第二章:第一节(一个简单的标签显示)
一个查找框的教程,就是将第一章全部内容进行整合复习
public class 第一节_子类化QDialog extends QDialog{
/**
* @param args
*/
QLineEdit 可写东西的行;
QCheckBox 全词匹配选项;
QCheckBox 上一个选项 ;
QPushButton 查找按钮;
public static void main(String[] args) {
// TODO Auto-generated method stub
QApplication.initialize(args);
new 第一节_子类化QDialog().show();
QApplication.exec();
}
public 第一节_子类化QDialog(){
QLabel 查找标签 = new QLabel(tr("查找(&c)")); //新建一个查找标签, &c表示标签有了快捷键 就是ALT+o,tr是Jambi中String的一种表现方式,以后当程序使用多语言显示的话会使用到它
可写东西的行 = new QLineEdit(); //新建一个编辑行
查找标签.setBuddy(可写东西的行); //意思就是按下标签的快捷键ALT+o,鼠标焦点会移动到"可写东西的行"的上面
全词匹配选项 = new QCheckBox(tr("全词匹配(&m)")); //新建一个选项按钮,方框的
上一个选项 = new QCheckBox(tr("查找上一个(&b)")); //新建一个选项按钮,方框的
查找按钮 = new QPushButton(tr("查找(&f)")); //新建一个查找的按钮
查找按钮.setDefault(true); //设置成按下回车建时就触发查找按钮事件
查找按钮.setEnabled(false); //设置查找按钮为灰显
QPushButton 关闭按钮 = new QPushButton(tr("关闭(&o)")); //新建一个关闭的按钮
可写东西的行.textChanged.connect(this,"改变查找按钮的灰显(String)"); //事件,表示当可写东西的行的文本发生变化时运行改变查找按钮的灰显(String)这个方法,这个事件到了参数,参数是根据具体事件来的,由于时间是属于文本变化,文本内容属于String类型,所以,表示当文本改变时,将可写东西的行中的文本当作参数传到改变查找按钮的灰显(String)这个方法中
查找按钮.clicked.connect(this, "查找事件()"); //事件,表示当点击查找按钮后运行查找事件()这个方法
关闭按钮.clicked.connect(this, "close()"); //事件,表示当点击关闭按钮后运行close()这个方法,close()方法是QT内部的方法,所以就不用自己建
QHBoxLayout 上左边的布局 = new QHBoxLayout(); //新建一个横向的布局
上左边的布局.addWidget(查找标签); //将查找标签放进去
上左边的布局.addWidget(可写东西的行); //将可写东西的行放进去
QVBoxLayout 左边的布局 = new QVBoxLayout();//新建一个竖向的布局
左边的布局.addLayout(上左边的布局); //将上左边的布局放到左边的布局第一个位置
左边的布局.addWidget(全词匹配选项); //将全词匹配选项放到左边的布局第二个位置
左边的布局.addWidget(上一个选项); //将上一个选项放到左边的布局第三个位置
QVBoxLayout 右边的布局 = new QVBoxLayout();//新建一个竖向的布局
右边的布局.addWidget(查找按钮); //将查找按钮放到右边的布局的第一个位置
右边的布局.addWidget(关闭按钮); //将关闭按钮放到右边的布局的第二个位置
右边的布局.addStretch(); //添加弹簧,为了填充上面两个按钮的空白处,为了布局不难看
QHBoxLayout 总体的布局 = new QHBoxLayout(); //新建一个横向的布局
总体的布局.addLayout(左边的布局); //将左边的布局放到总体的布局的第一个位置
总体的布局.addLayout(右边的布局); //将右边的布局放到总体的布局的第二个位置
setLayout(总体的布局); //当前窗体使用总体的布局来布局
setWindowTitle(tr("查找窗体")); //设置窗体标题
setFixedHeight(sizeHint().height()); //setFixedHeight表示让窗体有个固定的高度,sizeHint().height()表示返回一个理想的窗体部件的尺寸大小
}
//对应上面的查找事件()
void 查找事件(){
String text = 可写东西的行.text(); //得到行的内容,就是你填的
Qt.CaseSensitivity 类型 = 全词匹配选项.isChecked() ? Qt.CaseSensitivity.CaseSensitive:Qt.CaseSensitivity.CaseSensitive;//公式就不说了,意思就是如果选了全词匹配选项,则根据全词匹配查找,否则不根据,问号后面两个表达式是QT内部的,只要知道意思就行了
if(上一个选项.isChecked()){ //如果被选中了
向上找(text,类型); //不解释
}else{
向下找(text,类型);//不解释
}
}
//不解释
void 向上找(String text,Qt.CaseSensitivity 类型){
//书上说下一章再写
}
//不解释
void 向下找(String text,Qt.CaseSensitivity 类型){
//书上说下一章再写
}
void 改变查找按钮的灰显(String text){//不解释
查找按钮.setEnabled(!text.isEmpty()); //text.isEmpty()表示文本是不是为空,为空返回true,为空设置为false.
}
}
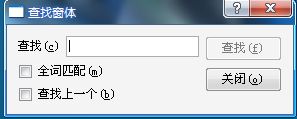
如图: