创建Silverlight自定义启动画面
每一款商业的Silverlight项目,为了体现项目个性化,都会有不同的界面设计,项目UI设计的第一步就是创建个性的自定义启动画面,本文将介绍如何创建Silverlight自定义启动画面,也就是经常说的Splash Screen.
Silverlight初始化建立启动画面如下图:
经过修改,将改如下图:
根据上图我们可以看出,该启动画面分为三个部分,图片部分,进度条部分,百分比部分,对于图片部分,以后我们将修改为动画图片,现在着重介绍进度条和百分比部分。
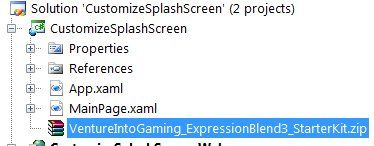
1. 首先,使用文本工具创建一个空文件,命名为“SplashScreen.xaml”,该文档是为了承载自定义启动画面的控件代码所用,由于我们创建自定义启动画面,需要覆盖替换原始启动画面,为了不让该文件封装到XAP包中,我们使用其他文本工具先创建一个独立的空文件。文件创建后,可以使用VS2008或者Blend添加到项目中。
![]()
2. 现在可以使用VS2008或者Blend打开SplashScreen.xaml文件,填写以下代码:
2 xmlns:x ="http://schemas.microsoft.com/winfx/2006/xaml"
3 VerticalAlignment ="Center" Margin ="0,100,0,0" >
4 <!-- 头部图片 -->
5 < Image x:Name ="myImage" Source ="/silverlightchina.png"
6 Height ="56"
7 Width ="220"
8 HorizontalAlignment ="Center"
9 VerticalAlignment ="Center"
10 Margin ="10" />
11
12 < StackPanel HorizontalAlignment ="Center" >
13 <!-- 进度条 -->
14 < Grid HorizontalAlignment ="Center" >
15 < Rectangle Stroke ="#FFDEE6F0" HorizontalAlignment ="Left" Width ="300" Height ="10" RadiusX ="2" RadiusY ="2" StrokeThickness ="1" />
16 < Rectangle Fill ="#FF7E99C8" HorizontalAlignment ="Left" VerticalAlignment ="Center" StrokeThickness ="0" RadiusX ="0" RadiusY ="0" Width ="296" Height ="6" x:Name ="progressBar" RenderTransformOrigin ="0,0.5" Margin ="4" >
17 < Rectangle.RenderTransform >
18 < ScaleTransform x:Name ="progressBarScale" />
19 </ Rectangle.RenderTransform >
20 </ Rectangle >
21 </ Grid >
22
23 <!-- 百分比 -->
24 < Grid HorizontalAlignment ="Center" >
25 < TextBlock x:Name ="progressText" Margin ="18,0,17,19" Height ="26" Text ="0%" FontSize ="16" Opacity ="0.8" VerticalAlignment ="Bottom" TextAlignment ="Right" />
26 < TextBlock x:Name ="progressText2" Margin ="18,0,7,8" Height ="70" Text ="0%" FontSize ="50" Opacity ="0.04" FontWeight ="Bold" VerticalAlignment ="Bottom" TextAlignment ="Right" />
27 </ Grid >
28 </ StackPanel >
29 </ StackPanel >
代码中的进度条部分,我们定义了两个矩形,一个是外部的边框矩形,一个是内部的进度矩形,通过属性设置其显示效果。
百分比部分,我们定义了两个TextBlock,显示百分比数值。
3. 在新建的Silverlight项目中,VS2008会自动创建测试页面CustomizeSplashScreenTestPage.html和CustomizeSplashScreenTestPage.aspx,该测试页面是通过Object对XAP进行下载和调用,为了让Silverlight项目识别自定义启动画面,我们需要在OBJECT中添加以下参数,在代码下载中,我仅修改了CustomizeSplashScreenTestPage.html:
2 < param name ="onSourceDownloadProgressChanged" value ="onSourceDownloadProgressChanged" />
参数1,splashscreensource是指定自定义启动画面文件名;
参数2,onSourceDownloadProgressChanged是一个Javascript函数,在下载XAP文件的时候,Silverlight客户端会运行该函数,如果需要使用自定义启动画面,我们需要创建该函数。
2 function onSourceDownloadProgressChanged(sender,eventArgs){
3
4 sender.findName( " progressText " ).Text = Math.round(eventArgs.progress * 100 ) + " % " ;
5 sender.findName( " progressText2 " ).Text = Math.round(eventArgs.progress * 100 ) + " % " ;
6 sender.findName( " progressBarScale " ).ScaleX = eventArgs.progress;
7 }
8 < / script>
在onSourceDownloadProgressChanged函数中,我们使用sender.findName获取SplashScreen.xaml文件中的控件属性,并赋值。 其中eventArgs.progress会返回一个从0到1的数字,该数字表示当前载入进程值。
从onSourceDownloadProgressChanged函数运行,可以确认进度条和百分比的显示是同步的。
到这里为止,我们已经创建了Silverlight自定义启动窗口。
测试自定义启动画面
本地运行Silverlight项目,XAP载入很快,很难正常查看自定义启动画面,我们可以使用以下方法,来延缓载入速度,在本地可以测试查看自定义启动画面。
1. 首先在客户端,添加一个大文件,例如视频,音乐,或者压缩文件之类的,这里我添加了一个压缩文件大概100M。
2. 选中该文件,点击右键编辑属性,修改Build Action为Content,这样,Silverlight编译的时候,会把该文件封装到XAP文件中,测试项目的时候,自定义启动页面也就能正常查看了。
本文主要介绍了Silverilght非托管代码的自定义启动画面创建,如果想创建Silverlight托管代码的自定义启动画面,可以参考[Silverlight]通过SilverlightLoader使用托管代码创建自定义载入界面(Splash Screen)。
对于非托管XAML+js的解决方案,也可以参考MSDN:http://msdn.microsoft.com/zh-cn/library/cc903962(VS.95).aspx
本文为原创文章,转载请注明出处。