炫酷的clearbox--体验
本来是抱着研究研究lightbox的心情的,结果看到了clearbox之后,就全身扑在了clearbox上,不可否认,lightbox是一款很不错的图片浏览脚本,在lightbox出现之后就逐渐出现了很多仿lightbox的脚本出现,要想站得住脚,就要有自己的特色,clearbox就是这样一款基于lightbox并将lightbox就行了全方位扩展的脚本,其绚丽的功能,已经超过了lightbox。
下面给大家简单介绍一下clearbox:
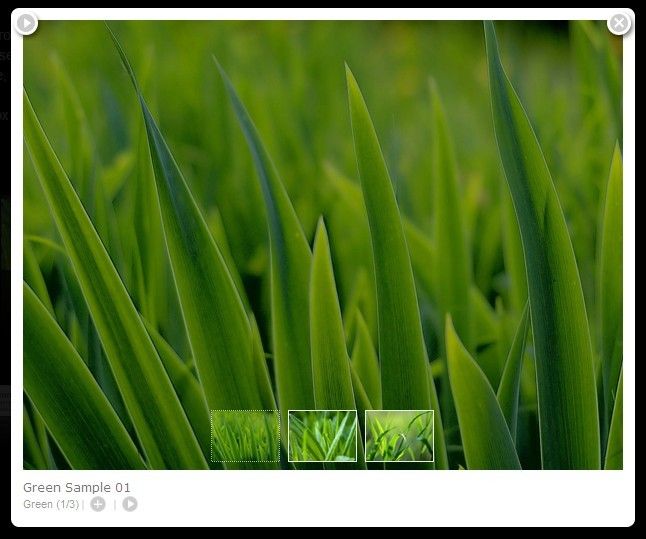
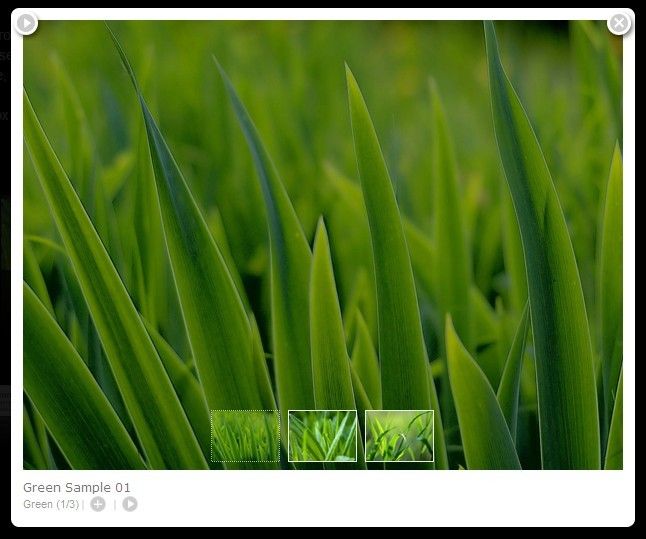
效果:

——————————————————————————————————————————
clearbox目前版本是3.0,它支持新的内容类型很多,而且使用已被更改。我们可以改变脚本的默认文件夹,增加多语言支持和更多的用户设置。现在,也正在clearbox页之前完全加载!在clearbox 3您可以添加多行注释的任何内容。您可以旋转,clearbox图像(不工作在Internet Explorer或其他一些旧的浏览器)。
clearbox支持的文件:
图片格式:BMP,GIF、JPG、JPEG、png
电影格式:AVI,MOV,MPG,MPEG,WMV
音频格式:MP3、WAV,WMA
动画:SWF
Inner Content:inner#id_of_an_element
HTML内容:加入htmlcontent到的HREF
Iframe内容:http://…- 您可以显示任何网页
并且YOUTOBE的url为:http://www.youtube.com/v/mymovieid
clearbox的安装:在<head>中添加如下:
当然你也可以放在任何你喜欢的地方。如果你想添加自己的配置文件,使用下面的代码:
myconfig即是你想要添加的配置文件。
好了,这样子中就配置好了。
下面调用clearbox,调用非常简单,因为clearbox非常智能,他会自己检测你引入的文件,是何种格式,自动加载。
例如我们要想显示一张图片,我们可以添加下面的代码:
images.jpg就是我们想要显示的图片,同样我们想要收听一首歌,只需加入:
图片我们想建立一个互连的galleries形式,也是非常的容易:
——————————————————————————————————–
我的博客: 点击这里
实例在线欣赏+下载: 点击这里
下面给大家简单介绍一下clearbox:
效果:

——————————————————————————————————————————
clearbox目前版本是3.0,它支持新的内容类型很多,而且使用已被更改。我们可以改变脚本的默认文件夹,增加多语言支持和更多的用户设置。现在,也正在clearbox页之前完全加载!在clearbox 3您可以添加多行注释的任何内容。您可以旋转,clearbox图像(不工作在Internet Explorer或其他一些旧的浏览器)。
clearbox支持的文件:
图片格式:BMP,GIF、JPG、JPEG、png
电影格式:AVI,MOV,MPG,MPEG,WMV
音频格式:MP3、WAV,WMA
动画:SWF
Inner Content:inner#id_of_an_element
HTML内容:加入htmlcontent到的HREF
Iframe内容:http://…- 您可以显示任何网页
并且YOUTOBE的url为:http://www.youtube.com/v/mymovieid
clearbox的安装:在<head>中添加如下:
<script src=”clearbox.js” type=”text/javascript”></script>
当然你也可以放在任何你喜欢的地方。如果你想添加自己的配置文件,使用下面的代码:
myconfig即是你想要添加的配置文件。
好了,这样子中就配置好了。
下面调用clearbox,调用非常简单,因为clearbox非常智能,他会自己检测你引入的文件,是何种格式,自动加载。
例如我们要想显示一张图片,我们可以添加下面的代码:
<a href=”image.jpg” rel=”clearbox” title=”Caption”><img src=”image_thumbnail.jpg” /></a>
images.jpg就是我们想要显示的图片,同样我们想要收听一首歌,只需加入:
<a href=”music.mp3″ rel=”clearbox”>sample music</a>
图片我们想建立一个互连的galleries形式,也是非常的容易:
<a href="a.jpg" rel="clearbox">sample image</a> <a href="b.mp3" rel="clearbox">sample music</a> <a href="http://www.youtube.com/v/myrmovieid" rel="clearbox">sample youtube</a>只需要确保My Gallery相同即可,怎么样?是不是感觉很不错?
——————————————————————————————————–
我的博客: 点击这里
实例在线欣赏+下载: 点击这里