ExtJS 入门学习之 messagebox篇
很久前知道ExtJS 这个Javascript库,更听说ExtJS 实现的界面效果非常漂亮。但是遗憾的是一直没有用过,直到今天才下载下来学习学习,其实得感谢一个人,那就是BeanSoft,是他的一篇extjs应用,让本人燃起了学习extjs的欲火(![]() ),笔者个人觉得分享自己的知识是我享受别人劳动成果后的一种义务和职责。不过出于水平所限,能分享的也实在有限。
),笔者个人觉得分享自己的知识是我享受别人劳动成果后的一种义务和职责。不过出于水平所限,能分享的也实在有限。
ext-2.1 是新出的一个版本,其开源协议从以前的LGPL 转变成了 GPL 。对使用者来说多少会有一定影响。读者若对两种开源协议有困惑,可以查阅笔者先前转载的文章:五种开源协议的比较(BSD,Apache,GPL,LGPL,MIT)
入门MessageBox 篇: <?xml:namespace prefix = o ns = "urn:schemas-microsoft-com:office:office" /?>
相信广大读者对以前javascript中的alert 函数相当熟悉,至少使用过多次吧。在笔者早期学习javascript的过程中,那时候缺少有效的调试工具,就老爱用alert 来辅助调试(曾因此获得不少批评![]() ),直到后来多了许多优秀的js调试工具,比如firebug之类的。以MessageBox 作为入门学习篇,应该不算错误之举吧。下面就总结下自己的学习过程及发现。
),直到后来多了许多优秀的js调试工具,比如firebug之类的。以MessageBox 作为入门学习篇,应该不算错误之举吧。下面就总结下自己的学习过程及发现。
首先从 http://extjs.com 下载到ext压缩包,解压后,直接就“靠!”了一句![]() 。20多M,太大了,没法用啊。进入目录后发现其实内部带有许多你在使用的时候,不必一股脑引用的东西。比如docs 比如 examples 等等目录文件,一般是文档资料,演示范例罢了。第一件事情做减法,把你不用的文件删掉。最后剩下几个核心JS 和资源 。
。20多M,太大了,没法用啊。进入目录后发现其实内部带有许多你在使用的时候,不必一股脑引用的东西。比如docs 比如 examples 等等目录文件,一般是文档资料,演示范例罢了。第一件事情做减法,把你不用的文件删掉。最后剩下几个核心JS 和资源 。
创建工程,建立MessageBox.html:
< html >
< head >
< meta http-equiv ="Content-Type" content ="text/html; charset=UTF-8" />
< link rel ="stylesheet" type ="text/css" href ="ext/resources/css/ext-all.css" >
< script type ="text/javascript" src ="ext/ext-base.js" ></ script >
< script type ="text/javascript" src ="ext/ext-all.js" ></ script >
< title > 学习ExtJS之Panel </ title >
< script type ="text/javascript" >
function TestPanel()
{
Ext.MessageBox.alert('Status', 'Changes saved successfully.');
}
</ script >
</ head >
< body onload ="TestPanel();" >
</ body >
</ html >
通过代码中引入JS 的路径,可以见笔者对ext的目录有所调整。运行怎么样看到效果了吧:

使用是简单的,Ext.MessageBox.alert('Status', 'Changes saved successfully.');和我们以前用alert一样就一行就行了。而且其可以带回调参数Ext.MessageBox.alert('Status', 'Changes saved successfully.',fun1);这句效果是关闭或者点击确定后,将调用fun1函数。还发现Extjs 有个特别新鲜的函数:
{
Ext.MessageBox.alert('Status', 'Changes saved successfully.');
});
写了这个函数就不用再在onload里加事件了。因为onReady 就是页面加载完成调用函数。
对应原来的confirm函数 ext也与自己的:
{
Ext.MessageBox.confirm('标题', '需要让用户确认的内容 ? ',showResult);
});
function showResult(btn)
{
// alert(btn);
// btn 为yes 或者 no
}
通过回调函数showResult 参数btn 能得到用户选择的是yes 还是no。下面是效果图:
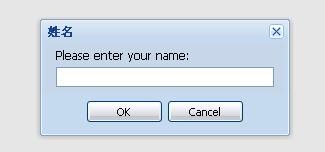
当然ExtJS 还为我们准备好了prompt函数:
{
Ext.MessageBox.prompt('姓名', 'Please enter your name:', showResult);
});
function showResult(btn,text)
{
// alert(btn);
// alert(text);
}
效果图如下:
这个函数的回调函数第一个参数能得到ok 或者cancel ,第二个参数是获取用户输入信息。
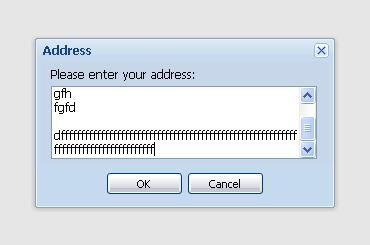
还有比较灵活的show用法:
{
Ext.MessageBox.show(
{
title: 'Address',
msg: 'Please enter your address:',
width: 300 ,
buttons: Ext.MessageBox.OKCANCEL,
multiline: true ,
fn: showResult
});
});
function showResult(btn,text)
{
alert(btn);
alert(text);
}
上面实现的效果是:

这种用法比较灵活,不需要用户输入multiline 值设置为false就行了。
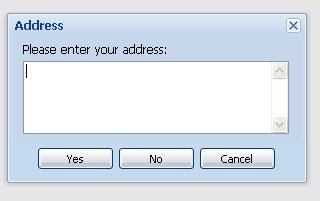
如果改变下面按钮组为:buttons: Ext.MessageBox.YESNOCANCEL,
那下面的按钮马上就变了,看看下图效果。

常见按钮组有如下一些:
Ext.MessageBox.OK
Ext.MessageBox.YESNO
Ext.MessageBox.YESNOCANCEL
Ext.MessageBox.OKCANCEL
若给show增加一个icon效果(加入一行代码:icon: Ext.MessageBox.QUESTION):

还有如下几种常用图标:
Ext.MessageBox.INFO;
Ext.MessageBox.QUESTION;
Ext.MessageBox.WARNING;
Ext.MessageBox.ERROR;
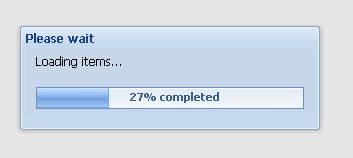
在extjs messagebox实例中还有一些进度条的使用。
{
Ext.MessageBox.show(
{
title: 'Please wait',
msg: 'Loading items
progressText: 'Initializing
width: 300 ,
progress: true ,
closable: false
// animEl: 'mb3'
});
var f = function (v){
return function (){
if (v == 12 ){
Ext.MessageBox.hide();
// Ext.example.msg('Done', 'Your fake items were loaded!');
} else {
var i = v / 11 ;
Ext.MessageBox.updateProgress(i, Math.round( 100 * i) + ' % completed');
}
};
};
for ( var i = 1 ; i < 13 ; i ++ ){
setTimeout(f(i), i * 500 );
}
});
效果如下:

至于进度条在实际中应用,进度函数是需要自己处理的,不然是没什么意义的。
注意value为0-1之间的数,表示进度条的进度.这种比较普通。
还有一种:
第二种:(通过固定时间控制进度加载)
" click " ,
function (){
Ext.MessageBox.show({
title: " 时间进度条 " ,
msg: " 5s后关闭进度框 " ,
progress: true ,
width: 300 ,
wait: true ,
waitConfig:{interval: 600 }, // 0.6s进度条自动加载一定长度
closable: true
});
setTimeout( function (){Ext.MessageBox.hide()}, 5000 ); // 5后执行关闭窗口函数
}
2 .duration:执行进度失效时间,但进度消失。
3 .fn:duration的时间到后执行的函数
所以,另外一种写法为:
Ext.get( " btn1 " ).on(
" click " ,
function (){
Ext.MessageBox.show({
title: " 时间进度条 " ,
msg: " 5s后关闭进度框 " ,
progress: true ,
width: 300 ,
wait: true ,
waitConfig:{
interval: 600 ,
duration: 5000 ,
fn: function (){
Ext.MessageBox.hide(); // 让进度条消失
}},
closable: true
});
// setTimeout(function(){Ext.MessageBox.hide()},5000);
}
);
实际上我对extjs比较喜欢的是grid 部分,表格功能相当强大。下期将对grid 的使用做专门的总结。