ASP.NET MVC中使用ASP.NET AJAX异步访问WebService
使用过ASP.NET AJAX的朋友都知道,怎么通过ASP.NET AJAX在客户端访问WebService,其实在ASP.NET MVC中使用ASP.NET AJAX异步访问WebService 也没什么大的差别.
在ASP.NET应用程序里使用ASP.NET AJAX访问WebService通常都是通过ScriptMananger引入WebService生成客户端代理的方法,同时也可以使用Microsoft Ajax Library来完成.本文将介绍在ASP.NET MVC中使用ASP.NET AJAX异步访问WebService(ScriptManager和Microsoft Ajax Library两种方式).
1.准备工作
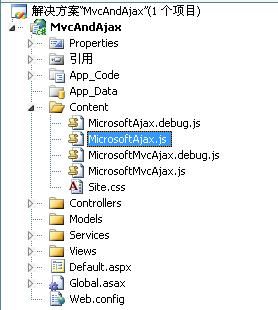
新建ASP.NET MVC应用程序,如果是Microsoft ASP.NET MVC CodePlex Preview 5新建MVC应用程序后将会自动引入Microsoft Ajax Library,如下截图:
在上面新建的ASP.NET MVC应用程序项目里的Views文件目录下新建立一Ajax目录,然后在里面添加一新的ASP.NET MVC页面AjaxPage.aspx.如下图:
我们转到AjaxPage.aspx的代码文件就会发现,页面类由原来继承Page类变为了ViewPage,如下:
2 {
3 public partial class AjaxPage:ViewPage
4 {
5 }
6 }
OK,此时我们的AjaxPage.aspx是不能运行的,要让其可以正常的运行起来我们还得帮帮它,在Controllers文件下新建一Controller,命名为:AjaxController.在里面为AjaxPage.aspx定义一个Action方法AjaxPage():
2 {
3 public class AjaxController:Controller
4 {
5 public ActionResultAjaxPage()
6 {
7 return View();
8 }
9 }
10 }
现在我们就可以在浏览器上通过:http://localhost:2048/Ajax/AjaxPage来访问该MVC页了.(此地址只是本机调试)
2. 在ASP.NET MVC里使用ScriptManager在客户端异步访问WebService
OK,上面的准备工作完成了,下面我们就来看看在客户端怎么通过ScriptManager来访问WebSerivice.
首先开发WebService,新建一WebService(AjaxService.asmx),并提供给客户端调用的方法.如下代码:
2 {
3 [WebService(Namespace = " http://tempuri.org/ " )]
4 [WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
5 [ToolboxItem( false )]
6 [System.Web.Script.Services.ScriptService]
7 public class AjaxService:System.Web.Services.WebService
8 {
9
10 [WebMethod]
11 public UsersGetUser()
12 {
13 return new Users
14 {
15 ID = 1 ,
16 Name = " zhangsan " ,
17 Password = " 123456 "
18 };
19 }
20
21 [WebMethod]
22 public UsersSetUser( int id, string name, string pwd)
23 {
24 return new Users
25 {
26 ID = id,
27 Name = name,
28 Password = pwd
29 };
30 }
31 }
32 }
此WebService用到了自定义的Users对象,Users对象的定义如下:
2 {
3 public class Users
4 {
5 public int ID{ get ; set ;}
6 public string Name{ get ; set ;}
7 public string Password{ get ; set ;}
8 }
9 }
同传统的ASP.NET一样,我们需要在aspx页面加入ScriptManager控件,通过控件的Services属性将需要访问的WebService引入本页以生成客户端代理.
2 < Services >
3 < asp:ServiceReference Path ="~/Services/AjaxService.asmx" />
4 </ Services >
5 </ asp:ScriptManager >
WebService提供了两个让客户端可以调用的方法GetUser(),SetUser(),前一个就直接返回一个Users对象,后者则是根据页面传递过来的数据(JSON串)构造一个Users对象返回给调用客户端.前端调用页面设计:
在可户端调用也和传统的ASP.NET里调用一样,通过[命名空间.类名.方法名(参数列表....)]这种方式调用WebService.
2 function btnRequest_onclick()
3 {
4 MvcAndAjax.Services.AjaxService.GetUser(success);
5 }
6
7 function btnRequestClick()
8 {
9 var jsonUser = {
10 " ID " :$get( " txtID " ).value,
11 " Name " :$get( " txtName " ).value,
12 " Passwrod " :$get( " txtPassword " ).value
13 };
14 MvcAndAjax.Services.AjaxService.SetUser(jsonUser,success);
15 }
16
17 function success(result)
18 {
19 var user = String.format( " ID:{0}<br/>Name:{1}<br/>Password:{1} " ,result.ID,result.Name,result.Password);
20 $get( " result " ).innerHTML = user;
21 }
22 < / script>
因为和传统ASP.NET一样,这里就不作详细介绍,本文后面将提供示例程序下载,可以直接查看示例程序.
3. 通过Microsoft Ajax Library在客户端异步访问WebService
使用Library很简单,之前使用的是ScriptManager,要使用Library其实也就是用它来代替ScriptManager去完成引入WebService到客户端以生成客户端代理.OK,下面我们将页面上的ScriptManager去掉,在页面的<head>下引入Microsoft Ajax Library.并通过Microsoft Ajax Library来生成客户端代理.代码如下:
2 < scripttype = " text/javascript " src = " /Services/AjaxService.asmx/js " >< / script>
我们只需要如上引入Microsoft Ajax Library,然后生成WebService的客户端代理就可以了,现在运行程序便如上面使用ScriptManager引入WebService生成客户端代理一样.
本文就介绍到这里,详细可下载示例程序查看.
示例程序下载:点击下载