十四、地图
目前很多地图服务商提供了面向Javascript的地图服务,如百度、Google、MapABC、微软等,其开发方式都大同小异。下面以百度地图为例来说明这一过程,我们以前面自定义组件的知识为基础,通过自定义一个MyMapPanel来显示和管理地图。
首先新建一个MapTest.html网页,其内容如下:
<!DOCTYPE html PUBLIC"-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8; user-scalable=no">
<title>地图</title>
<link rel="stylesheet" type="text/css" href="resources/css/ext-all.css"/>
<scripttype="text/javascript"src="bootstrap.js"></script>
<script type="text/javascript"src="http://api.map.baidu.com/api?v=1.3"></script>
<script type="text/javascript"src="MapTest.js"></script>
</head>
<body>
<div id="myDiv"width="100%" height="100%" />
</body>
</html>
由于要采用百度地图,所以添加脚本引用,目前百度地图提供的版本为1.3,其对应地址为http://api.map.baidu.com/api?v=1.3。具体地址可以参考百度地图API(http://dev.baidu.com/wiki/static/index.htm)。
然后新建一个用于自定义组件的js文件MyMapPanel.js,其内容如下:
/* 地图显示面板 */
Ext.define('XZY.MyMapPanel',{
extend:'Ext.panel.Panel', //继承的组件
alias:'widget.mymappanel',
requires: ['Ext.window.MessageBox'],
title:'地图组件', //标题
centerX:116.404, //地图中心经度,自定义变量
centerY:39.915, //地图中心纬度,自定义变量
height:600, //高度
autoScroll :true, //自动滑动
map:null,//地图对象,自定义变量
initComponent : function(){ //初始化组件函数
this.callParent(); //返回至父容器中,这句是必须的
},
initialMap:function(){ //初始化地图
this.map = new BMap.Map(this.body.dom);//创建地图
var point = new BMap.Point(this.centerX, this.centerY);// 创建点坐标
this.map.centerAndZoom(point, 15);//缩放至该中心
},
centerAt:function(centerX,centerY){ //移动至指定中心
this.centerX=centerX;
this.centerY=centerY;
var point = new BMap.Point(this.centerX, this.centerY);// 创建点坐标
this.map.setCenter(point);//缩放至该中心
},
mapZoomIn:function(){ //地图放大
this.map.zoomIn();//地图放大一级
},
mapZoomOut:function(){ //地图缩小
this.map.zoomOut();//地图缩小一级
},
items:[
ToolWin = Ext.create('Ext.Window',{ //定义一个工具窗体
title:'工具', //窗体标题
closable:false, //不能关闭
collapsible:true,
width:200, //宽度
height:350, //高度
layout:'absolute', //布局
x:5,
y:30,
items:[ //包含的对象
Ext.create('Ext.Button',{
text:'放大',
x:5,
y:5,
icon:'images/zoomIn_16.png', //图标文件路径
listeners:{
'click':function(){
this.ownerCt.ownerCt.mapZoomIn();
}
}}),
Ext.create('Ext.Button',{
text:'缩小',
x:5,
y:35,
icon:'images/zoomOut_16.png', //图标文件路径
listeners:{
'click':function(){
this.ownerCt.ownerCt.mapZoomOut();
}
}})]
}).show() //显示该Window窗体
]
});
以上代码与前面创建自定义组件的过程基本一致,只是增加了四个自定义函数:initialMap(用于初始化地图)、centerAt(用于指定地图中心)、mapZoomIn(放大地图)和mapZoomOut(缩小地图)。如果有其他需要,还可以添加更加丰富的函数,在此不继续进行扩展。另外在自定义的组件MyMapPanel中的items配置项里面添加了一个Window窗体,并在该窗体里面添加了两个按钮,分别用于放大地图和缩小地图,同时设置了按钮的图标(在images文件夹中添加两个图片文件zoomIn_16.png和zoomOut_16.png)。
最后,新建一个MapTest.js文件,并在里面创建一个自定义的MyMapPanel对象,如下:
Ext.Loader.setConfig({enabled: true});//允许设置参数
Ext.Loader.setPath('XZY', ''); //设置路径
Ext.onReady(function(){
var tempMapPanel = Ext.create('XZY.MyMapPanel',{
renderTo:myDiv
});
tempMapPanel.initialMap();//初始化地图
});
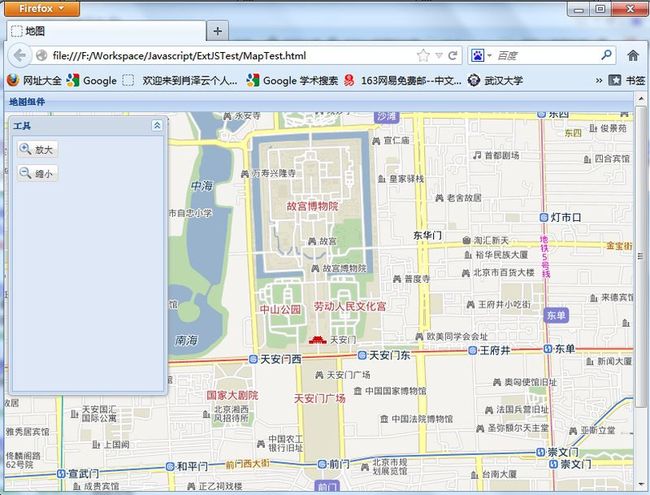
保存这三个文件(MapTest.html、MyMapPanel.js和MapTest.js),浏览网页MapTest.html,其结果如下图所示:
通过点击“放大”和“缩小”按钮即可实现地图的放大和缩小。更多丰富的地图功能请参看地图服务商发布的API。
值得注意的是,如果采用手机的GPS设备来采集坐标,其坐标系默认是WGS1984,而国内必须至少使用国测局制定的GCJ-02,对地理位置进行首次加密,百度对外接口的坐标系并不是GPS采集的真实经纬度,需要通过坐标转换接口进行转换。最简单的方式就是根据GPS实测的坐标和地图上坐标进行比较,获取其经纬度方向的差值。如用手机GPS测得的坐标为:111.28485852、30.70940625,但是在地图上该位置的坐标为:111.29694176、30.712093,其在经度方向差值为0.01208324,纬度方向差值为:0.00268675,那么在地图开发中加上这个差值用来校正GPS的偏差。