Windows Phone 7 不温不火学习之《Control Toolkit--静态和动态的ContextMenu》
跟大部分智能手机一样,Windows Phone 7 也有上下文菜单,比较典型的比较可以拿Android 的上下文菜单做比较,都是需要用户长按某一Element (Android 称为某一View)时才会弹出一个菜单项。作为一个辅助的控件,它只能辅助于某一单于控件,而不能设置为在某一布局。这点和Android 有点小差别,Android 允许上下文菜单在任何时间长按某一单元或者称为VIEW也行,因为所有的活动都是包含在这个VIEW里面。这个可能是他们之间的区别吧。
就使用而言的话,Windows Phone 7因为有强大的封装能力把上下文也封装成控件形式,故较之Android 来得要方便一点,不过Android 是在Activity 支持的。废话不多说,Windows Phone 7使用上下文菜单,以一个TextBlock 为例,为TextBlock 设置上下文菜单代码如下:
< toolkit:ContextMenu
Width ="200"
BorderBrush ="Red"
BorderThickness ="5" >
< toolkit:MenuItem Header ="test1" Click ="MenuItem_Click" />
< toolkit:MenuItem Header ="test2" Click ="MenuItem_Click" />
< toolkit:Separator />
< toolkit:MenuItem Header ="test3" Click ="MenuItem_Click" />
</ toolkit:ContextMenu >
</ toolkit:ContextMenuService.ContextMenu >
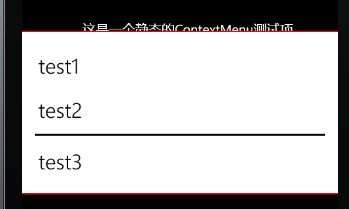
执行效果如下:
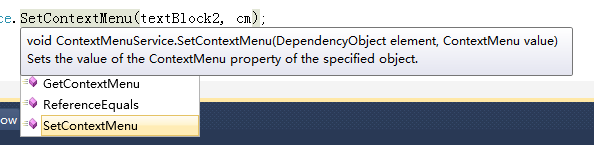
这是一个写死的上下文菜单,遇到需要动态出现上下文菜单如何实现呢?研究上面的XAML代码知道ContextMenuService 是一个静态的类,该类负责生成上下文菜单,可以看它的CS代码:
方法参数一:是一个元素值,代码我们当前的上下文要设置到哪个控件上
方法二:传入一个做好的ContextMenu
根据上面的思路,在界面上再放一个TextBlock 然后设置它的上下文,代码如下:
for ( int i = 0 ;i < 5 ;i ++ )
{
MenuItemitem = new MenuItem();
item.Header = " 动态 " + i;
item.Click += new RoutedEventHandler(MenuItem_Click);
itemSource.Add(item);
}
ContextMenucm = new ContextMenu();
cm.Width = 200 ;
cm.BorderBrush = new SolidColorBrush(Colors.Red);
cm.BorderThickness = new Thickness( 5 );
cm.ItemsSource = itemSource;
ContextMenuService.SetContextMenu(textBlock2,cm);
最后运行效果如下:
如上图,跟前面的图比较,好像少了点什么?对,少了分隔符。还有就是根据上面的代码,有人会说一定要使用List 作 为它的Item 来源吗?可不可以一个一个添加进去,答案也是可以的,根据所分析的问题,重新再添加一个TextBlock 做它的上下文菜单,代码如下:
menu.Width = 200 ;
menu.BorderBrush = new SolidColorBrush(Colors.Red);
menu.BorderThickness = new Thickness( 5 );
for ( int i = 0 ;i < 5 ;i ++ )
{
MenuItemitem = new MenuItem();
item.Header = " 动态带分隔线 " + i;
item.Click += new RoutedEventHandler(MenuItem_Click);
menu.Items.Add(item);
if (i < 4 )
{
menu.Items.Add( new Separator());
}
}
ContextMenuService.SetContextMenu(textBlock3,menu);
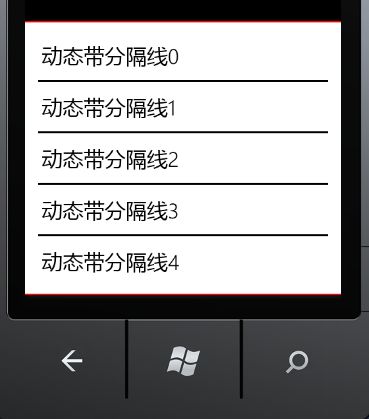
上文代码运行效果如下:
触发事件,并通过点击更新标题,响应的代码为:
{
MenuItemmenuItem = sender as MenuItem;
this .ApplicationTitle.Text = menuItem.Header.ToString();
}
Control Toolkit 第个控件不温不火学习到此为止。
源码下载:上下文菜单