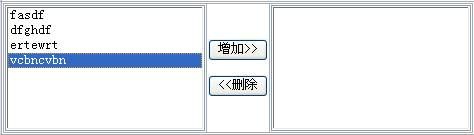
左右添加删除的效果
<table>
<tr>
<td>
<select name="allauthors" multiple="multiple" size="8">
<option>fasdf</option>
<option>dfghdf</option>
<option>ertewrt</option>
<option>vcbncvbn</option>
</select>
</td>
<td>
<input type="button" value="增加>>"
onclick="javascript:moveitem(form1.allauthors, form1.authorIds);">
<br>
<input type="button" value="<<删除"
onclick="javascript:moveitem(form1.authorIds, form1.allauthors);">
</td>
<td>
<select name="authorIds" multiple="multiple" size="8">
</select>
</td>
</tr>
</table>
<script type="text/javascript">
//fromSel: 源选择框, toSel:目标选择框
function moveitem(fromSel, toSel) {
var fromOpts = fromSel.options; //源选择项列表数组
var toOpts = toSel.options; //目标选择项列表数组
var idx = 0; //当前索引
var toLen = toOpts.length; // 目标选择框已有的项数
//遍历所有的源选择项列表数组
for(var i=fromOpts.length-1; i>=0; i--) {
if(fromOpts[i].selected){ //如果选中
toOpts[toLen+idx] = new Option(fromOpts[i].text, fromOpts[i].value);//添加到目标选择框中
fromOpts[i] = null; //删除源选择框中的选中项
idx++;
}
}
}
</script>