DHTMLX Tree示例
前台代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="SelectLinkman.aspx.cs"
Inherits="SMSPlatform.SelectLinkman" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="x-ua-compatible" content="ie=7" />
<title>选择联系人</title>
<link rel="STYLESHEET" type="text/css" href="JavaScript/TreeCodebase//dhtmlxtree.css" />
<script src="JavaScript/jquery.js" type="text/javascript" language="javascript"></script>
<script src="JavaScript/TreeCodebase/dhtmlxcommon.js" type="text/javascript"></script>
<script src="JavaScript/TreeCodebase/dhtmlxtree.js" type="text/javascript"></script>
</head>
<body style="margin: 0px;padding: 0px;background-color: #338888;">
<form id="form1" runat="server">
<div style="background-color: White; width: 600px; margin: 0,auto;">
<asp:Label ID="MyLinkName" runat="server" Text=""></asp:Label>
</div>
<div id="treeboxbox_LinkManPhoneTree" style="width:250; height:218;background-color:#f5f5f5;border :1px solid Silver;"></div>
<div style="margin-top: 30px; margin-bottom: 30px; width: 600px; margin: 0,auto; text-align:center">
<input id="SelectLinkName" type="button" style="text-align:center" value="确定选择" onclick="return GetPhone();" /></div>
<script language="javascript" type="text/javascript">
$(LoadPhonelist()); //页面初始化函数
//页面初始化函数
function LoadPhonelist()
{
$.ajax({
type: "POST",
url: "SelectLinkman.aspx",
data: "location=local",
success: LoadPhonelistSuccess
});
}
//页面初始化回调函数
function LoadPhonelistSuccess(r)
{
LinkManPhoneTree = new dhtmlXTreeObject("treeboxbox_LinkManPhoneTree", "100%", "100%", 0);
LinkManPhoneTree.setImagePath("JavaScript/TreeCodebase/imgs/csh_bluebooks/");
LinkManPhoneTree.enableCheckBoxes(1);
LinkManPhoneTree.enableThreeStateCheckboxes(true);
LinkManPhoneTree.loadXMLString(r);
}
//取得用户所选择的电话号码
function GetPhone()
{
var StrPhone = "";
var Phones = LinkManPhoneTree.getAllChecked();
var phone = Phones.split(",");
for (var i = 0; i < phone.length; i++)
{
var a = phone[i];
if (a.length < 11)
{
StrPhone = StrPhone;
}
else if (a.length == 11)
{
if (StrPhone.length == 0)
{
StrPhone = a;
}
else
{
StrPhone = StrPhone + "|" + a;
}
}
else
{
if (StrPhone.length == 0)
{
StrPhone = a;
}
else
{
StrPhone = StrPhone + "|" + a.substring(0, 11);
}
}
}
if (StrPhone.length == 0)
{
if (confirm("您还没有选择联系人,是否继续?") == true)
{
window.returnValue = StrPhone.substr(0, StrPhone.length);
window.close();
}
}
else
{
if (confirm("是否继续?") == true)
{
window.returnValue = StrPhone.substr(0, StrPhone.length);
window.close();
}
}
}
</script>
</form>
</body>
</html>
后台代码:
using System;
using System.Collections;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Text;
using System.Xml.Linq;
using WXRT.SMS.DAL;
using WXRT.SMS.BLL;
namespace SMSPlatform
{
public partial class SelectLinkman : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (Request["location"] != null)
{
string Staction = Request["location"].ToString();
if (Session["UserID"] == null || Session["UserID"].ToString() == "")
{
ScriptManager.RegisterStartupScript(this.Page, GetType(),
"askAndRederect", "alert('请先登录!');window.location.href='Index.aspx';", true);
}
if (Staction == "local")
{
int CustomerID = Convert.ToInt32(Session["UserID"].ToString());
GetCardGroup(CustomerID);
}
}
}
/// <summary>
/// 创建人:周昕
/// 创建时间:2009-7-18
/// 方法名称:GetCardGroup
/// 作用:生成XML数据用于生成Tree
/// </summary>
/// <param name="CustomerID">用户ID</param>
public void GetCardGroup(int CustomerID)
{
StringBuilder str = new StringBuilder();
CustomerBLL bll = new CustomerBLL();
DataTable dt = bll.GetGroup(CustomerID);
str.Append("<?xml version='1.0' encoding='utf-8'?><tree id='0'><item text='联系人' open='0' id='10000' call='1' select='1'>");
if (dt.Rows.Count > 0)
{
for (int i = 0; i < dt.Rows.Count; i++)
{
DataTable carDt = bll.GetNameCard(Convert.ToInt32(dt.Rows[i][0].ToString()));
str.Append(" <item text='" + dt.Rows[i][1].ToString() + "' id='" + (i+1).ToString() + "' im0='tombs.gif' im1='tombs.gif' im2='iconSafe.gif' call='1' select='1'>");
if (carDt.Rows.Count > 0)
{
for (int j = 0; j < carDt.Rows.Count; j++)
{
str.Append("<item text='" + carDt.Rows[j][1].ToString()+"|"+carDt.Rows[j][2].ToString() + "' id='" + carDt.Rows[j][2].ToString() + "' im0='folderClosed.gif' im1='folderOpen.gif' im2='folderClosed.gif'></item>");
}
str.Append("</item>");
}
else
{
str.Append("<item text='暂无联系人' id='' im0='folderClosed.gif' im1='folderOpen.gif' im2='folderClosed.gif'></item>");
str.Append("</item>");
}
}
}
else
{
this.MyLinkName.Text = this.MyLinkName.Text + "<div style=\"height:30px;width:100%;background-color:#efefef;line-height:30px;text-align:left;color:blue\">暂无联系人</div>";
}
str.Append("</item>");
str.Append("</tree>");
Response.Clear();
Response.ContentType = "application/text";
Response.Write(str);
Response.End();
}
}
}
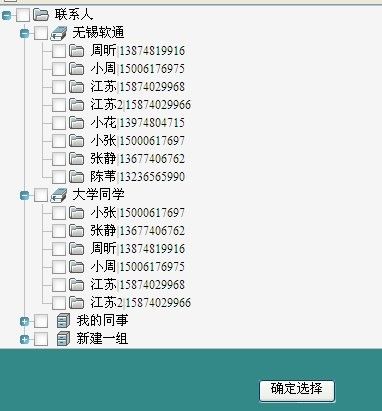
图片效果:
展开效果:
全选效果:
部分选择效果:
点确定的时刻我们会向页面传递所有的手机号码: