强大的浏览器内核-WebKit和V 8
WebKit是Mac OS X v10.3及以上版本所包含的软件框架(对v10.2.7及以上版本也可通过软件更新获取)。 同时,WebKit也是Mac OS X的Safari网页浏览器的基础。WebKit是一个开源项目,主要由KDE的KHTML修改而來並且包含了一些来自苹果公司的一些组件。
传统上,WebKit包含一个网页引擎WebCore和一个脚本引擎JavaScriptCore,它们分别对应的是KDE的KHTML和KJS。不过,随着JavaScript引擎的独立性越来越强,现在WebKit和WebCore已经基本上混用不分(例如Google Chrome采用V8引擎,却仍然宣称自己是WebKit内核)。
V8 是 Google 的开源 JavaScript 引擎。
V8 采用 C++ 编写,可在 Google Chrome()中使用。
V8 根据 ECMA-262 第三版中的说明使用 ECMAScript,并在使用 IA-32 或 ARM 处理器的 Windows XP 和 Vista、Mac OS X 10.5 (Leopard) 以及 Linux 系统中运行。
V8 可以独立运行,也可以嵌入任何 C++ 应用程序中。
在WinXP上构造V8
必须的环境:
Subversion 1.4 or higher - see http://subversion.tigris.org/links.html#clients
Python 2.4 or higher - see http://www.python.org
SCons 1.0.0 or higher - see http://www.scons.org
我使用的是
Subversion 1.4.6 (r28521)
Python 2.5.1
SCons 1.0.0
Visual Studio 2008 Professional
然后,根据 说明,在构造时覆盖SCons的环境参数,在 V8源码的根目录执行下述指令就行:
(把VS和WinSDK装在默认路径上也不是没好处,呵呵)
执行结束后,得到release/snapshot/static版的 v8.lib。
接下来想把位于samples里的shell构造出来,只要把shell.cc从samples目录复制到 V8的根目录然后:
加上/O2之类的开关当然也是可以的咯。
阅读 V8的源码是件开心的事;代码风格看起来相当不错,至少很合我的偏好。里面借鉴Strongtalk等的技巧也让人很兴奋。有时间一定要仔细看看。
Alright,来玩玩看。
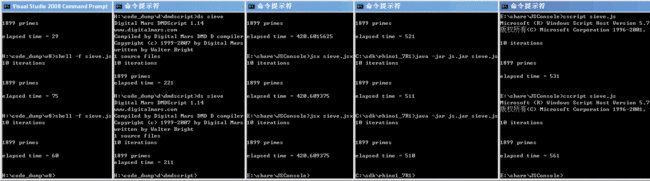
下面一图是 V8 0.3.4 vs DMDScript 1.14 vs Managed JScript (sdl-sdk 0.4.0) vs Rhino 1.7R1 vs JScript 5.7做同一个测试的比较:

(图缩小了的话点击放大)
从数字上看,至少现在的Managed JScript比06年底的JScript要快了,即便前者运行在.NET上而后者是native的。但它们的速度都远远比不上 V8……时间差了一位啊 - -
新的JavaScript引擎真可怕。
sieve.js/ds/jsx来自DMDScript自带的sieve.ds测试文件,内容为:
- /*EratosthenesSieveprimenumbercalculation.*/
- size=8190;
- sizepl=8191;
- varflags=newArray(sizepl);
- vari,prime,k,count,iter;
- print("10iterations\n");
- starttime=newDate();
- for(iter=1;iter<=10;iter++)
- {count=0;
- for(i=0;i<=size;i++)
- flags[i]=true;
- for(i=0;i<=size;i++)
- {if(flags[i])
- {prime=i+i+3;
- k=i+prime;
- while(k<=size)
- {
- flags[k]=false;
- k+=prime;
- }
- count+=1;
- }
- }
- }
- elapsedtime=newDate()-starttime;
- print("\n"+count+"primes\n");
- print("elapsedtime="+elapsedtime+"\n");
/* Eratosthenes Sieve prime number calculation. */
size = 8190;
sizepl = 8191;
var flags = new Array(sizepl);
var i, prime, k, count, iter;
print("10 iterations\n");
starttime = new Date();
for (iter = 1; iter <= 10; iter++)
{ count = 0;
for (i = 0; i <= size; i++)
flags[i] = true;
for (i = 0; i <= size; i++)
{ if (flags[i])
{ prime = i + i + 3;
k = i + prime;
while (k <= size)
{
flags[k] = false;
k += prime;
}
count += 1;
}
}
}
elapsedtime = new Date() - starttime;
print("\n" + count + " primes\n");
print("elapsed time = " + elapsedtime + "\n");
需要说明的几点:
1、Benchmarks are nothing more than lies damn lies.这个是真理。但至少从图中数字可以看出不同实现间在这个特定例子下的速度差异。
2、关于运行环境:
用来测试的机器是运行在Intel Pentium-M 715 (Dothan核心,1.50GHz)+1248MB内存上的Windows XP SP3。
JVM是Sun的HotSpot Client Profile
Java(TM) SE Runtime Environment (build 1.6.0_05-b13)
Java HotSpot(TM) Client VM (build 10.0-b19, mixed mode, sharing)
.NET Framework是3.5 SP1。
采用client的 JVM是因为这个例子运行时间太短,如果使用-server反而会更慢(数值上显示出来是1000+);Rhino的-opt在这里也没有多少作用,开了-opt 9之后执行这个例子的时间也没变化。
3、给不熟悉这几个引擎的简单介绍一下:
V8是 Google新推出的浏览器Chrome中使用的JavaScript引擎,用C++编写。发布于2008年9月;
DMDScript是 Digital Mars开发的一种ECMAScript 3的实现,用 D语言编写。发布于2007年9月;
Managed JScript是 微软在DLR平台上的ECMAScript 3的实现,用C#编写,运行在.NET Framework上。我测试用的版本来自 Silverlight Dynamic Languages SDK 0.4.0(稍做修改,让它能在普通的.NET Framework 2.0而不是Silverlight 2.0 RC0中运行)。发布于2008年10月;
Rhino 1.7R1是 Mozilla基于 JVM开发的JavaScript 1.7实现,用Java编写。发布于2008年3月。很明显这个版本还不可能用上原型阶段的invokedynamic;
JScript 5.7是微软的另一个ECMAScript 3实现,我不太清楚它是C还是C++写的,不过它暴露了COM接口。IE7使用的JScript引擎就是它。发布于2006年11月。虽然是很老了,但现在IE8还没正式推出,只好用它来测。要在WSH里运行上面的测试,需要把print()改为WScript.Echo()。
Google Chrome, Google's open source browser.
This documentation is aimed at C++ developers who want to use V8 in their applications, as well as anyone interested in V8's design and performance. This document introduces you to V8, while the remaining documentation shows you how to use V8 in your code and describes some of its design details, as well as providing a set of JavaScript benchmarks for measuring V8's performance.
About V8
V8 implements ECMAScript as specified in ECMA-262, 3rd edition, and runs on Windows XP and Vista, Mac OS X 10.5 (Leopard), and Linux systems that use IA-32 or ARM processors.
V8 compiles and executes JavaScript source code, handles memory allocation for objects, and garbage collects objects it no longer needs. V8's stop-the-world, generational, accurate garbage collector is one of the keys to V8's performance. You can learn about this and other performance aspects in V8 Design Elements.
JavaScript is most commonly used for client-side scripting in a browser, being used to manipulate Document Object Model (DOM) objects for example. The DOM is not, however, typically provided by the JavaScript engine but instead by a browser. The same is true of V8—Google Chrome provides the DOM. V8 does however provide all the data types, operators, objects and functions specified in the ECMA standard.
V8 enables any C++ application to expose its own objects and functions to JavaScript code. It's up to you to decide on the objects and functions you would like to expose to JavaScript. There are many examples of applications that do this, for example: Adobe Flash and the Dashboard Widgets in Apple's Mac OS X and Yahoo! Widgets.
How Do I Get Started?
First you'll need to download the V8 source code and build V8, following the download and build instructions. Then see Getting Started for an introduction to V8 code with a quick "Hello World" example.