- JavaScript Fetch
noPermission
JavaScriptjavascript前端开发语言
一、什么是fetch?在前端的发展历程中用于请求网络资源的方式主要有三种:从原生的XMLHttpRequest到jQuery的Ajax再到现在主流的axios,其中Ajax和axios都是对XMLHttpRequest的封装(本质上都是使用XMLHttpRequest方法获取网络资源),这些封装库让开发者对XMLHttpRequest的使用变得更简单高效。然而fetch的推出使开发者对网络资源的异
- JQuery——一个快速、简洁的JavaScript库
hcolder
前端
JQueryjQuery是一个快速、简洁的JavaScript库,极大地简化了JavaScript编程。jQuery设计的宗旨是“writeLess,DoMore”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。一、语法和选择器jQuery语法是通过选取HTML元素,并
- uniapp 开发app使用renderjs操作dom
Ho95
uni-app前端
需求:把页面中的对话内容另存为一张图片保存到手机相册。解决方案:这时我们需要使用到document对象创建一个dom对象计算对话内容的宽高、位置等,再利用canvas能力将内容绘制绘制成一张图保存。现状:总所周知,非H5端,不能使用浏览器自带对象,比如document、window、localstorage、cookie等,更不能使用jquery等依赖这些浏览器对象的框架。uniapp解决方案:u
- css3+jQuery:两种简单动画实现方式
真实lie
jQuerycss3jquerycss3
css3支持动画animate完整代码(之后只给js部分):简单动画.rect{width:100px;height:100px;background-color:aqua;margin:50pxauto;}/*动画基本设定*/#rect-1{/*动画名称*/animation-name:an-re1;/*动画时长(一个周期),默认0秒,单位是必要的,s或者ms*/animation-durati
- jquery的引入与使用(附有HTML5的代码实例)
GodGump
html复习
1.引入引入方法有两种:一种本地,一种联网(CDN)。本地的方法:下载并放入项目文件,并用js引入(取决于自己的路径)联网的方法(CDN):官网jquery压缩版引用地址(以3.0版本为例子,早期请使用2版本,兼容特别老的使用1版本):百度压缩版引用地址:微软压缩版引用地址:2.使用在如图所示部分(//代码部分)添加代码,至于为什么这么写?因为jQuery的本质是js,将函数封装起来供我们使用,使
- jQuery编程入门教程
Botiway
FlaskWebpythonflaskhtml5css3javascript
jQuery是一个快速、小巧且功能丰富的JavaScript库,简化了HTML文档遍历、事件处理、动画和Ajax操作。以下是一个jQuery编程的入门教程,帮助你快速掌握基础知识。1.什么是jQuery?jQuery是一个广泛使用的JavaScript库,旨在简化客户端脚本编写。它的口号是“Writeless,domore”(写得更少,做得更多)。2.安装jQuery方法1:通过CDN引入在HTM
- java计算机毕业设计校园共享单车系统源代码+系统+数据库+lw文档
荣荣科技
java开发语言jvm
java计算机毕业设计校园共享单车系统源代码+系统+数据库+lw文档java计算机毕业设计校园共享单车系统源代码+系统+数据库+lw文档本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址:https://p
- 探索前端框架的未来:Svelte 的崛起
大梦百万秋
知识学爆前端框架
引言在前端开发的世界里,框架更新换代的速度仿佛光速。从jQuery到Angular,再到如今大热的React和Vue,开发者们不断追逐更轻量、更快、更易于维护的框架。如今,Svelte正悄然崛起,并引发了关于前端框架未来的热烈讨论。本文将介绍Svelte的独特之处,以及为什么它可能会成为下一个主流前端框架。1.什么是Svelte?Svelte是一个相对年轻的前端框架,由RichHarris开发。与
- 运维系列&js系列【仅供参考】:jsp 删除前先做短信验证
坦笑&&life
javascriptjava开发语言
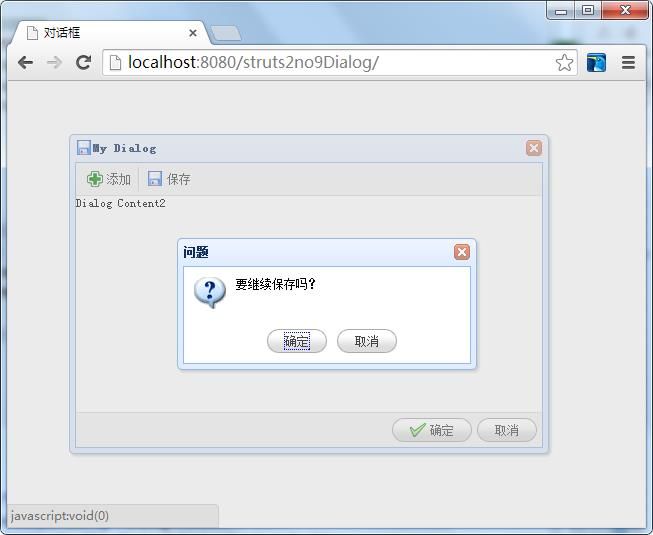
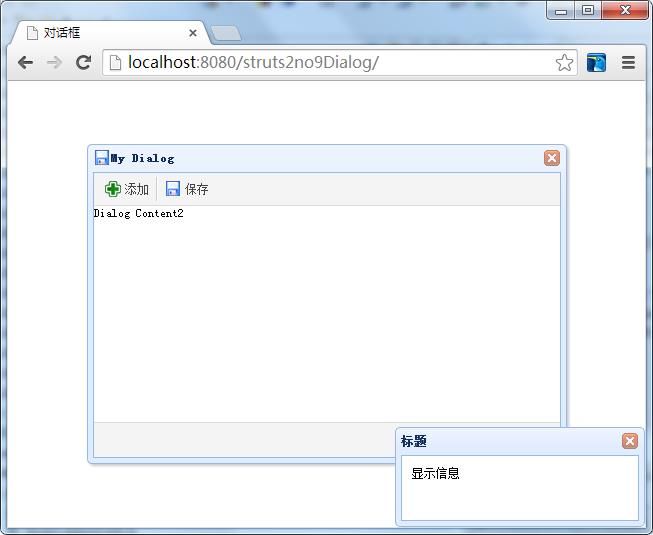
jsp删除前先做短信验证jsp删除前先做短信验证摘要正文jsp删除前先做短信验证摘要本文介绍了在前端删除操作前如何通过弹窗进行用户验证,包括短信或邮箱验证。通过检查用户是否勾选待删除项,若未选择则提示用户。同时展示了如何根据用户邮箱和手机号进行显示选项的选择及数据脱敏处理。在JSP环境中,演示了如何使用jQuery操作DOM元素,并展示了.show()和.hide()方法用于元素的显示和隐藏。正文
- jQuery初体验
Hydra.
JavaWeb
目录JQueryjQuery常用选择器JQuery的事件jQuery中的动画JQuery什么是jQuery?有什么作用?jQuery是目前最流行的JavaScript程序库,它通过封装原生的JavaScript函数的到一整套定义好的方法。jQuery常用选择器标签选择器直接使用html标签名作为选择器$("p")表示选择页面中所有的标签类选择器使用标签的class属性值作为选择器,$(".bth"
- 集成 pdf.js 批注方案至 jQuery 和 HTML 项目示例代码
摘要:简单5步完成强大的PDF批注开发包集成部署,包括数据的云端同步。本文章介绍如何集成于jQuery和HTML项目,示例代码完善且简单,复制粘贴即可完成项目的集成。即使不使用文中产品,其他基于pdf.js开发的批注工具也可参考本文集成。1.代码包与Demo1.1代码包结构ElasticPDF基于开源pdf.js,增加了多种开箱即用的PDF批注功能。代码包延续了pdf.js-dist独立且完全离线
- Integrate pdf.js annotation into jQuery and HTML
Abstract:Simple5stepstointegratethepowerfulPDFannotationdevelopmentkit,includingcloudserver.ThisarticleintroduceshowtointegrateitintojQueryandHTMLprojects.Thesamplecodeiscompleteandsimple.Youcancomple
- React ajax(主要记录axios)
☞^O^
react.jsajax前端
一、前期说明前置说明:1.React本身只关注与界面,并不包含发送ajax请求的代码2.前端应用需要通过ajax请求与后台交互(json数据)3.react应用中需要集成第三方库或自己封装常用的ajax请求库1.jquery:比较重,如果需要另外引入不建议使用2.axio:轻量级,建议使用(1)封装XmlHttpRequest对象的ajax(2)promise风格(3)可以用在浏览器端和node服
- php解析失败,解决ThinkPHP模板常量解析失败
集成电路科普者
ThinkPHP在设计时没有考虑过把__XXX__这种模板常量用在一些PHP操作上,比如模板继承、Include标签统统不能用模板常量,比如下面这样ThinkPHP是不解析的,直接过滤掉。其原因有21.URL路径PHP是不认的,PHP引用文件需要文件路径比如引用js文件你可以这样127.0.0.1/nut_shop/Public/jQuery.js而引用PHP文件则需要./Public/nav.h
- 【技术贴收集】在线预览下载PDF文件
yz-俞祥胜
实用前端插件学习
借鉴地址:演示地址:http://sources.ikeepstudying.com/jquery.media/pdf.phpGitHub地址:https://github.com/malsup/media/tree/master可以支持PDF文件在线预览、下载。我只是日志记录下,详情请看上面链接听说还支持其他类型媒体文件:播放视频等等插件名称:jquery.media.js使用超级简单:1.引用
- jEasyUI 创建基础树形网格
lsx202406
开发语言
jEasyUI创建基础树形网格引言jEasyUI是一个基于jQuery的易于使用的界面框架,它提供了丰富的UI组件,帮助开发者快速构建富有交互性的网页应用。树形网格(TreeGrid)是jEasyUI提供的一个特殊网格,它结合了树形结构的层级和表格的列数据展示,非常适合展示具有层级关系的数据。本文将详细介绍如何使用jEasyUI创建一个基础的树形网格。准备工作在开始之前,请确保已经引入了jEasy
- 大学生HTML期末大作业——HTML+CSS+JavaScript美食网站(西餐)
无·糖
Web前端期末大作业html课程设计css大学生javascript美食大作业
HTML+CSS+JS【美食网站】网页设计期末课程大作业web前端开发技术web课程设计网页规划与设计文章目录一、网站题目二、网站描述三、网站介绍四、网站效果五、️网站代码六、️如何学习进步七、☠️更多干货文章目录一、网站题目美食网站(西餐)精美响应式含JQuery7页二、网站描述总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单
- 代码审计学习路线
白帽子技术分享
python网络安全代码审计
学习代码审计分以下四部分一.编程语言1.前端语言html/javascript/dom元素使用,主要是为了挖掘xss漏洞,jquery主要写一些涉及到CSRF脚本使用的或者DOM型XSS,JSON劫持等2.后端语言基础语法要知道,例如变量类型,常量,数组(python是列表,元组,字典),对象,类的调用,引用等,MVC设计模式要清楚,因为大部分目标程序都是基于MVC写的,包括不限于php,pyth
- jQuery和CSS3响应式网站导航幻灯片插件
�时过境迁,物是人非
jquerycss3前端
这是一款即实用又炫酷的jQuery和CSS3响应式网站导航幻灯片插件。该插件将幻灯片制作为网站的hero导航,在幻灯片中展示网站各主要板块的内容,使用户可以非常容易的了解网站的主要信息。在线演示下载该幻灯片插件是响应式的,幻灯片中可以嵌入图片背景、视频及文本信息。为了提高与用户的互动,幻灯片中将前后导航按钮替换为导航按钮。按钮和导航箭头的区别是:每个按钮是一个标题,它会提示用户该页幻灯片所对应的网
- 过年了,开发一款春节创意进度条插件,让你的网站都带有春节的气息
泰克农民工
技术文章jqueryjavascript前端
前言快过年了,为了让网站带有春节的气息,,开发带有春节特色的进度条。效果演示在线体验使用说明在项目中引入jquery、进度条插件,将如下代码加入页面head元素中。指定页面元素执行progress函数,则在元素后面添加进度条,代码如下://年年有鱼$('#demo').progress({type:'fish'},function(){width++;if(width<10){return10;}
- 【JQuery】.val()方法和.html()方法的区别探究,延伸HTML中元素(Elements)和表单元素(Form Elements)的区别
maider_kong
jqueryhtml前端
一、HTML中元素(Elements)和表单元素(FormElements)的区别1.HTML元素(Elements)HTML元素是HTML文档的基本构建块。每个HTML元素都通过开始标签和结束标签来定义(某些元素是空的,即它们不包含任何内容,因此不需要结束标签,如或)。元素可以包含属性,这些属性提供了有关HTML元素的额外信息。例如,元素用于定义段落,到元素用于定义标题,元素用于定义超链接,和元
- 基于SSM的大王门店管理系统设计与实现
qq1744828575
javajava
目录摘要IAbstractII引言11相关技术31.1SSM31.1.1Spring31.1.2SpringMVC31.1.3MyBatis41.2Shiro41.3前端技术41.3.1Bootstrap41.3.2jQuery41.3.3Ajax51.3.4Layui51.3.5Thymeleaf51.4本章小结62系统分析72.1功能需求分析72.2非功能需求113系统设计133.1系统总体设
- jQuery可选择日期范围的日期选择器插件
�时过境迁,物是人非
jquery前端javascript
jQueryDateRangePicker是一款允许用户选择一个日期时间范围的jQuery日期选择器插件。整个日期选择器插件使用CSS来渲染样式,可以非常容易的使用CSS来定制它的皮肤。它的兼容性非常好,支持IE6+的IE浏览器。预览下载该日期选择器的特点有:支持IE6+,Firefox,Chrome,Safari和其他标准的HTML5浏览器。支持多种语言。使用CSS来渲染样式。容易使用和定制。支
- 低代码产品表单渲染架构
露临霜
低代码低代码
在React和Vue没有流行起来的时候,低代码产品的表单渲染设计通常会使用操作Dom的方式实现。下面是一个表单的例子:产品层用户通过打开表单,使用不同业务场景业务下的表单页面,中间的Render层就是技术实现。每一个不同业务的表单页面就是低代码产品中的一个元素。技术层渲染层的核心在于View和Controller,现代基于框架实现一般是MVVM的实现。上面是基于传统的前端框架实现(Jquery),
- 计算机毕业设计JAVA房屋租赁系统mybatis
煦洋cxsj985
mybatisjava开发语言
计算机毕业设计JAVA房屋租赁系统mybatis计算机毕业设计JAVA房屋租赁系统mybatis+源码+调试部署+系统+数据库+lw本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址:https://pan
- 第20节课: jQuery基础—简化JavaScript编程的强大工具
学问小小谢
HTML学习javascriptjquery前端html学习交互搜索引擎
目录jQuery简介为什么使用jQuery?jQuery选择器基本选择器属性选择器伪类选择器事件处理事件绑定常见事件类型事件触发动画效果基本动画自定义动画实践:使用jQuery增强网页交互示例:创建一个带有动画效果的按钮示例:创建一个交互式的导航菜单结语在Web开发中,JavaScript是实现网页交互和动态效果的核心语言。然而,原生JavaScript的语法有时显得繁琐,为了提高开发效率,jQu
- JAVA毕业设计高校学生智慧党建系统设计与开发计算机源码+lw文档+系统+调试部署+数据库
瑞致网络
java开发语言
JAVA毕业设计高校学生智慧党建系统设计与开发计算机源码+lw文档+系统+调试部署+数据库JAVA毕业设计高校学生智慧党建系统设计与开发计算机源码+lw文档+系统+调试部署+数据库本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQ
- JAVA儿童教育系统计算机毕业设计Mybatis+系统+数据库+调试部署
七七科技
数据库javamybatis
JAVA儿童教育系统计算机毕业设计Mybatis+系统+数据库+调试部署JAVA儿童教育系统计算机毕业设计Mybatis+系统+数据库+调试部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址:https
- Jquery.Uploadify 图片上传使用
寒冰碧海
Controller@Value("${file.path}")privateStringfilePath;@RequestMapping(value="/uploadImage")@ResponseBodypublicStringuploadImage(MultipartFileimg){StringfileName=UploadUtil.upload(img,filePath);returnf
- java爬虫工具Jsoup学习
Future_yzx
java爬虫学习
目录前言一、基本使用二、爬取豆瓣电影的案例三、Jsoup能做什么?四、Jsoup相关概念五、Jsoup获取文档六、定位选择元素七、获取数据八、具体案例前言JSoup是一个用于处理HTML的Java库,它提供了一个非常方便类似于使用DOM,CSS和jquery的方法的API来提取和操作数据。一、基本使用org.jsoupjsoup1.13.1二、爬取豆瓣电影的案例publicclassDouBan{
- 遍历dom 并且存储(将每一层的DOM元素存在数组中)
换个号韩国红果果
JavaScripthtml
数组从0开始!!
var a=[],i=0;
for(var j=0;j<30;j++){
a[j]=[];//数组里套数组,且第i层存储在第a[i]中
}
function walkDOM(n){
do{
if(n.nodeType!==3)//筛选去除#text类型
a[i].push(n);
//con
- Android+Jquery Mobile学习系列(9)-总结和代码分享
白糖_
JQuery Mobile
目录导航
经过一个多月的边学习边练手,学会了Android基于Web开发的毛皮,其实开发过程中用Android原生API不是很多,更多的是HTML/Javascript/Css。
个人觉得基于WebView的Jquery Mobile开发有以下优点:
1、对于刚从Java Web转型过来的同学非常适合,只要懂得HTML开发就可以上手做事。
2、jquerym
- impala参考资料
dayutianfei
impala
记录一些有用的Impala资料
1. 入门资料
>>官网翻译:
http://my.oschina.net/weiqingbin/blog?catalog=423691
2. 实用进阶
>>代码&架构分析:
Impala/Hive现状分析与前景展望:http
- JAVA 静态变量与非静态变量初始化顺序之新解
周凡杨
java静态非静态顺序
今天和同事争论一问题,关于静态变量与非静态变量的初始化顺序,谁先谁后,最终想整理出来!测试代码:
import java.util.Map;
public class T {
public static T t = new T();
private Map map = new HashMap();
public T(){
System.out.println(&quo
- 跳出iframe返回外层页面
g21121
iframe
在web开发过程中难免要用到iframe,但当连接超时或跳转到公共页面时就会出现超时页面显示在iframe中,这时我们就需要跳出这个iframe到达一个公共页面去。
首先跳转到一个中间页,这个页面用于判断是否在iframe中,在页面加载的过程中调用如下代码:
<script type="text/javascript">
//<!--
function
- JAVA多线程监听JMS、MQ队列
510888780
java多线程
背景:消息队列中有非常多的消息需要处理,并且监听器onMessage()方法中的业务逻辑也相对比较复杂,为了加快队列消息的读取、处理速度。可以通过加快读取速度和加快处理速度来考虑。因此从这两个方面都使用多线程来处理。对于消息处理的业务处理逻辑用线程池来做。对于加快消息监听读取速度可以使用1.使用多个监听器监听一个队列;2.使用一个监听器开启多线程监听。
对于上面提到的方法2使用一个监听器开启多线
- 第一个SpringMvc例子
布衣凌宇
spring mvc
第一步:导入需要的包;
第二步:配置web.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi=
- 我的spring学习笔记15-容器扩展点之PropertyOverrideConfigurer
aijuans
Spring3
PropertyOverrideConfigurer类似于PropertyPlaceholderConfigurer,但是与后者相比,前者对于bean属性可以有缺省值或者根本没有值。也就是说如果properties文件中没有某个bean属性的内容,那么将使用上下文(配置的xml文件)中相应定义的值。如果properties文件中有bean属性的内容,那么就用properties文件中的值来代替上下
- 通过XSD验证XML
antlove
xmlschemaxsdvalidationSchemaFactory
1. XmlValidation.java
package xml.validation;
import java.io.InputStream;
import javax.xml.XMLConstants;
import javax.xml.transform.stream.StreamSource;
import javax.xml.validation.Schem
- 文本流与字符集
百合不是茶
PrintWrite()的使用字符集名字 别名获取
文本数据的输入输出;
输入;数据流,缓冲流
输出;介绍向文本打印格式化的输出PrintWrite();
package 文本流;
import java.io.FileNotFound
- ibatis模糊查询sqlmap-mapping-**.xml配置
bijian1013
ibatis
正常我们写ibatis的sqlmap-mapping-*.xml文件时,传入的参数都用##标识,如下所示:
<resultMap id="personInfo" class="com.bijian.study.dto.PersonDTO">
<res
- java jvm常用命令工具——jdb命令(The Java Debugger)
bijian1013
javajvmjdb
用来对core文件和正在运行的Java进程进行实时地调试,里面包含了丰富的命令帮助您进行调试,它的功能和Sun studio里面所带的dbx非常相似,但 jdb是专门用来针对Java应用程序的。
现在应该说日常的开发中很少用到JDB了,因为现在的IDE已经帮我们封装好了,如使用ECLI
- 【Spring框架二】Spring常用注解之Component、Repository、Service和Controller注解
bit1129
controller
在Spring常用注解第一步部分【Spring框架一】Spring常用注解之Autowired和Resource注解(http://bit1129.iteye.com/blog/2114084)中介绍了Autowired和Resource两个注解的功能,它们用于将依赖根据名称或者类型进行自动的注入,这简化了在XML中,依赖注入部分的XML的编写,但是UserDao和UserService两个bea
- cxf wsdl2java生成代码super出错,构造函数不匹配
bitray
super
由于过去对于soap协议的cxf接触的不是很多,所以遇到了也是迷糊了一会.后来经过查找资料才得以解决. 初始原因一般是由于jaxws2.2规范和jdk6及以上不兼容导致的.所以要强制降为jaxws2.1进行编译生成.我们需要少量的修改:
我们原来的代码
wsdl2java com.test.xxx -client http://.....
修改后的代
- 动态页面正文部分中文乱码排障一例
ronin47
公司网站一部分动态页面,早先使用apache+resin的架构运行,考虑到高并发访问下的响应性能问题,在前不久逐步开始用nginx替换掉了apache。 不过随后发现了一个问题,随意进入某一有分页的网页,第一页是正常的(因为静态化过了);点“下一页”,出来的页面两边正常,中间部分的标题、关键字等也正常,唯独每个标题下的正文无法正常显示。 因为有做过系统调整,所以第一反应就是新上
- java-54- 调整数组顺序使奇数位于偶数前面
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
import ljn.help.Helper;
public class OddBeforeEven {
/**
* Q 54 调整数组顺序使奇数位于偶数前面
* 输入一个整数数组,调整数组中数字的顺序,使得所有奇数位于数组的前半部分,所有偶数位于数组的后半
- 从100PV到1亿级PV网站架构演变
cfyme
网站架构
一个网站就像一个人,存在一个从小到大的过程。养一个网站和养一个人一样,不同时期需要不同的方法,不同的方法下有共同的原则。本文结合我自已14年网站人的经历记录一些架构演变中的体会。 1:积累是必不可少的
架构师不是一天练成的。
1999年,我作了一个个人主页,在学校内的虚拟空间,参加了一次主页大赛,几个DREAMWEAVER的页面,几个TABLE作布局,一个DB连接,几行PHP的代码嵌入在HTM
- [宇宙时代]宇宙时代的GIS是什么?
comsci
Gis
我们都知道一个事实,在行星内部的时候,因为地理信息的坐标都是相对固定的,所以我们获取一组GIS数据之后,就可以存储到硬盘中,长久使用。。。但是,请注意,这种经验在宇宙时代是不能够被继续使用的
宇宙是一个高维时空
- 详解create database命令
czmmiao
database
完整命令
CREATE DATABASE mynewdb USER SYS IDENTIFIED BY sys_password USER SYSTEM IDENTIFIED BY system_password LOGFILE GROUP 1 ('/u01/logs/my/redo01a.log','/u02/logs/m
- 几句不中听却不得不认可的话
datageek
1、人丑就该多读书。
2、你不快乐是因为:你可以像猪一样懒,却无法像只猪一样懒得心安理得。
3、如果你太在意别人的看法,那么你的生活将变成一件裤衩,别人放什么屁,你都得接着。
4、你的问题主要在于:读书不多而买书太多,读书太少又特爱思考,还他妈话痨。
5、与禽兽搏斗的三种结局:(1)、赢了,比禽兽还禽兽。(2)、输了,禽兽不如。(3)、平了,跟禽兽没两样。结论:选择正确的对手很重要。
6
- 1 14:00 PHP中的“syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM”错误
dcj3sjt126com
PHP
原文地址:http://www.kafka0102.com/2010/08/281.html
因为需要,今天晚些在本机使用PHP做些测试,PHP脚本依赖了一堆我也不清楚做什么用的库。结果一跑起来,就报出类似下面的错误:“Parse error: syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM in /home/kafka/test/
- xcode6 Auto layout and size classes
dcj3sjt126com
ios
官方GUI
https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/AutolayoutPG/Introduction/Introduction.html
iOS中使用自动布局(一)
http://www.cocoachina.com/ind
- 通过PreparedStatement批量执行sql语句【sql语句相同,值不同】
梦见x光
sql事务批量执行
比如说:我有一个List需要添加到数据库中,那么我该如何通过PreparedStatement来操作呢?
public void addCustomerByCommit(Connection conn , List<Customer> customerList)
{
String sql = "inseret into customer(id
- 程序员必知必会----linux常用命令之十【系统相关】
hanqunfeng
Linux常用命令
一.linux快捷键
Ctrl+C : 终止当前命令
Ctrl+S : 暂停屏幕输出
Ctrl+Q : 恢复屏幕输出
Ctrl+U : 删除当前行光标前的所有字符
Ctrl+Z : 挂起当前正在执行的进程
Ctrl+L : 清除终端屏幕,相当于clear
二.终端命令
clear : 清除终端屏幕
reset : 重置视窗,当屏幕编码混乱时使用
time com
- NGINX
IXHONG
nginx
pcre 编译安装 nginx
conf/vhost/test.conf
upstream admin {
server 127.0.0.1:8080;
}
server {
listen 80;
&
- 设计模式--工厂模式
kerryg
设计模式
工厂方式模式分为三种:
1、普通工厂模式:建立一个工厂类,对实现了同一个接口的一些类进行实例的创建。
2、多个工厂方法的模式:就是对普通工厂方法模式的改进,在普通工厂方法模式中,如果传递的字符串出错,则不能正确创建对象,而多个工厂方法模式就是提供多个工厂方法,分别创建对象。
3、静态工厂方法模式:就是将上面的多个工厂方法模式里的方法置为静态,
- Spring InitializingBean/init-method和DisposableBean/destroy-method
mx_xiehd
javaspringbeanxml
1.initializingBean/init-method
实现org.springframework.beans.factory.InitializingBean接口允许一个bean在它的所有必须属性被BeanFactory设置后,来执行初始化的工作,InitialzingBean仅仅指定了一个方法。
通常InitializingBean接口的使用是能够被避免的,(不鼓励使用,因为没有必要
- 解决Centos下vim粘贴内容格式混乱问题
qindongliang1922
centosvim
有时候,我们在向vim打开的一个xml,或者任意文件中,拷贝粘贴的代码时,格式莫名其毛的就混乱了,然后自己一个个再重新,把格式排列好,非常耗时,而且很不爽,那么有没有办法避免呢? 答案是肯定的,设置下缩进格式就可以了,非常简单: 在用户的根目录下 直接vi ~/.vimrc文件 然后将set pastetoggle=<F9> 写入这个文件中,保存退出,重新登录,
- netty大并发请求问题
tianzhihehe
netty
多线程并发使用同一个channel
java.nio.BufferOverflowException: null
at java.nio.HeapByteBuffer.put(HeapByteBuffer.java:183) ~[na:1.7.0_60-ea]
at java.nio.ByteBuffer.put(ByteBuffer.java:832) ~[na:1.7.0_60-ea]
- Hadoop NameNode单点问题解决方案之一 AvatarNode
wyz2009107220
NameNode
我们遇到的情况
Hadoop NameNode存在单点问题。这个问题会影响分布式平台24*7运行。先说说我们的情况吧。
我们的团队负责管理一个1200节点的集群(总大小12PB),目前是运行版本为Hadoop 0.20,transaction logs写入一个共享的NFS filer(注:NetApp NFS Filer)。
经常遇到需要中断服务的问题是给hadoop打补丁。 DataNod