extremetable入门学习笔记
原本准备学习displaytag的,可无意中发现了extremetable,据说比displaytag好用。所以,就决定亲自试试看。
extremetable是什么,google一下,就可以找到很多。我个人觉得,extremetable就是个在jsp中非常好用的table的taglib。
有关extremetable的入门资料,网上很多,可根据那些资料,我在尝试运行extremetable中的demo范例,都没有成功,至少是不完全成功,比如有问号只有的乱码问题等等。
我也google了很多,觉得“也来介绍一下extremetable”和“eXtremeComponent参考文档”还是很不错的,值得参考,尤其是后者,它也是extremetable的中文参考文档,尽管不全面,但对于英文不好的来说,已经是当前最全面的参考资料了。
下面是我成功运行了demo范例的步骤,尽管其中的原理还不是十分了解,但已经可以成功运行了。
环境:
tomcat:最好用tomcat-5.0.28版本的,5.5版的,需要java5,6.0版的,很少用
Eclipse:我用的是3.2版
MyEclipse:我用的是5.1版
尽管Eclipse和MyEclipse不是必须的,但对于像我这样不太熟练的人来说,可以节省很多工作。
Step1:
首先要下载extremetable包。下载地址:http://sourceforge.net/projects/extremecomp/
Step2:
启动MyEclipse,新建一个web工程,比如MyExtremeTable
Step3:
切换到MyExtremeTable工程的WebRoot\WEB-INF目录下,新建lib和tld俩个目录
Step4:
从extremetable包的dist目录下,拷贝extremecomponents.tld到新建的tld目录下
Step5:
从extremetable包的dist目录下,拷贝extremecomponents-1.0.1.jar到新建的lib目录下;并从extremetable包的lib的minimum目录下,拷贝多有jar文件到新建的lib目录下。
如果想尝试extremetable的导出功能,还需要把pdf和xls目录下的jar文件也拷贝的新建的lib目录下。
Step6:
把extremetable包image目录整个拷贝到新建web工程的WebRoot目录下,也就是与WEB-INF目录同级。
Step7:
把extremetable包的test目录下的test.jsp拷贝到WebRoot目录下。
Step8:
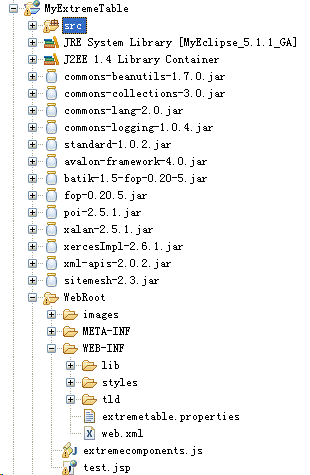
切换到MyEclipse,刷新MyExtremeTable工程,刷新后的MyExtremeTable工程目录结构,类似于下图:
Step9:
打开web.xml文件,添加有关tld的配置,修改后的web.xml内容,如下:
Step10:
打开test.jsp文件,在文件开头,添加如下一句:
可能有的系统不需要增加这句,但我的系统就是不行,没有这句的话,表头中的内容是问号。可能因为我的系统的中文的。应该可以在tomcat的配置中可以修改,还没试。
Step11:
配置tomcat。在MyEclipse中,右键MyExtremeTable,选择MyEclipse->Add and Remove Project Deployments,弹出对话框,添加tomcat,使tomcat指向你的tomcat所在的路径。
Step12:
编译工程。如果不是自动编译的话,请手动编译整个web工程。如果顺利的话,打开tomcat的webapp目录,应该可以看到MyExtremeTable文件夹以及内容。这就说明web工程已经发布到tomcat了;如果没有,可以打开Step11中的对话框,手动发布到tomcat。
Step13:
启动tomcat,然后开发浏览器,输入http://localhost:8080/MyExtremeTable/test.jsp
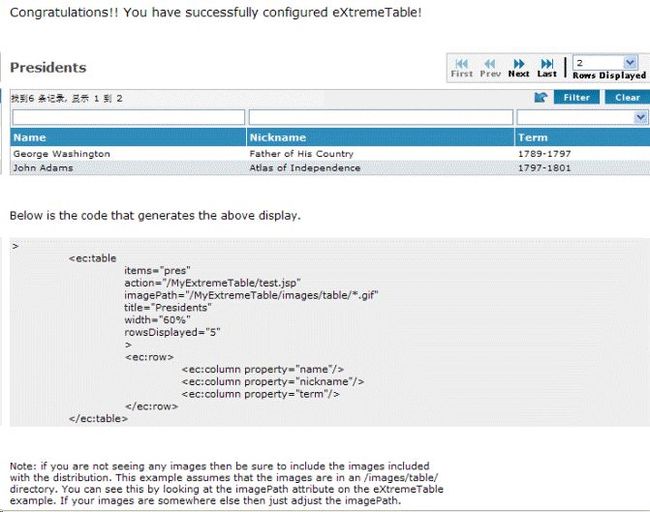
,其中MyExtremeTable为web工程名,可以根据实际情况修改。回车后,应该可以看到类似如下图所示的页面内容:
恭喜,已经成功了!
------------------------------------------------------------------------------
0.概述
Home Page:http://www.extremecomponents.org
Extreme Table是最功能强大而又容易配置,扩展,自定义的Table 控件。
最紧要的功能包括排序, 分页, 导出Excel, pdf和汇总。
springside的best 示例代码在: listBook.jsp和listOrder.jsp.
基础读物:
1. ExtremeTable自带的文档 .
1. 安装
1.1 安装原始版本
1. 从http://www.extremecomponents.org 下载最新版
2.把extremecomponents.jar 放入web-inf/lib
3.根据minum, 导出excel 或 导出pdf的需要,把/lib下的jar copy到web-inf/lib
4.把images里的图片放入web的任意目录
5.把css文件放到web的任意目录
6.在/source/org/extremecomponents/table/core目录找到extremetable.properties文件,把它复制到WEB-INF/classes里面并进行修改.
7.修改web.xml (见2)。
0.2 复制SpringSide的样式
1.Copy springside的Table Head的图,查。
2.将springside中的修改版extremecomponents.css文件放入任意目录
3.把/src/resource/extremetable.properties 复制到对应目录
0.3 使用Compact View很重要
默认的式样不符合大家的审美,幸亏还有Compact View和css设置,让我们可以敬谢不敏它号称非常方便的HtmlView子类扩展。
1. 在全局设置里
table.view.html=org.extremecomponents.table.view.CompactView
2.把images里/table/compact/*.gif copy 到 /table
2.全局属性配置
ExtremeTable支持在properties文件里方便的统一配置丰富的全局属性
在/source/org/extremecomponents/table/core目录找到extremetable.properties文件,把它复制到WEB-INF/classes里面.
在web.xml里面增加
<context-param> <param-name>extremecomponentsPreferencesLocation</param-name> <param-value>/extremetable.properties</param-value> </context-param>
一般只写需要修改的文件:
table.filterable=false table.imagePath=/images/table/*.gif table.locale=zh_CN table.view.html=org.extremecomponents.table.view.CompactView row.highlightRow=true column.format.date=yyyy-MM-dd column.format.currency=###,###,###,###,#00.00
3.导出Excel
注意Excel 导出的Tag已改为,且官方版不支持中文文件名。
<ec:exportXls fileName="BookList.xls" tooltip="导出 Excel"/>
在web.xml必须加入:
<filter>
<filter-name>eXtremeExport</filter-name>
<filter-class>org.extremecomponents.table.filter.ExportFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>eXtremeExport</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
ExtremeTable导出的一项重要特性是可以根据不同的View导出不同的列.
比如html管理界面可能只列出订单几个最重要的列,而导出excel时则需要导出所有的列。
<ec:column property="orderdate" title="订单日期" cell="date" format="yyyy-MM-dd" viewsDenied= "html"/>
又比如有些操作按纽的列只想在html出现,excel里不想出现:
<ec:column property="orderdate" title="订单日期" viewAllowed= "html"/>
以上订单日期列在html view看不到,而excel,pdf view可以见到.
而"编辑图标","选择Checkbox"这些管理界面上的列,也可以设置不export到pdf,excel view
4.其他要点
4.1. 使用排序功能时,如果property为嵌套属性时,需要设置alias
因为javascript的关系.
<ec:column property="customer.name" title="客户名称" alias="customer"/>
4.2. Date Cell与NumberCell 和RowCountCell
在全局属性定义:
column.format.date= yyyy-MM-dd column.format.currency= ¥###,###,#00.00
<ec:column property="totalprice" title="总金额" cell="currency" width="80" /> <ec:column property="shipdate" title="发货日期" cell="date" width= "80"/> <e
其中RowCountCell用于显示序号。
4.3. 汇总
在column中加入两个cac属性,就会自动在table的底端显示汇总
<ec:column property="totalprice" title="总金额" cell="number" format="###,###,##0.00" calc="total" calcTitle= "汇总:"/>
4.4 i18N
在Web.xml里面指定i18N的Properties文件
<context-param> <param-name>extremecomponentsMessagesLocation</param-name> <param-value>messages</param-value> </context-param>
<ec:column property="name" title="book.name"/>
4.5数据库分页
EC默认从数据库中查找所有记录然后由它来分页,如果查询结果较大,可以考虑使用数据库端分页的方案。
此时,EC会使用Limit对象向Controller传递PageNo,PageSize,OrderBy等分页信息。而服务端将向EC返回总记录数和当前页的内容,具体请参看 BookController。
4.6不显示导出excel及分页
最快的方式是设置table的showStatusBar= false
<ec:table items= "order.orderItems"var="item" action="" showStatusBar= "false">
4.7ImagePath
旧版EC包括其文档都在每个table tag里定义ImagePath, 新版已经可以自动插入ContextPath,只需在properties文件定义table.imagePath=/images/table/*.gif即可
5.自定义及扩展
ExtremeTable比Display Tag的i一个就是良好的自定义和扩展能力,不用千人一面。
不过,人总是懒的,虽然扩展子类很容易,但能不扩展就还是不可扩展了。幸亏用Compact View再改改CSS一般就能达到要求。
5.1. 良好的CSS定义
ExtremeTable 的CSS定义非常严谨, 并且提供很多个层次的修改方式:
1.直接修改css文件, 可以把table view改成任意样式
2.修改全局属性, 改变某种元素对应的css class名
table.styleClass=tableRegion
3.在某个页面的row,column tag中定义class
<ec:row style="" or styleClass=""/>
SpringSide采用层次1, 直接修改extremecomponents.css为合适的样式
5.2方便的<tr><td>属性扩展
row与column已提供了丰富的普通属性与 javascript属性如onClick(), 如果属性仍然未够,可自行扩展<row>与<column>tag ,并通过全局属性指定新的子类名。
为了方便大家在子类扩展属性, extreme Table提供了专门的回调函数与Util函数如
public void addColumnAttributes(Column column) {
column.addAttribute("customAttributeOne", customAttributeOne);
}
详细请看手册,Table, Row,Column都提供相同的扩展:
http://extremecomponents.org/wiki/index.php/Column#Extended_Attributes
如果不是Extremetable的特别支持, 普通taglib class要扩展属性的话:
1.定义真正的Java属性,setter,getter
2. tld文件中声明新的属性
3.重载输出函数将新属性打印出来
5.3 扩展HTMLView,cell 等显示组件
Extreme Table在这些类的扩展上放便很多,但这个版本里我还没有进行尝试,就不写了。请自行参考官方文档:http://extremecomponents.org/wiki/index.php/Html_View_Tutorial .