jsp中JFreeChart的使用
首先导入包JFreeChart和JCommon
其次配置web.xml调用的现成的显示类
< servlet >
< servlet-name > DisplayChart </ servlet-name >
< servlet-class > org.jfree.chart.servlet.DisplayChart </ servlet-class >
</ servlet >
< servlet-mapping >
< servlet-name > DisplayChart </ servlet-name >
< url-pattern > /servlet/DisplayChart </ url-pattern >
</ servlet-mapping >
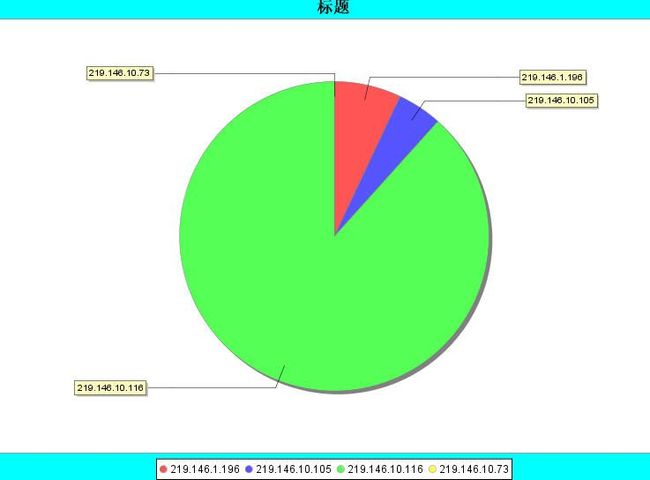
一、饼图

<%@ page language="java" import="java.util.*" pageEncoding="GBK"%>
<jsp:directive.page import="org.jfree.data.category.CategoryDataset" />
<jsp:directive.page import="org.jfree.data.general.DatasetUtilities" />
<jsp:directive.page import="org.jfree.chart.JFreeChart" />
<jsp:directive.page import="org.jfree.chart.ChartFactory" />
<jsp:directive.page import="org.jfree.chart.plot.CategoryPlot" />
<jsp:directive.page import="java.awt.Color" />
<jsp:directive.page import="org.jfree.chart.axis.CategoryAxis" />
<jsp:directive.page import="java.awt.Font" />
<jsp:directive.page import="java.io.PipedReader" />
<jsp:directive.page import="org.jfree.chart.servlet.ServletUtilities" />
<jsp:directive.page import="org.jfree.data.general.PieDataset" />
<jsp:directive.page import="org.jfree.data.general.DefaultPieDataset" />
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
String[] rowKeys = null;//柱数据
String[] columnKeys = null;//刻度数据
rowKeys = new String[] { "219.146.1.196", "219.146.10.105",
"219.146.10.116", "219.146.10.73" };
columnKeys = new String[] { "2007-02-03", "2007-02-04" };
double[][] data = new double[rowKeys.length][columnKeys.length];
data = new double[][] { { 1022.0, 856.0 }, { 676.0, 13563.0 },
{ 12827.0, 10576.0 }, { 0.0, 100.0 } };
DefaultPieDataset dataset = new DefaultPieDataset();
for (int m = 0; m < rowKeys.length; m++) {
dataset.setValue(rowKeys[m], data[m][0]);
}
JFreeChart chart=ChartFactory.createPieChart("标题",dataset,true,false,false);
chart.setBackgroundPaint(Color.CYAN);
chart.setBorderPaint(Color.RED);
chart.setBorderVisible(true);
String filename = ServletUtilities.saveChartAsPNG(chart, 850, 550,
null, session);
String graphURL = request.getContextPath() + "/servlet/DisplayChart?filename="
+ filename;
%>
<br>
<center>
<img src="<%=graphURL%>" width="150" height="150" border="1" usemap="<%=filename%>"/>
</center>
</body>
</html>
二、柱图
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%>
<jsp:directive.page import="org.jfree.data.general.DatasetUtilities"/>
<jsp:directive.page import="org.jfree.chart.JFreeChart"/>
<jsp:directive.page import="org.jfree.chart.ChartFactory"/>
<jsp:directive.page import="org.jfree.chart.plot.PlotOrientation"/>
<jsp:directive.page import="java.awt.Color"/>
<jsp:directive.page import="org.jfree.chart.plot.CategoryPlot"/>
<jsp:directive.page import="org.jfree.chart.axis.CategoryAxis"/>
<jsp:directive.page import="org.jfree.chart.axis.CategoryLabelPositions"/>
<jsp:directive.page import="org.jfree.chart.axis.NumberAxis"/>
<jsp:directive.page import="org.jfree.chart.servlet.ServletUtilities"/>
<jsp:directive.page import="org.jfree.data.category.CategoryDataset"/>
<jsp:directive.page import="org.jfree.chart.renderer.category.BarRenderer3D"/>
<jsp:directive.page import="org.jfree.chart.labels.StandardCategoryItemLabelGenerator"/>
<jsp:directive.page import="org.jfree.chart.axis.AxisLocation"/>
<jsp:directive.page import="java.text.DecimalFormat"/>
<%
String[] rowInfo = new String[]{"one","two"};
String[] colInfo = new String[]{"first","second"};
double[][] dataInfo = new double[2][2];
dataInfo = new double[][]{
{1022.0,856.0},{676.0,13563.0}
};
CategoryDataset data = DatasetUtilities.createCategoryDataset(rowInfo,colInfo,dataInfo);
JFreeChart chart = ChartFactory.createBarChart3D("this is test......",
"row",
"col",
data,
PlotOrientation.VERTICAL,
true,false,false);
chart.setAntiAlias(true);
chart.setBackgroundPaint(Color.WHITE);
chart.setBorderPaint(Color.BLACK);
chart.setBorderVisible(true);
//图表区域对象,基本上这个对象决定着什么样式的图表,创建该对象的时候需要Axis、Renderer以及数据集对象的支持
CategoryPlot plot = chart.getCategoryPlot();
plot.setDomainGridlinePaint(Color.RED); //横坐标网格线白色
plot.setDomainGridlinesVisible(true); //可见
plot.setBackgroundPaint(Color.CYAN);
//用于处理图表的两个轴:纵轴和横轴
CategoryAxis axis = plot.getDomainAxis();
axis.setCategoryLabelPositions(CategoryLabelPositions.UP_45);
axis.setAxisLinePaint(Color.RED);
//axis.setLabel("asdfasdfa");
//axis.setUpperMargin(5);
axis.setTickMarksVisible(true);
axis.setAxisLineVisible(true);
NumberAxis numberaxis = (NumberAxis)plot.getRangeAxis();
numberaxis.setAutoTickUnitSelection(true);
numberaxis.setAutoRangeIncludesZero(false);
BarRenderer3D renderer = new BarRenderer3D();
renderer.setItemLabelGenerator(new StandardCategoryItemLabelGenerator());
renderer.setItemLabelsVisible(true);
renderer.setBaseOutlinePaint(Color.BLACK);
//设置 Wall 的颜色
renderer.setWallPaint(Color.GREEN);
//设置每种柱的颜色
//renderer.setSeriesPaint(0, new Color(0, 0, 255));
//renderer.setSeriesPaint(1, new Color(0, 100, 255));
//设置平行柱之间距离
renderer.setItemMargin(0.02);
//显示每个柱的数值,并修改该数值的字体属性
//renderer.setItemLabelGenerator(new StandardCategoryItemLabelGenerator());
//renderer.setItemLabelsVisible(true);
plot.setRenderer(renderer);
//设置柱的透明度
plot.setForegroundAlpha(0.8f);
//设置地区、销量的显示位置
plot.setDomainAxisLocation(AxisLocation.TOP_OR_RIGHT);
plot.setRangeAxisLocation(AxisLocation.BOTTOM_OR_RIGHT);
String filename = ServletUtilities.saveChartAsPNG(chart, 850, 550, null, session);
String graphURL = request.getContextPath() + "/servlet/DisplayChart?filename=" + filename;
%>
<center>
<img src="<%= graphURL %>" width=850 height=550 border=0 usemap="#<%= filename %>">
三、折线图
<%@ page contentType="text/html;charset=GBK"%>
<%@ page import="java.awt.Color"%>
<%@ page import="myjava.TableData"%>
<%@ page import = "org.jfree.chart.ChartFactory,
org.jfree.chart.ChartPanel,
org.jfree.chart.JFreeChart,
org.jfree.chart.DefaultOldLegend,
org.jfree.chart.axis.NumberAxis,
org.jfree.chart.plot.CategoryPlot,
org.jfree.chart.plot.PlotOrientation,
org.jfree.chart.renderer.category.LineAndShapeRenderer,
org.jfree.data.category.CategoryDataset,
org.jfree.data.category.DefaultCategoryDataset,
org.jfree.chart.servlet.ServletUtilities
"%>
<%@ page import="org.jfree.chart.axis.CategoryAxis"%>
<%@ page import="org.jfree.chart.axis.CategoryLabelPositions"%>
<%@ page import="org.jfree.data.general.DatasetUtilities"%>
<jsp:directive.page import="org.jfree.chart.labels.StandardCategoryItemLabelGenerator"/>
<%
String[] rowKeys= null;//柱数据
String[] columnKeys=null;//刻度数据
rowKeys = new String[]{"219.146.1.196","219.146.10.105","219.146.10.116","219.146.10.73"};
columnKeys = new String[]{"2007-02-03","2007-02-04"};
double[][] data = new double[rowKeys.length][columnKeys.length];
data = new double[][]{
{1022.0,856.0},{676.0,13563.0},{12827.0,10576.0},{0.0,100.0}
};
CategoryDataset dataset = DatasetUtilities.createCategoryDataset(rowKeys, columnKeys, data);
JFreeChart chart = ChartFactory.createLineChart(
"这是测试标题...",
"时间",
"访问量", // range axis label
dataset, // data
PlotOrientation.VERTICAL, // orientation
true, // include legend
true, // tooltips
false // urls
);
chart.setBackgroundPaint(Color.WHITE); //-----------------------------背景色
chart.setBorderVisible(true); //--------------------------------------设置边框是否可见
chart.setBorderPaint(Color.BLUE); //-----------------------------------设置边框颜色setBorderVisible()必须为true
CategoryPlot plot = chart.getCategoryPlot();
plot.setBackgroundPaint(Color.CYAN);
CategoryAxis domainAxis = plot.getDomainAxis();
domainAxis.setCategoryLabelPositions(CategoryLabelPositions.DOWN_45);
plot.setDomainAxis(domainAxis);
// customise the range axis... 设置统计图中只显示整数
NumberAxis rangeAxis = (NumberAxis) plot.getRangeAxis();
rangeAxis.setStandardTickUnits(NumberAxis.createIntegerTickUnits());
rangeAxis.setAutoRangeIncludesZero(true);
rangeAxis.setUpperMargin(0.20);
rangeAxis.setLabelAngle(Math.PI / 2.0);
LineAndShapeRenderer renderer = (LineAndShapeRenderer) plot.getRenderer();
renderer.setItemLabelsVisible(true);
renderer.setShapesVisible(true);//series 点(即数据点)可见
renderer.setSeriesPaint(0, new Color(0, 0, 255));
renderer.setSeriesPaint(1, new Color(255, 0, 255));
renderer.setSeriesPaint(2, new Color(0, 255, 255));
renderer.setSeriesPaint(3, new Color(0,125,0));
renderer.setItemLabelGenerator(new StandardCategoryItemLabelGenerator());
renderer.setItemLabelsVisible(true);
String filename = ServletUtilities.saveChartAsPNG(chart, 850, 550, null, session);
String graphURL = request.getContextPath() + "/servlet/DisplayChart?filename=" + filename;
%>
<br>
<link href="css/default.css" rel="stylesheet" type="text/css">
<center>
<img src="<%= graphURL %>" width=850 height=550 border=0 usemap="#<%= filename %>">