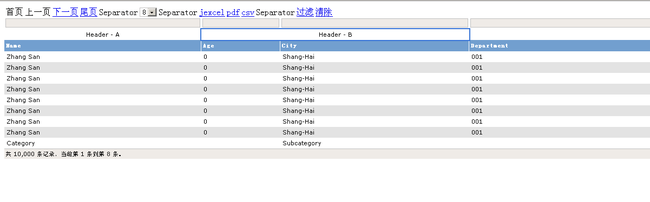
Jmesa colspan header or bottom
At the bggining,Sorry! I'm spanish an I don't speck english very well, but I want to try some experience in writing.I hop you can understand me.
Today research jmesa colspan header or bottom, I useing jmesa tag:
jmesa provide abstract class AbstractHtmlView ,extends this class and override render() method.
The following is a simple intorduction principle: If you look for jmesa source, you need see the
org.jmesa.facade.tag.TableFacadeTag class, The doTag() method
View v = tableFacade.getView();
String html = v.render().toString();
getJspContext().getOut().print(html);
this code, if you override render(),then httmBuild project append you custom html tag,if you not ovrride redirect jmesa internal out html. if the table is more complicated, rewrite up inside the more difficult.
Ok ..... please the the simple code as following:
public class CreateView extends AbstractHtmlView{
public Object render() {
HtmlSnippets snippets = getHtmlSnippets();
HtmlBuilder html = new HtmlBuilder();
html.append(snippets.themeStart());
html.append(snippets.tableStart());
html.append(snippets.theadStart());
html.append(snippets.toolbar());
html.append(snippets.filter());
html.append(addHeader()); // add header
html.append(snippets.header());
html.append(snippets.theadEnd());
html.append(snippets.tbodyStart());
html.append(snippets.body());
html.append(addHtml()); // add footer
html.append(snippets.tbodyEnd());
html.append(snippets.footer());
html.append(snippets.statusBar());
html.append(snippets.tableEnd());
html.append(snippets.themeEnd());
html.append(snippets.initJavascriptLimit());
return html.toString();
}
private String addHeader(){
HtmlBuilder html = new HtmlBuilder();
html.tr(1).styleClass("odd").close();
html.td(2).align("center").close().append("Header - A").tdEnd();
html.td(2).colspan("2").align("center").close().append("Header - B").tdEnd();
html.trEnd(1);
return html.toString();
}
private String addHtml() {
HtmlBuilder html = new HtmlBuilder();
html.tr(1).styleClass("odd").close();
html.td(2).colspan("2").style("border-right: 1px solid white").close().append("Category").tdEnd();
html.td(2).colspan("2").close().append("Subcategory").tdEnd();
html.trEnd(1);
return html.toString();
}
}
view
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib prefix="jmesa" uri="http://code.google.com/p/jmesa"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<html>
<head>
<title></title>
<link rel="stylesheet"
href="${pageContext.request.contextPath}/css/jmesa.css"
type="text/css"></link>
<link rel="stylesheet"
href="${pageContext.request.contextPath}/css/jmesa-pdf.css"
type="text/css"></link>
<script type="text/javascript"
src="${pageContext.request.contextPath}/component/js/jmesa.js"></script>
<script type="text/javascript"
src="${pageContext.request.contextPath}/component/js/jmesa.min.js"></script>
<script type="text/javascript"
src="${pageContext.request.contextPath}/component/js/jquery.jmesa.js"></script>
<script type="text/javascript"
src="${pageContext.request.contextPath}/component/js/jquery.jmesa.min.js"></script>
</head>
<body>
<form id="from1">
<jmesa:tableFacade id="employee" items="${employees}"
view="org.jmesa.v.CategoryHierarchyView"
stateAttr="restore" maxRows="8" exportTypes="jexcel,pdf,csv"
maxRowsIncrements="2,4,6,8" var="employee">
<jmesa:htmlTable captionKey="" width="500px" >
<jmesa:htmlRow >
<jmesa:htmlColumn property="name" titleKey="employee.name" >
${employee.name}
</jmesa:htmlColumn>
<jmesa:htmlColumn property="age" titleKey="employee.age">
${employee.age}
</jmesa:htmlColumn>
<jmesa:htmlColumn property="city" titleKey="employee.city">
${employee.city}
</jmesa:htmlColumn>
<jmesa:htmlColumn property="department"
titleKey="employee.department">
${employee.department}
</jmesa:htmlColumn>
</jmesa:htmlRow>
</jmesa:htmlTable>
</jmesa:tableFacade>
<table >
<tr align="left"><td style=" " align="center"></td></tr>
</table>
</form>
<script type="text/javascript">
function onInvokeAction(id) {
$.jmesa.setExportToLimit(id, '');
$.jmesa.createHiddenInputFieldsForLimitAndSubmit(id);
}
function onInvokeExportAction(id) {
var parameterString = $.jmesa.createParameterStringForLimit(id);
location.href = '${pageContext.request.contextPath}/servlet/EmployeeServlet?' + parameterString;
}
</script>
</body>
</html>
image