模块中有多种用途的XML文件,但所有XML文件的语法结构都是一样的
<?xml version="1.0"?> <openerp> <data noupdate="1"> ... </data> </openerp> • noupdate=“1” 表示,模块升级时候不更新本文件数据。
module_name_data.xml
module_name_view.xml
module_name_wizard.xml
module_name_workflow.xml
module_name_report.xml
module_name_demo.xml
什么是视图(View)
写道
Object用于存储业务数据,View用于向用户展现数据以及
输入数据。View的构成包括field,seprator,group,button等用
户界面设计元素。
输入数据。View的构成包括field,seprator,group,button等用
户界面设计元素。
视图的类型
写道
•列表(Tree View) - List
<tree string="Trainings" editable="bottom">
可选值:
•bottom: 新记录在列表的最后插入
•top: 新记录在列表的最上面插入
<record model="ir.ui.view" id="openacademy_training_tree">
<field name="name">openacademy.training</field>
<field name="model">openacademy.training</field>
<field name="type">tree</field>
<field name="arch" type="xml">
<tree string="Trainings">
<field name="name" />
<field name="date_start" />
</tree>
</field>
</record>
注:V6.x 中 增加了 color, toolbar 两个属性,例:
<tree colors="blue:usage=='view';darkred:usage=='internal'">
<field name="usage"/>
...
</tree>
Editable实现记录的列表原地编辑
<tree string="Trainings" editable="bottom">
可选值:
•bottom: 新记录在列表的最后插入
•top: 新记录在列表的最上面插入
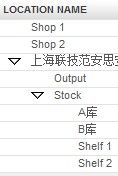
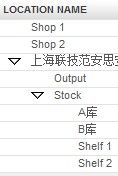
•列表(Tree View) - Tree

• 层次结构的树形视图 (parent_id, child_ids)
<record model="ir.ui.view" id="openacademy_category_tree">
<field name="name">openacademy.category.tree</field>
<field name="model">openacademy.category</field>
<field name="field_parent">child_ids</field>
<field name="type">tree</field>
<field name="arch" type="xml">
<tree string="Categories">
<field name="name" />
</tree>
</field>
</record>

• 用于Action中的列表视图
<record model="ir.actions.act_window" id="openacademy_category_tree_act">
<field name="name">All Categories</field>
<field name="res_model">openacademy.category</field>
<field name="view_type">tree</field>
<field name="view_mode">tree,form</field>
<field name="domain">[('parent_id', '=', False)]</field>
</record>
• 此例的Domain 过滤出所有一级目录(没有父亲)。
下例实现“展开按钮”显示子目录。
<record model="ir.actions.act_window" id="cursus_by_category_act">
<field name="res_model">openacademy.cursus</field>
<field name="view_type">form</field>
<field name="view_mode">tree,form</field>
<field name="domain">[('category_id', 'child_of', [active_id])]</field>
</record>
<record model="ir.values" id="ir_action_cursus_by_category">
<field name="key2" eval="'tree_but_open'" />
<field name="model" eval="'openacademy.category'" />
<field name="name">Cursus</field>
<field name="value" eval="'ir.actions.act_window,%d'%cursus_by_category_act" />
<field name="object" eval="True" />
</record>
•表单(Form View)
<record model="ir.ui.view" id="openacademy_training_form">
<field name="name">openacademy.training</field>
<field name="model">openacademy.training</field>
<field name="type">form</field>
<field name="arch" type="xml">
<form string="Training">
<field name="name" select="1" />
<field name="date_start" select="1" />
</form>
</field>
</record>
•查询栏(Search View)
•日历(Calendar View)
<record model="ir.ui.view" id="openacademy_training_calendar">
<field name="name">openacademy.training.calendar</field>
<field name="model">openacademy.training</field>
<field name="type">calendar</field>
<field name="arch" type="xml">
<calendar string="Training" date_start="date_start" date_stop="date_stop">
<field name="name" />
</calendar>
</field>
</record>
•date_start 开始日期
•date_stop 结束日期 (可选)
•框图(Diagram View)
•图形(Graph View)
<record model="ir.ui.view" id="view_id">
<field name="name">view_name</field>
<field name="model">object_name</field>
<field name="type">graph</field>
<field name="arch" type="xml">
<graph string=“Graph Title” type="pie">
<field name="first_field"/>
<field name="second_field" operator="+" />
</graph>
</field>
</record>
• graph 的 type属性可选值:
•pie 饼图
•bar 柱状图
•甘特图(Gantt View)
File Description
<?xml version="1.0" encoding="UTF-8" ?>
<openerp>
<data>
<!-- views -->
<record model="ir.ui.view" id="openacademy_training_form">
...
</record>
<!-- actions -->
<record model="ir.actions.act_window" id="openacademy_training_act">
...
</record>
<!-- menuitem -->
<menuitem name="Tools" id="openacademy_training_mi"
action="openacademy_training_act" />
<!-- 快捷键 V6.0新加的 -->
<shortcut name="Draft Purchase Order (Proposals)" model="purchase.order"
logins="demo" menu="m" />
</data>
</openerp>