在Flex项目中使用Maven
flex-mojos 是一个Maven插件,他为我们提供了一系列maven 操作可以让我们方便的从源代码中编译出 SWC,SWF, AIR 的SWC以及AIR的SWF除此以外,所有你能够用Flex SDK进行的操作比如html wrapper的生成,RSL,Modules支持都可以做到。
另外,最方便的一点是,当你把项目整合到Maven中并且使用了flex-mojos之后,你可以不需要对项目做任何设置(包括在一个没有flex sdk的环境下)只通过一个命令,即可从源代码编译出你需要的目标文件。
下面,我们就一步一步将这个过程设置好:
按照前面的介绍,如果你已经设置好了Java和Maven环境。那么就可以开始使用flex-mojos了。首先我们先演示一下如何创建一个flex的应用程序项目:
mvn archetype:generate -DarchetypeRepository=http://repository.sonatype.org/content/groups/public -DarchetypeGroupId=org.sonatype.flexmojos -DarchetypeArtifactId=flexmojos-archetypes-application -DarchetypeVersion=3.3.0
这里简单解释一下这个mvn命令:
- archetype:generate 是maven的一个标准的生命周期中的一个,他的作用是创建一个新的项目。
- -DarchetypeRepository=http://repository.sonatype.org/content/groups/public 由于flex-mojos并不位于maven的默认公共仓库:http://repo1.maven.org/maven2/ , 因此这个参数是为了告诉maven去哪个公共仓库寻找flex-mojos的库。
- -DarchetypeGroupId=org.sonatype.flexmojos -DarchetypeArtifactId=flexmojos-archetypes-application -DarchetypeVersion=3.3.0 这三个参数我们放在一起说:groupid和archetypesid 以及 version 组合起来,构成maven系统中用来标识一个项目的绝对定位坐标。
- groupid(组名)就是我们一般情况下认为你的项目属于哪个分组,一般以公司域名来命名,比如 com.riameeting.flexmaven 这样子的group id表示这个项目是在riameeting下flexmaven组中的一个项目。这里,我们看到这个值是org.sonatype.flexmojos 这个值实际上意味着我们要使用的这个插件(flex-mojos)是在org.sonatype下flexmojos项目组的开发的众多插件中的一个。
- archetypeid(构件名) 实际上是这个项目自身的一个名字,这里其具体值是:flexmojos-archetypes-application 这个项目的名字其实告诉我们,他是flexmojos中用来创建 flex应用程序项目的插件。后面我们会看到,当你想创建flex的lib项目时,你使用的将会是另外一个 archetypeid
- version(版本号) 是显而易见的一个值,指明目前这个插件项目的版本。
在我们继续前,我需要说明一下,这里的flexmojos实际上是maven插件,maven中,你所使用的插件也是maven所支持的众多项目中的一个普通项目,因此,他的标识也是由maven中的组名,构件名,以及版本号来决定的。 后面我们会看到,由于我们这里需要创建一个flex的项目,由于你也想用maven管理它,因此,它也会有组名,构件名,以及版本号。
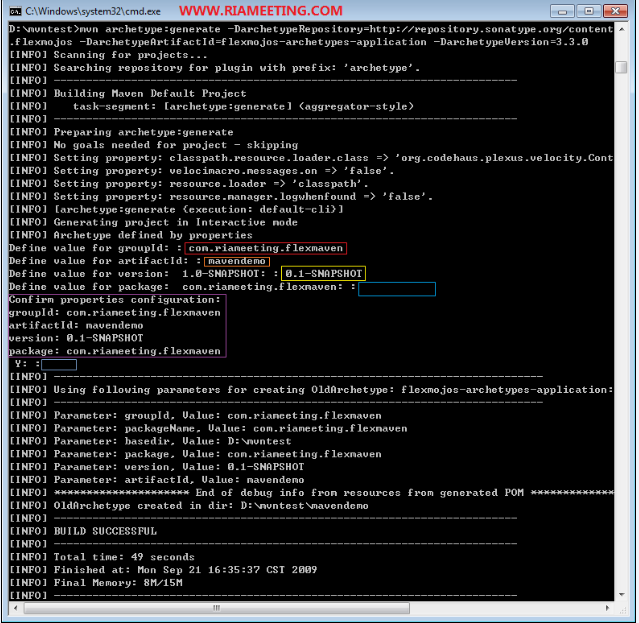
此操作的结果显示在这里:
注意,如果运行时,你看到更多的输出内容,完全是正常的,由于你是第一次运行这个maven 插件,maven会试图下载他所需要的插件类库,但是,下次你再运行类似任务的时候,这些内容就不会被再次下载了。
这个操作过程是互动的,因为这里面需要获取关于这个项目的一些信息:
- 组名称 :com.riameeting.flexmaven
- 构件名称:mavendemo
- 版本号码:0.1....
- 程序中使用的包名,包名会默认从组名称中集成,如果你觉得这个组名作为包名没有问题,则可以什么都不输入,直接按回车。前请看浅蓝色的框,我们什么都没有输入,默认使用com.riameeting.flexmaven来做包名
- 最终有一个确认汇总你所输入的信息来让你确认,汇总部分,如果确认无误,则输入Y或者直接回车确认。否则,输入N重新输入你想要的内容。
通过这个操作,我们会创建一个目录结构,这个目录结构就是maven默认约定的目录,同时,还可以帮助你生成一个pom.xml的mvn配置文件。
这个目录结构中,在源代码目录中分为两个子目录:
main
test
main中的flex文件夹下是主要源代码
test中的flex文件夹下则是测试用例的源代码
pom.xml则是这个项目的mvn配置文件。
这个时候,你也许会想,我现在虽然有了项目结构目录了,但是我如何使用FlexBuilder来写代码呢?
由于Maven的默认repository里面并没有flexmojos插件的一些内容,我们现在需要告诉maven一个指定的公共仓库来获取他需要的内容。这个设置可以通过在maven的配置文件中设置。
打开这个pom.xml文件,添加如下内容到project标签中:
添加了这部分内容后(在这里下载添加完成后的pom文件 ),我们就可以进入到pom.xml所在的文件夹,使用
mvn flexmojos:flexbuilder
这个命令,这个命令是flexmojos这个插件中的一个命令,他的作用是为你生成flexbuilder所需的项目配置,以便于你可以把这个项目导入到flexbuilder中去。
这个命令的执行时间会稍长,尤其是你的网络状况不太好的情况下,因为flex-mojos会将flex-sdk下载到maven的本地仓库中。
等这个命令运行完毕后,你就可以在flex builder中导入这个项目,并且开始在flex buider中编写代码了。
在本系列的下一篇文章中,riameeting会继续完善这个maven项目,为其加入svn的管理以及私有仓库的发布设置等。