url-pattern
>
</
servlet-mapping
>
</
web-app
>
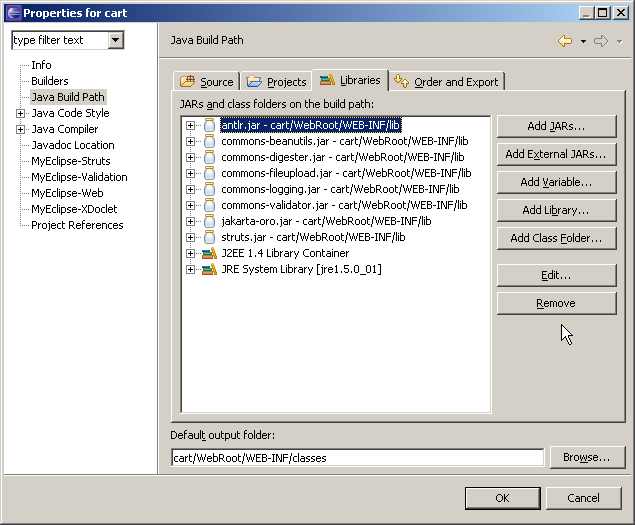
本例中我们使用mysql的驱动程序,导入MySql的驱动程序:
Ø 在工程上点击右键
Ø 在弹出的界面上选择【Properties】
Ø 选择左边的【Java Builder Path】,然后选择右边的【Liberaries】。
Ø 点击【Add External JARs…】,在打开的界面中选择数据库的驱动程序。
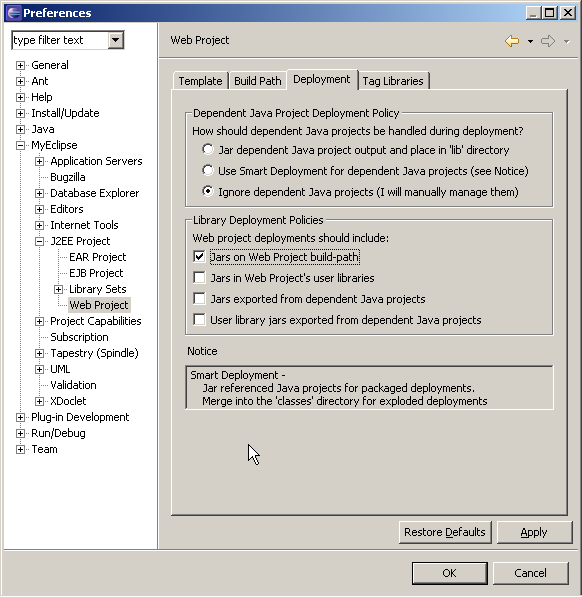
为了能够在部署的时候把驱动程序也部署到服务器上,需要进行设置:
Ø 选择【Window】
à【Preferences…】
Ø 在左边选择【MyEclipse】
à【J2EE Projects】
à【Web Project】,在右边选择【Deployment】。出现下面的界面:
Ø 如图选择4个复选框中的第一个。这样部署的时候就会把我们添加在Builder Path中的类库部署到服务器上。
5、创建与数据库进行交互的DBManager
创建包com.neu.cart.common,创建的方式与前面创建com.neu.cart包的过程一样。
创建类DBManager,参考代码如下:
package com.neu.cart.common;
import java.sql.*;
public class DBManager extends Object{
private Connection con = null;
private Statement stmt = null;
private ResultSet rs = null;
public void init()
{
try
{
Class.forName("com.mysql.jdbc.Driver");
//
加载驱动程序
con = DriverManager.getConnection("jdbc:mysql://127.0.0.1:3306/bookstore","root","root");
//
创建连接
}catch(Exception e){}
}
//
获取连接
public Connection getConnection()
{
if(con == null)
init();
return con;
}
//
执行有结果集的查询
public int executeUpdate(String sql) throws SQLException
{
stmt = getConnection().createStatement();
return stmt.executeUpdate(sql);
}
public ResultSet executeQuery(String sql) throws SQLException
{
stmt = getConnection().createStatement();
return stmt.executeQuery(sql);
}
public void close()
{
if(rs!=null)
try {
rs.close();
} catch (SQLException e) { }
if(stmt!=null)
try {
stmt.close();
} catch (SQLException e) { }
if(con!=null)
try {
con.close();
} catch (SQLException e) { }
}
}
6、创建表示物品信息的Good
创建包:com.neu.cart.vo
创建类Good
package com.neu.cart.vo;
public class Goods {
private String gid;
private String gname;
private float price;
private int quantity;
public String getGid() {
return gid;
}
public void setGid(String gid) {
this.gid = gid;
}
public String getGname() {
return gname;
}
public void setGname(String gname) {
this.gname = gname;
}
public float getPrice() {
return price;
}
public void setPrice(float price) {
this.price = price;
}
public int getQuantity() {
return quantity;
}
public void setQuantity(int quantity) {
this.quantity = quantity;
}
}
7、创建一个单独的欢迎界面
文件名:index.jsp
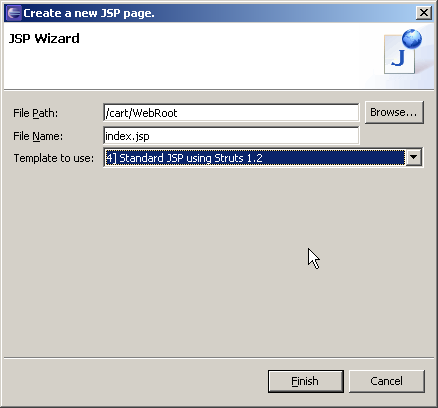
创建过程如下:
Ø 在工程上点击右键
Ø 在弹出的界面中选择【New】
à【JSP】,弹出界面如下:
Ø 在弹出的界面中设置两个信息:第一个是JSP文件的名字index.jsp,第二个是文件的模板,选择【Standard JSP using Struts 1.2】,点击【Finish】。
Ø 生成的代码如下:
<%@
page
language
=
"java"
pageEncoding
=
"UTF-8"
%>
<%@
taglib
uri
=
"http://struts.apache.org/tags-bean"
prefix
=
"bean"
%>
<%@
taglib
uri
=
"http://struts.apache.org/tags-html"
prefix
=
"html"
%>
<%@
taglib
uri
=
"http://struts.apache.org/tags-logic"
prefix
=
"logic"
%>
<%@
taglib
uri
=
"http://struts.apache.org/tags-tiles"
prefix
=
"tiles"
%>
<!
DOCTYPE
HTML
PUBLIC
"-//W3C//DTD HTML 4.01 Transitional//EN"
>
<
html:html
locale
=
"true"
>
<
head
>
<
html:base
/>
<
title
>
index.jsp
</
title
>
<
meta
http-equiv
=
"pragma"
content
=
"no-cache"
>
<
meta
http-equiv
=
"cache-control"
content
=
"no-cache"
>
<
meta
http-equiv
=
"expires"
content
=
"0"
>
<
meta
http-equiv
=
"keywords"
content
=
"keyword1,keyword2,keyword3"
>
<
meta
http-equiv
=
"description"
content
=
"This is my page"
>
</
head
>
<
body
>
This a struts page.
<
br
>
</
body
>
</
html:html
>
Ø 把body中的代码替换成下面的代码即可:
<
html:link
action
=
"/buy.do"
>
我要购物!
</
html:link
>
8、创建GoodsM
完成Goods相关的操作,创建model包。
创建GoodsM类,完成物品的管理。
package com.neu.cart.model;
import java.util.ArrayList;
import com.neu.cart.common.*;
import com.neu.cart.vo.*;
import java.sql.*;
public class GoodsM {
public ArrayList getGoodsList(int page)
{
DBManager dbm = new DBManager();
ArrayList list = new ArrayList();
try {
ResultSet rs = dbm.executeQuery("select * from goods");
while(rs.next())
{
Goods goods = new Goods();
goods.setGid(rs.getString(1));
goods.setGname(rs.getString(2));
goods.setPrice(rs.getFloat(3));
goods.setQuantity(rs.getInt(4));
list.add(goods);
}
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
dbm.close();
return list;
}
public static Goods findGoodsById(String id)
{
DBManager dbm = new DBManager();
Goods goods = new Goods();
background: #






评论