- com.google.android.material.tabs.TabLayout与TableLayout区别
xiaotianyun88
安卓开发android
com.google.android.material.tabs.TabLayout和TableLayout是Android开发中的两种布局控件,它们有一些明显的区别。1.功能和用途:com.google.android.material.tabs.TabLayout:主要用于显示和管理标签页。它通常与ViewPager控件结合使用,允许用户在不同的标签页之间进行滑动切换。每个标签页可以表示一个独
- TableLayoutPanel的RowSpan和ColumnSpan的使用
无忧无虑Coding
C#
使用WinForm的TableLayoutPanel进行开发时,编辑器提示合并列和行可以使用RowSpan和ColumnSpan,但是找了半天也没找到,在偶然的情况下,发现这是怎么弄的了,呵呵,分享给大家。方法如下:把TableLayoutPanel拖到窗体上,然后再拖一个Panel,把panel放到TableLayoutPanel的单元格中,选中Panel,看看属性框中,是不是有了ColumnS
- Android开发-UI布局的使用
IM不知
前言常用五种布局方式,分别是:FrameLayout(框架布局),LinearLayout(线性布局),AbsoluteLayout(绝对布局),RelativeLayout(相对布局)TableLayout(表格布局)。View和ViewGroup1.View在Andorid应用程序中,UI元素称为View,它们都继承了android.view.View类。View有众多的子类,包括ViewGr
- 学习Android的第三天
世俗ˊ
Android学习android
目录AndroidLinearLayout线性布局XML属性LinearLayout几个重要的XML属性LinearLayout.LayoutParamsXML属性divider(分割线)AndroidRelativeLayout相对布局RelativeLayout布局属性TableLayout(表格布局)TableRow子控件的主要属性AndroidLinearLayout线性布局LinearL
- 安卓常用布局
老A94
Android中常用的5大布局方式有以下几种:线性布局(LinearLayout):按照垂直或者水平方向布局的组件帧布局(FrameLayout):组件从屏幕左上方布局组件表格布局(TableLayout):按照行列方式布局组件相对布局(RelativeLayout):相对其它组件的布局方式绝对布局(AbsoluteLayout):按照绝对坐标来布局组件1.线性布局(LinearLayout)线性
- C# WinForm 中Label自动换行 解决方法
JoeBlackzqq
C#winformc#constraintstextboxdialogbehavior
From:http://hi.baidu.com/tewuapple/blog/item/74070a2451cbcc7c36a80f76.html在TableLayoutPannel中放着一些Label如果把Label的AutoSize属性设成True的话,文字超过label长度时就会自动增加,直到后面的字出窗体以外设置成False时,一旦到达Label的长度,后面的字符也就显示不出来了经过我的
- C#编程之tableLayoutPanel合并行和列
十四贝勒
控件tableLayoutPanel想要实现单元格合并行和列。方法:向单元格中添加Panel控件,在Panel控件属性中就有ColumnSpan和RowSpan,通过设置就可实现合并行和列。
- Android_adb_基本常用命令
just Liu
androidadb
Android五大常用布局组件:FrameLayout:单帧布局帧里的控件叠加LinearLayout:线性布局以水平或垂直方向排列ConstraintLayout:约束布局通过相对定位排列,可视化的编写布局排列TableLayout:表格布局表格形式排列RelativeLayout:相对布局相对定位排列android:layout_below元素下方adb基本命令:adbstart-server
- 【WinForm.NET开发】使用 TableLayoutPanel 在 Windows 窗体上排列控件
吉特思米(gitusme)
WinForm.NET专栏.netwindowsc#
本文内容创建项目在行和列中排列控件使用停靠和定位在单元格内放置控件设置行和列属性使用控件跨越行和列通过在工具箱中双击控件将其插入自动处理溢出通过绘制控件轮廓将其插入单元格内不允许有多个控件交换控件后续步骤某些应用程序需要这样一个窗体,该窗体的布局可在窗体重新调整大小或在内容更改大小时对自身进行排列。当你需要动态布局并且不希望在代码中显式处理Layout事件时,请考虑使用布局面板。FlowLayou
- c# winform 使用记录
三皮仔
C#c#microsoft开发语言
窗口界面分文件存储使用UserControl控件split-form-in-multiple-files【C#】UserControl用法适应父窗口大小TableLayoutPanel加载缓慢C#winformusercontrol控件跟随主窗体实现自动大小tablelayoutC#TableLayoutPanel使用方法、数据双向绑定WinForm数据双向绑定功能实现
- 常用的Toolbar+viewpager汇总(二)
it奔跑在路上
本文基于常用的Toolbar+viewpager汇总(一)进行修改GIF1.gif下载链接:https://share.weiyun.com/5IHvE0KpublicclassMainActivityextendsAppCompatActivity{privateTabLayouttableLayout;privateViewPagerviewPager;Listlist_fragment=ne
- Android五大布局介绍&属性设置大全
穿越平行宇宙
前言在进行Android开发中,常常需要用到各种布局来进行UI的绘制,今天我们就来讲下Android开发中最常用的五大布局介绍和相关属性的设置。目录image一、布局介绍在Android中,共有五种布局方式,分别是:FrameLayout(框架布局)LinearLayout(线性布局)AbsoluteLayout(绝对布局)RelativeLayout(相对布局)TableLayout(表格布局)
- andriod实战项目开发五----TabLayout自定义,完美解决选中标题后可以设置颜色和字体的大小
sccd2009
giteeandroid
项目开发的需求:实现TabLayout样式的自定义。如果单纯的修改和跳转标题的颜色及指示器的样式,可以不需要自定义;如果需要选中标题后改变字体的大小,则需要自定义tablayout样式。1.布局文件如下2.增加tab_item.xml样式3.Fragement初始化tab数据privatevoidinitView(){mTableLayout=(TabLayout)getActivity().fi
- 高考系统中table内容体滚动
_FireFly_
具体的代码th,td{table-layout:fixed;/*tableLayout属性用来显示表格单元格、行、列的算法规则*/word-break:break-all;/*word-break属性规定自动换行的处理方法。*/box-sizing:border-box;/*border-box告诉浏览器去理解你设置的边框和内边距的值是包含在width内的*/}2019年2019年2019年201
- Android UI——Material Design ——ToolBar Palette TableLayout
So_ProbuING
MaterialDesign——ToolBarToolBar简单来说就是是app的顶部导航,也在一些app中当做标题栏使用。由于在早期的开发中,不同的产品设计导致实现标题栏或者导航栏各个公司都比较混乱。Google于是规范了导航栏标题栏的规范。在3.0的API中加入了ActionBar作为导航和标题的通用规范。但是在后来随着版本的更新,ActionBar有一些弊端和不满足现在的App的设计。所以又
- Android布局之三——Table Layout
zhanghaidang
androidtablelayouthtmlencoding扩展
又是一周没有学习了,废话不多说,直接上XML文件代码:注意:这类似于一个HTML表的结构。TableLayout类似于HTML元素的table;TableRow的类似于HTML元素的tr;但对于单元格,您可以使用任何一种组件。在这个例子中,一个TextView相当于一个单元格。TableRow与TableRow之间的View用来绘制一条水平线。TableLayoutxmlns:android="h
- Android UI 开发·界面布局开发·案例分析
时光の尘
Androiduiandroidjavagitee
目录编辑1.线性布局(LinearLayout)2.相对布局(RelativeLayout)3.表格布局(TableLayout)4.帧布局(FrameLayout)5.网格布局(GridLayout)6.绝对布局(AbsoluteLayout)补充内容:关于selector状态选择器1.线性布局(LinearLayout)LinearLayout线性布局是一种最简单的布局方式,它有垂直和水平两种
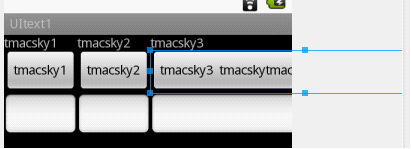
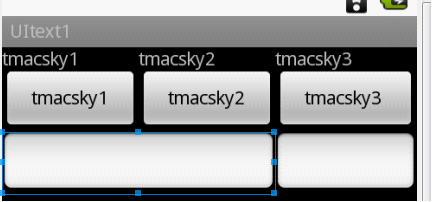
- android计算器表格布局,Android 计算器UI-TableLayout
PeterPan(fake)
android计算器表格布局
表格布局(TableLayout)android:layout_width="match_parent"android:layout_height="match_parent"android:stretchColumns="*">android:layout_width="match_parent"android:layout_height="60dp"android:gravity="cente
- Android学习--07-四种基本布局
weixin_33816300
移动开发python
2019独角兽企业重金招聘Python工程师标准>>>LinearLayout线性布局android:orientation="vertical"垂直方向上线性排列android:orientation="horizontal"水平方向上排列RelativeLayout相对布局随意定义,可以基于某个控件的位置定位。FrameLayout只定位左上角TableLayout表格布局就是form转载于:
- Jetpack-Compose 学习笔记(二)—— Compose 布局你学会了么?
修之竹
AndroidJetpackComposeandroidjetpack
在前一篇笔记中,我们知道了Compose布局的一些基本知识,这篇笔记就来详细看看Compose布局吧!还有些Compose其他的知识,根据官方的实例,我们边看边说。1.Compose布局方式Android目前的布局Layout有许多:LinearLayout线性布局、RelativeLayout相对布局、ConstraintLayout约束布局、FrameLayout帧布局、TableLayout
- Android中的五种布局方式
Time_x
常用五种布局方式,分别是:FrameLayout(框架布局),LinearLayout(线性布局),AbsoluteLayout(绝对布局),RelativeLayout(相对布局),TableLayout(表格布局)。一、FrameLayout:所有东西依次都放在左上角,会重叠,这个布局比较简单,也只能放一点比较简单的东西。二、LinearLayout:线性布局,每一个LinearLayout里
- 安卓基础学习_应用的界面编程
默默9518
Android基础知识
一、Android应用的界面编程1、布局管理器线性布局:LinerLayout表格布局:TableLayout相对布局:RelativeLayout绝对布局:AbsoluteLayout帧布局:FrameLayout网格布局:GridLayout(android4.0新增)1.线性布局线性布局不会自动换行,当组件会一个一个的排列到头后,剩下的组件将不会被显示出来。注:纵向vertical或横向ho
- 记录:移动设备软件开发(layout六大布局)
此镬加之于你
移动设备软件开发androidandroidstudio
目录前言layoutLinearLayout线性布局LinearLayout的常用属性Android:orientation属性Android:gravity属性TableLayout表格布局TableLayout的常用属性collapsecolumns属性shrinkcolums属性stretchcoumns属性RelativeLayout相对布局AbsoluteLayout绝对布局Absolu
- Android 常见布局
zerohdq
基本理论Android六大基本布局分别是:线性布局LinearLayout、表格布局TableLayout、相对布局RelativeLayout、层布局FrameLayout、绝对布局AbsoluteLayout、网格布局GridLayout。其中,表格布局是线性布局的子类。网格布局是android4.0后新增的布局。在手机程序设计中,绝对布局基本上不用,用得相对较多的是线性布局和相对布局。And
- Android的LinearLayout和RelativeLayout以及常用的控件
xubo667
androidandroidstudio
1.Android的基础布局LinearLayout线性布局RelativeLayout相对布局TableLayout表格布局FrameLayout帧布局(框架布局)ConstrantLayout约束布局(AndroidStudio默认布局)用于拖拽的2.LinearLayout线性布局2.1怎么将AndroidStudio默认的ConstrantLayout改为LinearLayout1.在de
- WEB基础之:CSS表格布局 Table Layout
f_carey
WEBhtmlcss
表格布局TableLayout1.表格式化1.1表编排规则1.2.表显示值1.2.1列1.3匿名表对象1.3.1对象插入规则1.4表层1.5表标题2.表单元格边框2.1合并或分隔单元格边框2.2边框间隔2.3处理空单元格2.4合并单元格边框2.4.1合并单元格边框规则3.表大小3.1宽度3.2高度3.3对齐3.3.1行内元素的值3.3.2表格单元格的值1.表格式化1.1表编排规则每个行框包含一行表
- 常用布局及单位
notcaremath
1.线性布局LinearLayout2.相对布局RelativeLayout3.帧布局FrameLayout4.绝对布局AbsoluteLayout5.表格布局TableLayoutTableRowdp用于控件sp用于字体
- TableLayout 整齐堆叠宽度等分布局
kongzue
需求现有需求,按总宽度N等分,从左往右放置子布局,至最右处换下行继续,整体布局高度按照子布局高度逐级扩张。Android自带的GridLayout和TableLayout都不够好用,就自己写了个,原理和StackLabel类似。代码importandroid.content.Context;importandroid.content.res.Resources;importandroid.cont
- 四大布局 使用详解
程序员Android
和你一起终身学习,这里是程序员Android本篇文章主要介绍Android开发中的部分知识点,通过阅读本篇文章,您将收获以下内容:一、LinearLayout线性布局二、RelativeLayout关系布局三、FrameLayout帧布局四、TableLayout表格布局在Android中,有界面存在的地方就会有布局存在,布局对于Android来说十分重要。Android中常用的四大布局:Line
- android垂直排列元素_五大Android布局方式浅析
叶子虫
android垂直排列元素
Android布局是应用界面开发的重要一环,在Android中,共有五种布局方式,分别是:FrameLayout(框架布局),LinearLayout(线性布局),AbsoluteLayout(绝对布局),RelativeLayout(相对布局),TableLayout(表格布局).一、FrameLayout这个布局可以看成是墙脚堆东西,有一个四方的矩形的左上角墙脚,我们放了第一个东西,要再放一个
- Java 并发包之线程池和原子计数
lijingyao8206
Java计数ThreadPool并发包java线程池
对于大数据量关联的业务处理逻辑,比较直接的想法就是用JDK提供的并发包去解决多线程情况下的业务数据处理。线程池可以提供很好的管理线程的方式,并且可以提高线程利用率,并发包中的原子计数在多线程的情况下可以让我们避免去写一些同步代码。
这里就先把jdk并发包中的线程池处理器ThreadPoolExecutor 以原子计数类AomicInteger 和倒数计时锁C
- java编程思想 抽象类和接口
百合不是茶
java抽象类接口
接口c++对接口和内部类只有简介的支持,但在java中有队这些类的直接支持
1 ,抽象类 : 如果一个类包含一个或多个抽象方法,该类必须限定为抽象类(否者编译器报错)
抽象方法 : 在方法中仅有声明而没有方法体
package com.wj.Interface;
- [房地产与大数据]房地产数据挖掘系统
comsci
数据挖掘
随着一个关键核心技术的突破,我们已经是独立自主的开发某些先进模块,但是要完全实现,还需要一定的时间...
所以,除了代码工作以外,我们还需要关心一下非技术领域的事件..比如说房地产
&nb
- 数组队列总结
沐刃青蛟
数组队列
数组队列是一种大小可以改变,类型没有定死的类似数组的工具。不过与数组相比,它更具有灵活性。因为它不但不用担心越界问题,而且因为泛型(类似c++中模板的东西)的存在而支持各种类型。
以下是数组队列的功能实现代码:
import List.Student;
public class
- Oracle存储过程无法编译的解决方法
IT独行者
oracle存储过程
今天同事修改Oracle存储过程又导致2个过程无法被编译,流程规范上的东西,Dave 这里不多说,看看怎么解决问题。
1. 查看无效对象
XEZF@xezf(qs-xezf-db1)> select object_name,object_type,status from all_objects where status='IN
- 重装系统之后oracle恢复
文强chu
oracle
前几天正在使用电脑,没有暂停oracle的各种服务。
突然win8.1系统奔溃,无法修复,开机时系统 提示正在搜集错误信息,然后再开机,再提示的无限循环中。
无耐我拿出系统u盘 准备重装系统,没想到竟然无法从u盘引导成功。
晚上到外面早了一家修电脑店,让人家给装了个系统,并且那哥们在我没反应过来的时候,
直接把我的c盘给格式化了 并且清理了注册表,再装系统。
然后的结果就是我的oracl
- python学习二( 一些基础语法)
小桔子
pthon基础语法
紧接着把!昨天没看继续看django 官方教程,学了下python的基本语法 与c类语言还是有些小差别:
1.ptyhon的源文件以UTF-8编码格式
2.
/ 除 结果浮点型
// 除 结果整形
% 除 取余数
* 乘
** 乘方 eg 5**2 结果是5的2次方25
_&
- svn 常用命令
aichenglong
SVN版本回退
1 svn回退版本
1)在window中选择log,根据想要回退的内容,选择revert this version或revert chanages from this version
两者的区别:
revert this version:表示回退到当前版本(该版本后的版本全部作废)
revert chanages from this versio
- 某小公司面试归来
alafqq
面试
先填单子,还要写笔试题,我以时间为急,拒绝了它。。时间宝贵。
老拿这些对付毕业生的东东来吓唬我。。
面试官很刁难,问了几个问题,记录下;
1,包的范围。。。public,private,protect. --悲剧了
2,hashcode方法和equals方法的区别。谁覆盖谁.结果,他说我说反了。
3,最恶心的一道题,抽象类继承抽象类吗?(察,一般它都是被继承的啊)
4,stru
- 动态数组的存储速度比较 集合框架
百合不是茶
集合框架
集合框架:
自定义数据结构(增删改查等)
package 数组;
/**
* 创建动态数组
* @author 百合
*
*/
public class ArrayDemo{
//定义一个数组来存放数据
String[] src = new String[0];
/**
* 增加元素加入容器
* @param s要加入容器
- 用JS实现一个JS对象,对象里有两个属性一个方法
bijian1013
js对象
<html>
<head>
</head>
<body>
用js代码实现一个js对象,对象里有两个属性,一个方法
</body>
<script>
var obj={a:'1234567',b:'bbbbbbbbbb',c:function(x){
- 探索JUnit4扩展:使用Rule
bijian1013
java单元测试JUnitRule
在上一篇文章中,讨论了使用Runner扩展JUnit4的方式,即直接修改Test Runner的实现(BlockJUnit4ClassRunner)。但这种方法显然不便于灵活地添加或删除扩展功能。下面将使用JUnit4.7才开始引入的扩展方式——Rule来实现相同的扩展功能。
1. Rule
&n
- [Gson一]非泛型POJO对象的反序列化
bit1129
POJO
当要将JSON数据串反序列化自身为非泛型的POJO时,使用Gson.fromJson(String, Class)方法。自身为非泛型的POJO的包括两种:
1. POJO对象不包含任何泛型的字段
2. POJO对象包含泛型字段,例如泛型集合或者泛型类
Data类 a.不是泛型类, b.Data中的集合List和Map都是泛型的 c.Data中不包含其它的POJO
- 【Kakfa五】Kafka Producer和Consumer基本使用
bit1129
kafka
0.Kafka服务器的配置
一个Broker,
一个Topic
Topic中只有一个Partition() 1. Producer:
package kafka.examples.producers;
import kafka.producer.KeyedMessage;
import kafka.javaapi.producer.Producer;
impor
- lsyncd实时同步搭建指南——取代rsync+inotify
ronin47
1. 几大实时同步工具比较 1.1 inotify + rsync
最近一直在寻求生产服务服务器上的同步替代方案,原先使用的是 inotify + rsync,但随着文件数量的增大到100W+,目录下的文件列表就达20M,在网络状况不佳或者限速的情况下,变更的文件可能10来个才几M,却因此要发送的文件列表就达20M,严重减低的带宽的使用效率以及同步效率;更为要紧的是,加入inotify
- java-9. 判断整数序列是不是二元查找树的后序遍历结果
bylijinnan
java
public class IsBinTreePostTraverse{
static boolean isBSTPostOrder(int[] a){
if(a==null){
return false;
}
/*1.只有一个结点时,肯定是查找树
*2.只有两个结点时,肯定是查找树。例如{5,6}对应的BST是 6 {6,5}对应的BST是
- MySQL的sum函数返回的类型
bylijinnan
javaspringsqlmysqljdbc
今天项目切换数据库时,出错
访问数据库的代码大概是这样:
String sql = "select sum(number) as sumNumberOfOneDay from tableName";
List<Map> rows = getJdbcTemplate().queryForList(sql);
for (Map row : rows
- java设计模式之单例模式
chicony
java设计模式
在阎宏博士的《JAVA与模式》一书中开头是这样描述单例模式的:
作为对象的创建模式,单例模式确保某一个类只有一个实例,而且自行实例化并向整个系统提供这个实例。这个类称为单例类。 单例模式的结构
单例模式的特点:
单例类只能有一个实例。
单例类必须自己创建自己的唯一实例。
单例类必须给所有其他对象提供这一实例。
饿汉式单例类
publ
- javascript取当月最后一天
ctrain
JavaScript
<!--javascript取当月最后一天-->
<script language=javascript>
var current = new Date();
var year = current.getYear();
var month = current.getMonth();
showMonthLastDay(year, mont
- linux tune2fs命令详解
daizj
linuxtune2fs查看系统文件块信息
一.简介:
tune2fs是调整和查看ext2/ext3文件系统的文件系统参数,Windows下面如果出现意外断电死机情况,下次开机一般都会出现系统自检。Linux系统下面也有文件系统自检,而且是可以通过tune2fs命令,自行定义自检周期及方式。
二.用法:
Usage: tune2fs [-c max_mounts_count] [-e errors_behavior] [-g grou
- 做有中国特色的程序员
dcj3sjt126com
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有
- Android:TextView属性大全
dcj3sjt126com
textview
android:autoLink 设置是否当文本为URL链接/email/电话号码/map时,文本显示为可点击的链接。可选值(none/web/email/phone/map/all) android:autoText 如果设置,将自动执行输入值的拼写纠正。此处无效果,在显示输入法并输
- tomcat虚拟目录安装及其配置
eksliang
tomcat配置说明tomca部署web应用tomcat虚拟目录安装
转载请出自出处:http://eksliang.iteye.com/blog/2097184
1.-------------------------------------------tomcat 目录结构
config:存放tomcat的配置文件
temp :存放tomcat跑起来后存放临时文件用的
work : 当第一次访问应用中的jsp
- 浅谈:APP有哪些常被黑客利用的安全漏洞
gg163
APP
首先,说到APP的安全漏洞,身为程序猿的大家应该不陌生;如果抛开安卓自身开源的问题的话,其主要产生的原因就是开发过程中疏忽或者代码不严谨引起的。但这些责任也不能怪在程序猿头上,有时会因为BOSS时间催得紧等很多可观原因。由国内移动应用安全检测团队爱内测(ineice.com)的CTO给我们浅谈关于Android 系统的开源设计以及生态环境。
1. 应用反编译漏洞:APK 包非常容易被反编译成可读
- C#根据网址生成静态页面
hvt
Web.netC#asp.nethovertree
HoverTree开源项目中HoverTreeWeb.HVTPanel的Index.aspx文件是后台管理的首页。包含生成留言板首页,以及显示用户名,退出等功能。根据网址生成页面的方法:
bool CreateHtmlFile(string url, string path)
{
//http://keleyi.com/a/bjae/3d10wfax.htm
stri
- SVG 教程 (一)
天梯梦
svg
SVG 简介
SVG 是使用 XML 来描述二维图形和绘图程序的语言。 学习之前应具备的基础知识:
继续学习之前,你应该对以下内容有基本的了解:
HTML
XML 基础
如果希望首先学习这些内容,请在本站的首页选择相应的教程。 什么是SVG?
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用来定义用于网络的基于矢量
- 一个简单的java栈
luyulong
java数据结构栈
public class MyStack {
private long[] arr;
private int top;
public MyStack() {
arr = new long[10];
top = -1;
}
public MyStack(int maxsize) {
arr = new long[maxsize];
top
- 基础数据结构和算法八:Binary search
sunwinner
AlgorithmBinary search
Binary search needs an ordered array so that it can use array indexing to dramatically reduce the number of compares required for each search, using the classic and venerable binary search algori
- 12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
刘星宇
c面试
12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
1.gets()函数
问:请找出下面代码里的问题:
#include<stdio.h>
int main(void)
{
char buff[10];
memset(buff,0,sizeof(buff));
- ITeye 7月技术图书有奖试读获奖名单公布
ITeye管理员
活动ITeye试读
ITeye携手人民邮电出版社图灵教育共同举办的7月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
7月试读活动回顾:
http://webmaster.iteye.com/blog/2092746
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《Java性能优化权威指南》