- html js弹幕功能
kilito_01
javascripthtml
效果如上html{{isStop?'开始弹幕':'停止弹幕'}}添加弹幕jsfunctionAddDanMuFn(option){this.currentDanmuNum=0;//移动到实例属性this.option=option;this.elWidth=option.el.offsetWidth!=0?option.el.offsetWidth:document.querySelector('
- 获取各种高度 等H5页面笔记
年轻人多学点
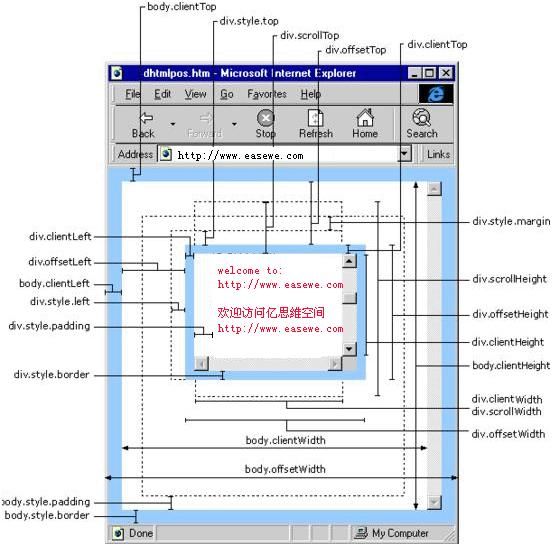
网页可见区域宽:document.body.clientWidth网页可见区域高:document.body.clientHeight网页可见区域宽:document.body.offsetWidth(包括边线的宽)网页可见区域高:document.body.offsetHeight(包括边线的高)网页正文全文宽:document.body.scrollWidth网页正文全文高:document.
- 判断鼠标不同方向进出盒子的方法
哈獭奇
默认盒子的原点在左上角,判断四个方向首先要将原点移动到盒子的中点。然后获取不同方向上的点跟中点的x,y值捕获.PNG实现的方法是:先给盒子添加鼠标移入的事件,然后获取各点距离中点的x,y值;js部分:wrapper.addEventListener('mouseenter',function(e){varx=e.offsetX-this.offsetWidth/2,//鼠标进入点相对盒子X轴的距离
- offsetWidth、offsetHeight、clientWidth、clientHeight 介绍
小贤笔记
offsetWidth//返回元素的宽度(包括元素宽度、内边距和边框,不包括外边距)offsetHeight//返回元素的高度(包括元素高度、内边距和边框,不包括外边距)clientWidth//返回元素的宽度(包括元素宽度、内边距,不包括边框和外边距)clientHeight//返回元素的高度(包括元素高度、内边距,不包括边框和外边距)style.width//返回元素的宽度(包括元素宽度,不包
- JavaScript DOM属性和方法之element元素对象
知数SEO
JavaScriptjavascript前端开发语言
在HTMLDOM中,elment对象表示HTML与纳素,可以包含的节点类型有元素u节点、文本节点、注释节点。它们有响应的属性和方法,有很多都是我们之前用过的。一、element对象属性1、attributes2、childNodes3、className4、clientWidth、offsetWidth、scrollWidth等宽高属性5、contentEditable6、dir7、firstCh
- vuediv给宽度文字溢出解决方法
爱笑的程序狗
直接上代码啦啦啦啦啦啦啦啦啦啦啦啦.div{text-overflow:ellipsis;white-space:nowrap;width:50px;overflow:hidden;}if(this.$refs.test.offsetWidth>50){//处理你的逻辑50是div容器的宽度}
- JS中offsetTop、clientTop、scrollTop、offsetTop各位置属性详解(含示例图)
渔舟唱晚@
javascript前端开发语言
这里是javascript中制作滚动代码的常用属性页可见区域宽:document.body.clientWidth;网页可见区域高:document.body.clientHeight;window.innerHeight;网页可见区域宽:document.body.offsetWidth(包括边线的宽);网页可见区域高:document.body.offsetHeight(包括边线的宽);网页正
- const maxLeft = appWidth.offsetWidth - 150;这里的150是什么单位
fury_123
js
问:constmaxLeft=appWidth.offsetWidth-150;这里的150是什么单位?回答:
- 输入框内容和占位符过长悬浮提示
白桃与猫
Vue知识点vue.js前端javascript
1.输入框内容过长,内容悬浮提示constisShowTooltip=ref(false);constformData=ref({toChineseCode:''})consthandleMouseOver=(e)=>{//比较元素的宽度和滚动宽度if(e.target.offsetWidthconstformData=ref({dataUnit:''})constplaceholderUnit=
- JS-元素尺寸与位置
小沐°
JSjavascript前端开发语言
通过js的方式,得到元素在页面中的位置获取宽高元素.offsetWidth元素.offsetHeight1)获取元素的自身宽高、包括元素自身设置的宽高+padding+border2)获取出来的是数值,方便计算3)注意:获取的是可视宽高,如果盒子是隐藏的,获取的结果是0获取位置方法一:元素.offsetLeft元素.offsetTop1)获取元素距离自己定位父级元素的左、上距离(与最近一级带有定位
- web前端面试题-JavaScript 第一部分
圣京都
JavaScript面试题javascript
web前端面试题-JavaScript第一部分1JavaScript的组成2JS的基本数据类型和引用数据类型3检测浏览器版本版本有哪些方式?4介绍JS有哪些内置对象?5说几条写JavaScript的基本规范?6如何编写高性能的JavaScript?7DOM元素e的e.getAttribute(propName)和e.propName有什么区别和联系8offsetWidth/offsetHeight
- 写一个判断鼠标进入方向切换图片的效果
_GuGu_
计算机外设前端javascript
直接看代码:import{onMounted,ref}from'vue';importgsapfrom'gsap'constmouse=ref(null)//拿到鼠标的进入事件//监听鼠标进入事件consthandleMouse=(e)=>{consttheta=Math.atan2(mouse.value.offsetHeight,mouse.value.offsetWidth)constang
- offsetWidth、clientWidth、scrollWidth的区别
一个西瓜大小
javascripthtml前端
offsetWidthoffsetWidth的宽高包括:content、padding、borderclientWidthclientWidth的宽高包括:content、paddingscrollWidthscrollWidth的宽包括:content、padding、hideContent
- CSS-offsetLeft,offsetTop,offsetWidth,offsetHeight
kelly0721
CSS
DOM元素的offsetTop属性值obj.offsetTop:obj相对于版面或由offsetParent属性指定的父坐标的计算上侧位置,整型obj.offsetLeft:obj相对于版面或由offsetParent属性指定的父坐标的计算左侧位置,整型obj.offsetWidth:obj控件自身的绝对宽度,不包括因overflow而未显示的部分,也就是其实际占据的宽度,整型obj.offset
- js 获取 dom 元素的高宽
oldKing2200
js中获取dom元素高度和宽度的方法如下:网页可见区域宽:document.body.clientWidth网页可见区域高:document.body.clientHeight网页可见区域宽:document.body.offsetWidth(包括边线的宽)网页可见区域高:document.body.offsetHeight(包括边线的高)网页正文全文宽:document.body.scrollW
- vue computed 中操作DOM和给对象添加属性遇到的问题
前端岚枫
这两天使用vue做东西遇到一些问题,今天总结记录一下:1.在computed中没法操作dom元素,比如```computed:{w(){returnthis.$refs.box.offsetWidth}}```运行中报undefined错误,后来改成在mounted中获取this.$refs.box.offsetWidth,后来发现,在computed中,DOM元素未加载下来,保险起见,还是在mo
- JS中各种尺寸的用法大全
wxd_97
jsjavascript
JS中各种尺寸的获取页面上的尺寸获取clientWidth/clientHeight——视口大小:可见区域的宽度或高度,不包括border、水平滚动条、margin的元素的宽度或高度,只包括元素的内容区域和padding值。offsetWidth/offsetHeight——视觉大小:看得见的大小,不包括margin的元素的宽度或高度,只包括padding、border、水平滚动条的宽度或高度。o
- JavaScript DOM元素尺寸和位置
wmnmtm
jscss
基础概念为了方便理解,我们需要了解几个基础概念,每个HTML元素都有下列属性offsetWidthclientWidthscrollWidthoffsetHeightclientHeightscrollHeightoffsetLeftclientLeftscrollLeftoffsetTopclientTopscrollTop为了理解这些属性,我们需要知道HTML元素的实际内容有可能比分配用来容纳
- JS 获取当前屏幕高度方法和监听dom元素进入视口
C+ 安口木
前端开发javascript前端jquery
js网页可见区域宽:document.documentElement.clientWidth||document.body.clientWidth网页可见区域高:document.documentElement.clientHeight||document.body.clientHeight网页可见区域宽:document.documentElement.offsetWidth||document
- JS得到页面的各种尺寸
leaftech
网页可见区域高:document.body.clientHeight;网页可见区域宽:document.body.offsetWidth(包括边线的宽);网页可见区域高:document.body.offsetHeight(包括边线的宽);网页正文全文宽:document.body.scrollWidth;网页正文全文高:document.body.scrollHeight;网页被卷去的高:doc
- 2020-11-17offsetxxx属性
牛牛nhw
offsetxxx属性获取元素的宽高offsetWidth、offsetHeight元素.offsetWidth:获取内容宽度,包括padding和border元素.offsetHeight:获取内容高度,包括padding和border注意:只能获取不能设置,无兼容问题获取元素的位置元素.offsetTop:获取元素距离第一个定位祖先元素的偏移位元素.offsetLeft:获取元素距离第一个定位
- 前端常见面试题之html和css篇
jieyucx
面试题前端htmlcss
文章目录一、html1.如何理解html语义化2.说说块级元素和内联元素的区别二、css1.盒模型的宽度offsetWidth如何计算2.box-sizing:border-box有什么用3.margin的纵向重叠问题4.谈谈你对BFC的理解和应用5.清除浮动有哪些方式6.使用flex布局实现骰子37.position的absolute和relative定位问题8.水平居中的实现方式9.水平垂直居
- 三大家族(offset、scroll、client)
斯空拂
offset用于获取当前元素尺寸5个属性属性含义值offsetWidth获取对象自身的宽width+border+paddingoffsetHeight获取对象自身的高height+border+paddingoffsetLeft距离最近的第一个有定位父级盒子左边的距离,如无定位则以body为准从父标签的padding开始计算,不包括borderoffsetTop距离最近的第一个有定位父级盒子上边
- Day9 jQuery简单介绍
zhazhaK丶
01.吸顶条02.自动播放选项卡03.jQuery01.吸顶条offsetWidthoffsetHeight可以直接获取到div的宽度和高度,而且是不带px,并且样式无论在哪都可以获取到,这两个属性是只读属性offsetTopoffsetLeft可以直接获取到div的距离浏览器上边的距离和距离浏览器左边的距离,而且是不带px,并且样式无论在哪都可以获取到,这两个属性是只读属性获取可视区的宽度和高度
- js适配文件
古迪红尘
JavaScriptjavascript开发语言ecmascript
适配文件//单独设置jsrem适配文件//根标签文字大小=当前设备宽度/基数functionsetFontSize(){//确定基数leti=80;//获取设备lethtml_client=document.documentElement;//设备宽度lethtml_width=html_client.offsetWidth;//设备宽度不能无限的大不能无限小(1024-1920)if(html_
- el-tooltip超出内容时提示框才显示,没有超出不显示
m0_68937827
前端vue.jselementui
主要利用el-tooltip中的disabled效果图:内容没有超出不显示提示框内容超出,显示提示框具体代码:{{item.remark}}exportdefault{data(){return{isShowTooltip:false}},methods:{onMouseOver(){constparentWidth=this.$refs.remark.parentNode.offsetWidth
- js获取浏览器可视区域的宽度
是欢欢啊
JS相关
在没有声明DOCTYPE的IE中,浏览器显示窗口大小只能以下获取:document.body.offsetWidthdocument.body.offsetHeight在声明了DOCTYPE的浏览器中,可以用以下来获取浏览器显示窗口大小:document.documentElement.clientWidthdocument.documentElement.clientHeight网页可见区域宽:
- js-cmd
泠泉
网页可见区域宽:document.body.clientWidth网页可见区域高:document.body.clientHeight网页可见区域宽:document.body.offsetWidth(包括边线的宽)网页可见区域高:document.body.offsetHeight(包括边线的高)网页正文全文宽:document.body.scrollWidth网页正文全文高:document.
- js中offsetHeight,offsetWidth,offsetTop,offsetLeft属性的使用
夜宵饽饽
JavaScript小贴士javascript前端csshtml学习
作者简介:一名大四的学生,致力学习前端开发技术⭐️个人主页:夜宵饽饽的主页❔系列专栏:JavaScript小贴士学习格言:成功不是终点,失败也并非末日,最重要的是继续前进的勇气前言:这里是关于js操作页面元素的使用的笔记,希望可以帮助到大家,欢迎大家的补充和纠正页面偏移属性说明element.offsetParent返回元素的偏移容器element.offsetHeight返回元素的高度,包括边框
- vue滚动到指定位置
我还能再卷一点
vue.js前端javascript
一、首先获取需要滚动的外层容器的宽度letboxWidth=this.$refs.box.offsetWidth二、计算出容器内单个元素的宽度,以12个为例letitemWidth=boxWidth/12三、计算出容器内单个元素的宽度,以横向滚动,内部12个元素为例this.$refs.box.scrollTo((要滚动的下标-1)*itemWidth,0)
- SAX解析xml文件
小猪猪08
xml
1.创建SAXParserFactory实例
2.通过SAXParserFactory对象获取SAXParser实例
3.创建一个类SAXParserHander继续DefaultHandler,并且实例化这个类
4.SAXParser实例的parse来获取文件
public static void main(String[] args) {
//
- 为什么mysql里的ibdata1文件不断的增长?
brotherlamp
linuxlinux运维linux资料linux视频linux运维自学
我们在 Percona 支持栏目经常收到关于 MySQL 的 ibdata1 文件的这个问题。
当监控服务器发送一个关于 MySQL 服务器存储的报警时,恐慌就开始了 —— 就是说磁盘快要满了。
一番调查后你意识到大多数地盘空间被 InnoDB 的共享表空间 ibdata1 使用。而你已经启用了 innodbfileper_table,所以问题是:
ibdata1存了什么?
当你启用了 i
- Quartz-quartz.properties配置
eksliang
quartz
其实Quartz JAR文件的org.quartz包下就包含了一个quartz.properties属性配置文件并提供了默认设置。如果需要调整默认配置,可以在类路径下建立一个新的quartz.properties,它将自动被Quartz加载并覆盖默认的设置。
下面是这些默认值的解释
#-----集群的配置
org.quartz.scheduler.instanceName =
- informatica session的使用
18289753290
workflowsessionlogInformatica
如果希望workflow存储最近20次的log,在session里的Config Object设置,log options做配置,save session log :sessions run ;savesessio log for these runs:20
session下面的source 里面有个tracing
- Scrapy抓取网页时出现CRC check failed 0x471e6e9a != 0x7c07b839L的错误
酷的飞上天空
scrapy
Scrapy版本0.14.4
出现问题现象:
ERROR: Error downloading <GET http://xxxxx CRC check failed
解决方法
1.设置网络请求时的header中的属性'Accept-Encoding': '*;q=0'
明确表示不支持任何形式的压缩格式,避免程序的解压
- java Swing小集锦
永夜-极光
java swing
1.关闭窗体弹出确认对话框
1.1 this.setDefaultCloseOperation (JFrame.DO_NOTHING_ON_CLOSE);
1.2
this.addWindowListener (
new WindowAdapter () {
public void windo
- 强制删除.svn文件夹
随便小屋
java
在windows上,从别处复制的项目中可能带有.svn文件夹,手动删除太麻烦,并且每个文件夹下都有。所以写了个程序进行删除。因为.svn文件夹在windows上是只读的,所以用File中的delete()和deleteOnExist()方法都不能将其删除,所以只能采用windows命令方式进行删除
- GET和POST有什么区别?及为什么网上的多数答案都是错的。
aijuans
get post
如果有人问你,GET和POST,有什么区别?你会如何回答? 我的经历
前几天有人问我这个问题。我说GET是用于获取数据的,POST,一般用于将数据发给服务器之用。
这个答案好像并不是他想要的。于是他继续追问有没有别的区别?我说这就是个名字而已,如果服务器支持,他完全可以把G
- 谈谈新浪微博背后的那些算法
aoyouzi
谈谈新浪微博背后的那些算法
本文对微博中常见的问题的对应算法进行了简单的介绍,在实际应用中的算法比介绍的要复杂的多。当然,本文覆盖的主题并不全,比如好友推荐、热点跟踪等就没有涉及到。但古人云“窥一斑而见全豹”,希望本文的介绍能帮助大家更好的理解微博这样的社交网络应用。
微博是一个很多人都在用的社交应用。天天刷微博的人每天都会进行着这样几个操作:原创、转发、回复、阅读、关注、@等。其中,前四个是针对短博文,最后的关注和@则针
- Connection reset 连接被重置的解决方法
百合不是茶
java字符流连接被重置
流是java的核心部分,,昨天在做android服务器连接服务器的时候出了问题,就将代码放到java中执行,结果还是一样连接被重置
被重置的代码如下;
客户端代码;
package 通信软件服务器;
import java.io.BufferedWriter;
import java.io.OutputStream;
import java.io.O
- web.xml配置详解之filter
bijian1013
javaweb.xmlfilter
一.定义
<filter>
<filter-name>encodingfilter</filter-name>
<filter-class>com.my.app.EncodingFilter</filter-class>
<init-param>
<param-name>encoding<
- Heritrix
Bill_chen
多线程xml算法制造配置管理
作为纯Java语言开发的、功能强大的网络爬虫Heritrix,其功能极其强大,且扩展性良好,深受热爱搜索技术的盆友们的喜爱,但它配置较为复杂,且源码不好理解,最近又使劲看了下,结合自己的学习和理解,跟大家分享Heritrix的点点滴滴。
Heritrix的下载(http://sourceforge.net/projects/archive-crawler/)安装、配置,就不罗嗦了,可以自己找找资
- 【Zookeeper】FAQ
bit1129
zookeeper
1.脱离IDE,运行简单的Java客户端程序
#ZkClient是简单的Zookeeper~$ java -cp "./:zookeeper-3.4.6.jar:./lib/*" ZKClient
1. Zookeeper是的Watcher回调是同步操作,需要添加异步处理的代码
2. 如果Zookeeper集群跨越多个机房,那么Leader/
- The user specified as a definer ('aaa'@'localhost') does not exist
白糖_
localhost
今天遇到一个客户BUG,当前的jdbc连接用户是root,然后部分删除操作都会报下面这个错误:The user specified as a definer ('aaa'@'localhost') does not exist
最后找原因发现删除操作做了触发器,而触发器里面有这样一句
/*!50017 DEFINER = ''aaa@'localhost' */
原来最初
- javascript中showModelDialog刷新父页面
bozch
JavaScript刷新父页面showModalDialog
在页面中使用showModalDialog打开模式子页面窗口的时候,如果想在子页面中操作父页面中的某个节点,可以通过如下的进行:
window.showModalDialog('url',self,‘status...’); // 首先中间参数使用self
在子页面使用w
- 编程之美-买书折扣
bylijinnan
编程之美
import java.util.Arrays;
public class BookDiscount {
/**编程之美 买书折扣
书上的贪心算法的分析很有意思,我看了半天看不懂,结果作者说,贪心算法在这个问题上是不适用的。。
下面用动态规划实现。
哈利波特这本书一共有五卷,每卷都是8欧元,如果读者一次购买不同的两卷可扣除5%的折扣,三卷10%,四卷20%,五卷
- 关于struts2.3.4项目跨站执行脚本以及远程执行漏洞修复概要
chenbowen00
strutsWEB安全
因为近期负责的几个银行系统软件,需要交付客户,因此客户专门请了安全公司对系统进行了安全评测,结果发现了诸如跨站执行脚本,远程执行漏洞以及弱口令等问题。
下面记录下本次解决的过程以便后续
1、首先从最简单的开始处理,服务器的弱口令问题,首先根据安全工具提供的测试描述中发现应用服务器中存在一个匿名用户,默认是不需要密码的,经过分析发现服务器使用了FTP协议,
而使用ftp协议默认会产生一个匿名用
- [电力与暖气]煤炭燃烧与电力加温
comsci
在宇宙中,用贝塔射线观测地球某个部分,看上去,好像一个个马蜂窝,又像珊瑚礁一样,原来是某个国家的采煤区.....
不过,这个采煤区的煤炭看来是要用完了.....那么依赖将起燃烧并取暖的城市,在极度严寒的季节中...该怎么办呢?
&nbs
- oracle O7_DICTIONARY_ACCESSIBILITY参数
daizj
oracle
O7_DICTIONARY_ACCESSIBILITY参数控制对数据字典的访问.设置为true,如果用户被授予了如select any table等any table权限,用户即使不是dba或sysdba用户也可以访问数据字典.在9i及以上版本默认为false,8i及以前版本默认为true.如果设置为true就可能会带来安全上的一些问题.这也就为什么O7_DICTIONARY_ACCESSIBIL
- 比较全面的MySQL优化参考
dengkane
mysql
本文整理了一些MySQL的通用优化方法,做个简单的总结分享,旨在帮助那些没有专职MySQL DBA的企业做好基本的优化工作,至于具体的SQL优化,大部分通过加适当的索引即可达到效果,更复杂的就需要具体分析了,可以参考本站的一些优化案例或者联系我,下方有我的联系方式。这是上篇。
1、硬件层相关优化
1.1、CPU相关
在服务器的BIOS设置中,可
- C语言homework2,有一个逆序打印数字的小算法
dcj3sjt126com
c
#h1#
0、完成课堂例子
1、将一个四位数逆序打印
1234 ==> 4321
实现方法一:
# include <stdio.h>
int main(void)
{
int i = 1234;
int one = i%10;
int two = i / 10 % 10;
int three = i / 100 % 10;
- apacheBench对网站进行压力测试
dcj3sjt126com
apachebench
ab 的全称是 ApacheBench , 是 Apache 附带的一个小工具 , 专门用于 HTTP Server 的 benchmark testing , 可以同时模拟多个并发请求。前段时间看到公司的开发人员也在用它作一些测试,看起来也不错,很简单,也很容易使用,所以今天花一点时间看了一下。
通过下面的一个简单的例子和注释,相信大家可以更容易理解这个工具的使用。
- 2种办法让HashMap线程安全
flyfoxs
javajdkjni
多线程之--2种办法让HashMap线程安全
多线程之--synchronized 和reentrantlock的优缺点
多线程之--2种JAVA乐观锁的比较( NonfairSync VS. FairSync)
HashMap不是线程安全的,往往在写程序时需要通过一些方法来回避.其实JDK原生的提供了2种方法让HashMap支持线程安全.
- Spring Security(04)——认证简介
234390216
Spring Security认证过程
认证简介
目录
1.1 认证过程
1.2 Web应用的认证过程
1.2.1 ExceptionTranslationFilter
1.2.2 在request之间共享SecurityContext
1
- Java 位运算
Javahuhui
java位运算
// 左移( << ) 低位补0
// 0000 0000 0000 0000 0000 0000 0000 0110 然后左移2位后,低位补0:
// 0000 0000 0000 0000 0000 0000 0001 1000
System.out.println(6 << 2);// 运行结果是24
// 右移( >> ) 高位补"
- mysql免安装版配置
ldzyz007
mysql
1、my-small.ini是为了小型数据库而设计的。不应该把这个模型用于含有一些常用项目的数据库。
2、my-medium.ini是为中等规模的数据库而设计的。如果你正在企业中使用RHEL,可能会比这个操作系统的最小RAM需求(256MB)明显多得多的物理内存。由此可见,如果有那么多RAM内存可以使用,自然可以在同一台机器上运行其它服务。
3、my-large.ini是为专用于一个SQL数据
- MFC和ado数据库使用时遇到的问题
你不认识的休道人
sqlC++mfc
===================================================================
第一个
===================================================================
try{
CString sql;
sql.Format("select * from p
- 表单重复提交Double Submits
rensanning
double
可能发生的场景:
*多次点击提交按钮
*刷新页面
*点击浏览器回退按钮
*直接访问收藏夹中的地址
*重复发送HTTP请求(Ajax)
(1)点击按钮后disable该按钮一会儿,这样能避免急躁的用户频繁点击按钮。
这种方法确实有些粗暴,友好一点的可以把按钮的文字变一下做个提示,比如Bootstrap的做法:
http://getbootstrap.co
- Java String 十大常见问题
tomcat_oracle
java正则表达式
1.字符串比较,使用“==”还是equals()? "=="判断两个引用的是不是同一个内存地址(同一个物理对象)。 equals()判断两个字符串的值是否相等。 除非你想判断两个string引用是否同一个对象,否则应该总是使用equals()方法。 如果你了解字符串的驻留(String Interning)则会更好地理解这个问题。
- SpringMVC 登陆拦截器实现登陆控制
xp9802
springMVC
思路,先登陆后,将登陆信息存储在session中,然后通过拦截器,对系统中的页面和资源进行访问拦截,同时对于登陆本身相关的页面和资源不拦截。
实现方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23