15款提高表格操作的jQuery插件
table表格由于它的浏览器兼容性和复杂的标签嵌套方式,可以算是添加样式最困难的对象之一了。大多数前端er都把网页中的table标签替 换为div,主要就是因为div要比table更容易添加CSS样式。但是我们在日常应用中仍然要用到table表格,其中最好的例子就是对照表。今天彬 Go将向大家推荐15个jQuery表格插件 让你对数据表格进行显示、排序、筛选和操控。如jQuery表格排序插 件、jQuery表格拖拽插件、jQuery树形表格插件、设置颜色、点击、替换等效果。
您还可以参考以下javascript相关资源:
《推 荐9款很棒的网页绘制图表JavaScript框架脚本 》
《了 解jQuery技巧来提高你的代码 》
《10 种JavaScript特效实例让你的网站更吸引人 》
《300+Jquery, CSS, MooTools 和 JS的导航菜单资源 》
1.DataTables - 强大的jQuery表格插件
DataTables是提供了大量特性的强大jQuery表格插件。例如:你可以自动轻松筛选、Ajax预读取数据、分页、列排序、高亮排序列、扩展 插件支持、使用CSS或jQuery UI ThemeRoller 定制主题和完整文档。
2.uiTableFilter -jQuery表格过滤插件
uiTableFilter是一个用于表格行筛选的jQuery插件。插件作者提供了详细的例子来告诉大家如何将自己的表格和插件整合在一起并完成表 格筛选。
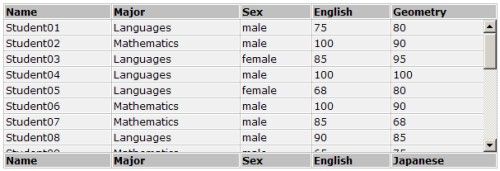
3.Scrollable HTML Table -jQuery表格滚动插件
Scrollable HTML Table jQuery 插 件可以让你的表格变得可以滚动控制。
4.Tablesorter -jQuery 表格排序插件
Tablesorter这个jQuery插件是用来将一个包含thead和tbody标签的标准HTML表格转变为无页面刷新的可排序表格。它不但支 持多列排序,而且跨浏览器兼容并且能通过widget系统进行扩展。
5.Flexigrid -Web2.0 jQuery表格插件
Flexigrid 是一个轻量级的Web2.0 jQuery插件。它包含很多非常Cool的特性,如主题定制、分页、工具栏、搜索、排序、ajax读取数据源、调整列宽高尺寸等。
6.HeatColor -jQuery表格颜色插件
HeatColor可以让你根据元素的值来为元素设置颜色。 它的值的比对时根据预设的一个范围来进行比较,最后对他们自动进行颜色值的设置。
7.JQTreeTable -jQuery树形表格插件
使用JQTreeTable插件你可以得到一个树形表格,如果用户的浏览器禁用了JavaScript,那么他们也能看到普通形式的表格,并不影响可 访问性。
8.Ingrid -jQuery 表格插件
Ingrid是另一个数据表jQuery插件。它也有很多特性,比如列调整尺寸、排序、行列添加样式等。在作者网站提供了很棒的文档来告诉大家如何从 头使用这个jQuery表格插件。
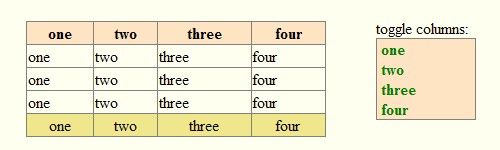
9.jQuery ColumnManager plugin
columnManager是可以控制任意表格列显示或隐藏的jQuery插件,而且它可以保存当前表格的状态至你下次访问。这个jQuery插件非 常小巧轻量,仅3.6kb。
10.jQuery treeTable -jQuery树形表格插件
jQuery treeTable是小型的JQTreeTable, 它也能让你的table显示成树形结构. 这个插件也可以在浏览器禁用JavaScript时保持文档整洁并让原始table可以使用.
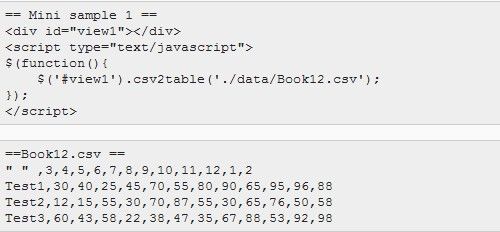
11.CSV2Table -CSV格式读取表格插件
CSV2Table 可以读取CSV文件,它从CSV文件中读取内容并创建成table表格.
12.Table Pagination -jQuery表格分页插件
这个jQuery表格分页插件可以在表格下面创建分页元素,你还可以通过各种设置来定制分页。
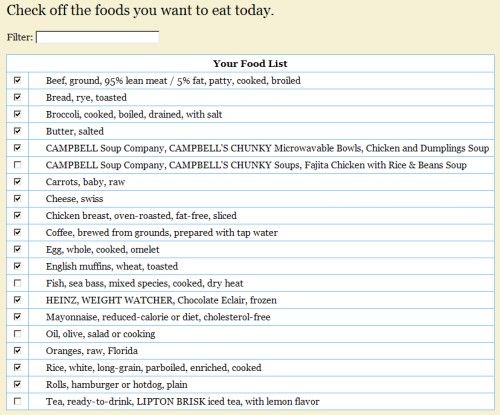
13.jQuery TableRowCheckboxToggle
这个jQuery 表 格插件可以让你再点击表格行的时候改变多选框状态并修改该行CSS样式。
14.Table Drag and Drop jQuery plugin -jQuery表格拖拽插件
这个简单的jQuery插件可以让用户使用拖拽行的方式重新排列表格各行,任意单独行可以设置为不可拖拽和/或不可放置。
15.uiTableEdit
uiTableEdit是由Greg Weber制作的很酷的jQuery表格编辑插件,它允许用户编辑表格内容。