关于作者(about author)
- author:郑云飞, 程序员Java,Javascript,jquery,jqueryEasyUI, jqueryLigerUI ,jqueryMap ,json,ajax,oracle,mysql,spring2.5 struts2 hibernate springMVC ibatis hadoop,hbase,hive,sqoop,zookeeper, Mahout,redis,mongoDB,Linux,Ubuntu,tomcat,apach
- birthday:1988/09/02
- blog: http://zhengyunfei.iteye.com/
- email: [email protected],[email protected]
- worktime:four years(4年)
- university:河南信息工程专修学院 解放军信息工程大学
- 公司名称:郑州思念食品有限公司
- 公司性质:民营上市股市(外资)
- 公司规模:15000多人
项目名称:思念食品内部综合业务系统
-
系统环境:
- windowsXP
- Java JDK 1.6.0_45
- MyEclipse8.5
数据库:
- oracle10g
- web服务器
- tomcat
- 技术框架
- spring
- struts2
- hibernate
- jsp
- html
- jquery
- velocity
- html
- css
- json
- ajax
- 岗位职责:1.负责软件开发工作。
- 2.协助应用系统的实施推广,并提供技术指导。
- 3.负责已开发软件系统二次开发工作。
- 4.完成上级领导交办的其他工作任务
- 项目部分页面详情:
最近工作中开发的项目中有这样一个需求,对工艺路线和工序进行增删改查的操作。
下面我就简单介绍一下,工艺路线和工序的关系,首先:工艺路线是由许多个工序组成的。
例如我们一个工艺路线的名字叫包水饺,那么它的子工序由和面+拌陷+干皮+包饺子等等吧
那吧就构成了这样的一道工艺路线:
包水饺-----和面-------拌陷------干皮----包饺子
流程就先介绍到这里。
今天的主题主要是Ecotree树的实现
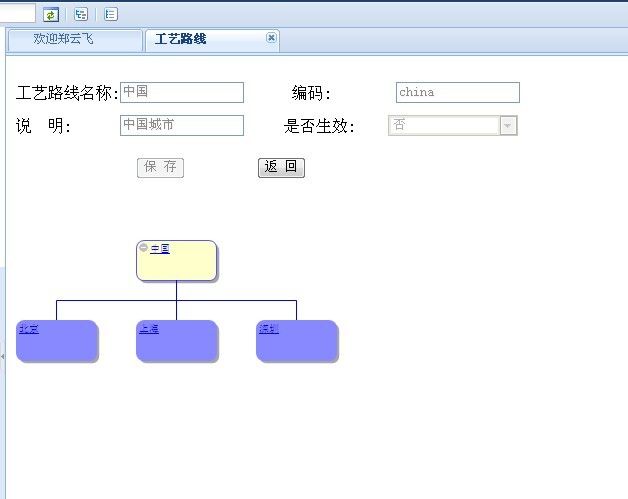
下面我就先展示一下我已经建立好的一张工艺路线图
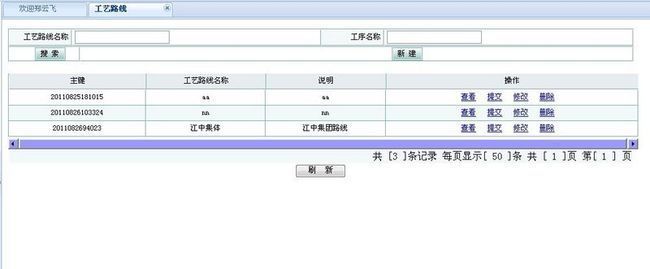
这张一个查询出来的已经建立好的所有的工艺路线
功能:可以查询工艺路线 可以新增工艺路线 可以编辑工艺路线 可以修改工艺路线 可以删除工艺路线 可以提交工艺路线(工艺路线一旦提交,就不能进行编辑删除等操作了,只能查看)
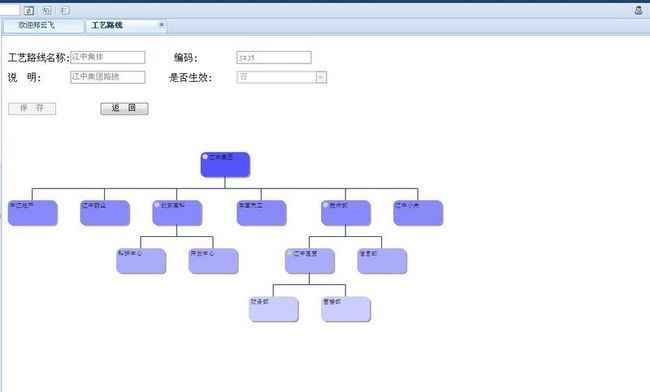
下面这张图片是点击江中集体查看后的结果:
工艺路线不能在被修改,可以看到文本框都变灰了,下面的图形是一个层次树,只能进行查看操作,不能新增工序节点
同理也不能修改,删除节点
下面这张图片是点击了江中集体编辑后显示的页面,基本上和上面的一面是一模一样的,只不过,在这张页面中,我们可以对子工序进行增加节点 删除节点,编辑节点的操作。可以看到图片上文字的下面多出了一个超链接,我们点击超链接,可以进行相应的操作
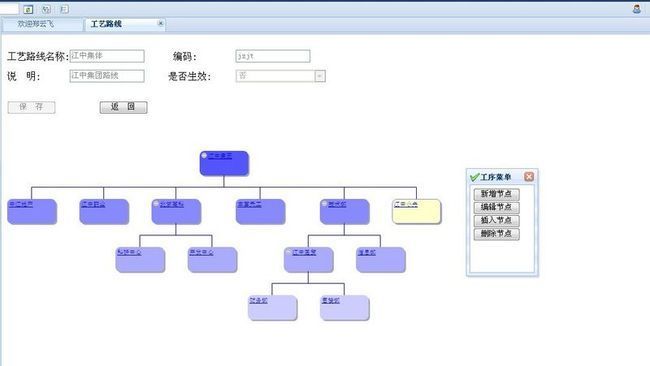
下面这张图片显示的是点击了江中小舟后出现的一个操作菜单:主要功能是:新增节点,编辑节点,插入节点,和删除节点
下面这张图片显示的就是点击了新增节点后显示的图片:
这是新增菜单,我单独拿了出来,主要是让大家看到后续后续里面的选择项,选择项中就是所有的工序节点
下面这张图片显示的是点击编辑菜单后出现的效果:
我们可以对其工序节点的名称,编码,说明进行相应的修改。
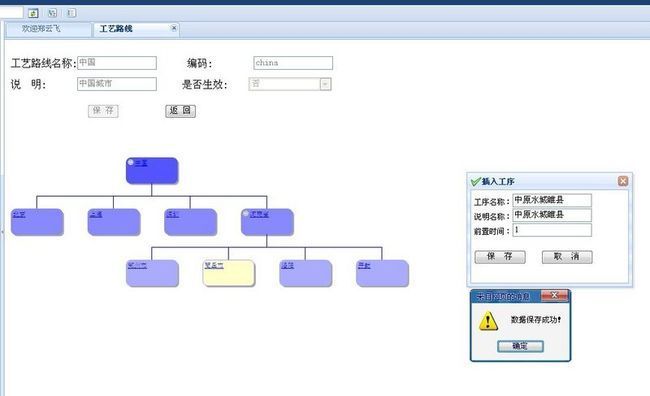
下面这张图片显示的是点击插入菜单选项后出现的效果,可以看到和编辑操作菜单没有什么两样,只不过,这里的菜单选择中的数据是null的。我们可以填入数据,点击保存后,就会在江中小舟节点下面多了一个子节点。
同理还有一个删除菜单选项,这里我就不多说了,想必大家心里很清楚,点击删除后,此节点就会消失了,不过我还是想在啰嗦一下,因为在整个功能中,就属删除节点最麻烦了,首先你要先考虑到你点击的节点有没有子节点,如果没有子节点,就直接将此节点删除就ok了, 如果有子节点,还要判断一下,此节点是不是根节点,如果是根节点,也很好办,就将所有的节点清空就ok了,如果不是根节点,就稍微有点麻烦一些了,首先你要找到你删除节点的父节点,和所有的子节点,让后将所有的子节点的父节点设为你删除节点的父节点就ok了。
ok功能展示完了,下面我就大致讲一下我写这个东东的一个过程:
首先我们要先创建一个决策树:代码如下
<script>
var myTree = null;
function CreateTree() {
myTree = new ECOTree('myTree','myTreeContainer');
myTree.config.colorStyle = ECOTree.CS_LEVEL;
myTree.config.nodeFill = ECOTree.NF_FLAT;
myTree.config.useTarget = false;
myTree.config.selectMode = ECOTree.SL_MULTIPLE;
myTree.config.defaultNodeWidth = 65;
myTree.config.defaultNodeHeight = 20;
myTree.config.iSubtreeSeparation = 30;
myTree.config.iSiblingSeparation = 20;
myTree.config.iLevelSeparation = 30;
myTree.add(1,-1,'Node O');
myTree.add(3,1,'Node F');
myTree.add(2,1,'Node E');
myTree.add(4,1,'Node N');
myTree.add(5,2,'Node A');
myTree.add(6,2,'Node D');
myTree.add(7,4,'Node G');
myTree.add(8,4,'Node M');
myTree.add(9,6,'Node B');
myTree.add(10,6,'Node C');
myTree.add(11,8,'Node H');
myTree.add(12,8,'Node I');
myTree.add(13,8,'Node J');
myTree.add(14,8,'Node K');
myTree.add(15,8,'Node L');
myTree.UpdateTree();
}
</script>
这样就创建了一个决策树。
但是实际项目开发过程中,不能这么创建,因为这是静态的,没有任何意义,我们要动态的出创建决策树。
下面我就主要将一下如何动态创建决策树。
来我们一步步创建。
var myTree = null;
var bk=-1;
var savenum=0;
/*创建Ecotree*/
function CreateTree()
{
myTree = new ECOTree('myTree','myTreeContainer');
myTree.config.colorStyle = ECOTree.CS_LEVEL;
myTree.config.nodeFill = ECOTree.NF_FLAT;
myTree.config.useTarget = true;
///myTree.config.selectMode = ECOTree.SL_MULTIPLE;
//myTree.config.defaultNodeWidth = 65;
//myTree.config.defaultNodeHeight = 20;
//myTree.config.iSubtreeSeparation = 30;
//myTree.config.iSiblingSeparation = 20;
//myTree.config.iLevelSeparation = 30;
#foreach($m in $!queryNode)
myTree.add('$m.PROCID','$m.NEXTPROCID','$m.PROCNAME',null,null,null,null,'javascript:open();','test');
#end
myTree.UpdateTree();
close();
}
有得人可能会不明白这里的#foreach($m in $!queryNode)的写法,其实我一开始也没接触过这个东西,还是工作以后,接触到的,这是velocity的语法,集合的遍历,当页面加载的时候,我们就让它去调用此方法,如果集合是null的,就会先创建一个没有任何节点的决策树。
我们从新建工艺路线开始:
点击新建
你可以输入工艺路线的名称 编码 说明和生效状态
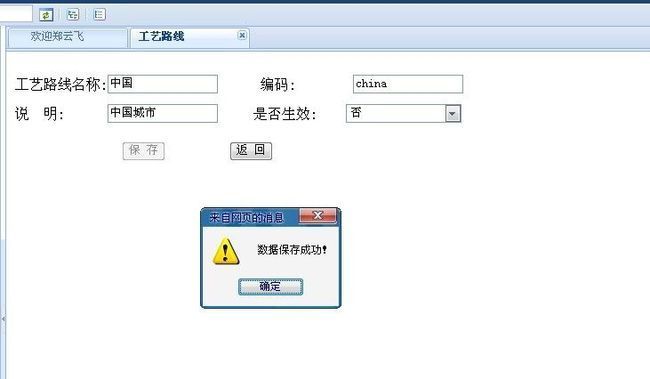
我们输入一下内容后,点击保存:
点击保存执行的sql
/*保存工艺路线*/
function save()
{
document.getElementById("btnSave").setAttribute("disabled","true");
document.getElementById("btnSave").setAttribute("readOnly","true");
document.all.form1.action="isExsitGylx.aspx";
document.all.form1.target="saveframe";
document.all.form1.submit();
}
保存的时候,先判断编码是否存在
<web:page> <web:sql>isGylxExsit</web:sql> <web:db>Login</web:db> <web:template>template/synear/gylx/isExsitGylx.vm</web:template> </web:page>
isGylxExsit的sql语句是这样的
<!--新增工艺路线之前查询编码是否存在 如果存在提示错误--> <select id="isGylxExsit" parameterClass="java.util.Map" resultClass="java.util.HashMap"> select count(*) plannum from sn_procline sp where sp.proclinecode=#form_proclinecode# </select>
查询成功后,然后跳转到isExsitGylx.vm这个页面
<html>
<head>
<title>系统操作结果</title>
<script type="text/javascript">
var feenum='0';
#foreach($m in $isGylxExsit)
feenum="$m.PLANNUM";
#end
if(parseInt(feenum)>0) {
alert("编码不能重复");
parent.submitok=false;
parent.chongfu();
}else if(feenum=='0'){
parent.testok();
}else{
alert("出现未知错误!");
parent.submitok=false;
}
</script>
</head>
<body>
</body>
</html>
如果编码重复了,就重新返回此页面然后调用chongfu()这个函数,代码如下
/*编码重复了*/
function chongfu()
{
document.getElementById("btnSave").removeAttribute("disabled");
document.getElementById("btnSave").removeAttribute("readOnly");
}
编码重复以后重新将保存按钮的只读状态移除
如果编码不重复,就重新返回此页面,让后调用testok()这个函数,代码如下
/*保存工艺路线到数据库成功*/
function testok()
{
if(savenum>0) bk=bk-1;
savenum++;
document.form1.proclineid.value=getTimeStr();
document.all.form1.action="addGylxsave.aspx";
document.all.form1.target="saveframe";
document.all.form1.submit();
}
编码不重复才将表单提交到数据库中,表单提交到addGxlxsave.aspx中,代码如下:
<web:page> <web:sql>addGxsave</web:sql> <web:sql_type>update</web:sql_type> <web:db>Login</web:db> <web:successMsg>数据保存成功!</web:successMsg> <web:failMsg>数据保存失败!</web:failMsg> <web:url>parent.saveok()</web:url> <web:target>parent</web:target> <web:template>template/synear/common/message.vm</web:template> </web:page>
此时数据库会执行名称为addGxsave的sql语句,代码如下
<!--新增工艺路线保存操作--> <update id="addGylxsave" parameterClass="java.util.Map"> insert into SN_PROCLINE values(#form_proclineid#,#form_proclinename#,#form_proclinecode#,#form_memo#,#form_fstatus#) </update>
如果保存成功,就执行<web:successMsg>数据保存成功!</web:successMsg>
弹出数据保存成功对话框,同理如果保存失败,弹出保存失败对话框
如果保存成功,就再次返回到本页面,去调用saveok()这个函数,代码如下
/*初始保存工序成功*/
function saveok()
{
document.getElementById("btnSave2").removeAttribute("readOnly");
document.getElementById("btnSave2").removeAttribute("disabled");
document.getElementById("div2").style.display="none";
pname=document.getElementById("procname").value;
pmemo=document.getElementById("procmemo").value;
pleadtime=document.getElementById("leadtime").value;
add1();
if(savenum>0) bk=bk-1;
savenum++;
myTree.add(document.all.form3.procid.value,document.all.form3.nextprocid.value,document.getElementById("procname").value,null,null,null,null,"javascript:open();",'test');
myTree.UpdateTree();
}
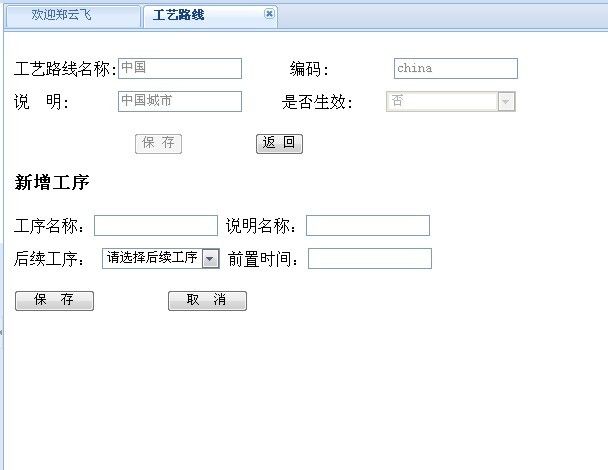
保存成功后,将保存按钮的属性设为只读,同时将一个隐藏的div显示出来,目的是编写子工序,效果图如下
接下来我们就新增一个子工序
代码如下
/*初始工序保存*/
function save2()
{
document.getElementById("btnSave2").setAttribute("disabled","true");
document.getElementById("btnSave2").setAttribute("readOnly","true");
var cid2=document.getElementById("procname").value;
document.all.form3.proclineid.value=document.form1.proclineid.value;
document.all.form3.nextprocid.value=document.getElementById("nextname").value;
document.all.addform.nextprocid.value=document.getElementById("nextname").value;
pcid=getTimeStr();
document.all.form3.procid.value=pcid;
document.all.addform.procid.value=pcid;
var p=parentnode.length;
parentnode[p]=new Array(pcid,document.all.form3.nextprocid.value,cid2);
p++;
var c=childrennode.length;
childrennode[c]=new Array(document.all.form3.nextprocid.value,pcid,cid2);
c++;
document.all.form3.action="addGxSave.aspx";
document.all.form3.target="saveframe";
document.all.form3.submit();
}
没保存一个节点,就将数据保存到两个数组中parentnode和childrennode
parentnode的构成由子工序节点id,父节点id,子工序名称
childrennode的构成由父节点id,子工序节点id,子工序名字
目的是为了,在不刷新页面的情况下,动态新增节点,从数组中取出数据
表单被提交到addGxSave.aspx中代码如下
<web:page> <web:sql>addGxsave</web:sql> <web:sql_type>update</web:sql_type> <web:db>Login</web:db> <web:successMsg>数据保存成功!</web:successMsg> <web:failMsg>数据保存失败!</web:failMsg> <web:url>parent.saveok()</web:url> <web:target>parent</web:target> <web:template>template/synear/common/message.vm</web:template> </web:page>
保存成功后,页面不刷新,重新返回到本页面,让后弹出一个数据保存成功对话框,让后调用parent.saveok()函数
代码如下
/*初始保存工序成功*/
function saveok()
{
document.getElementById("btnSave2").removeAttribute("readOnly");
document.getElementById("btnSave2").removeAttribute("disabled");
document.getElementById("div2").style.display="none";
pname=document.getElementById("procname").value;
pmemo=document.getElementById("procmemo").value;
pleadtime=document.getElementById("leadtime").value;
add1();
if(savenum>0) bk=bk-1;
savenum++;
myTree.add(document.all.form3.procid.value,document.all.form3.nextprocid.value,document.getElementById("procname").value,null,null,null,null,"javascript:open();",'test');
myTree.UpdateTree();
}
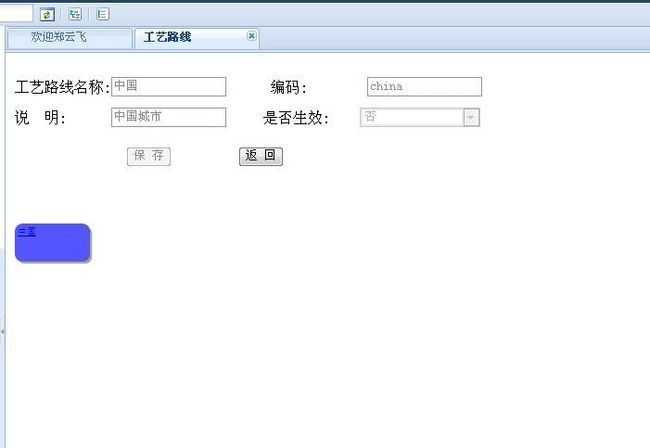
同时在页面上创建一个工序节点,效果如下
保存成功后页面变为:
让后点击节点上面的超链接,出弹出一个操作菜单
代码如下
<div id="dd" class="easyui-dialog" style="padding:5px;width:120px;height:180px;" title="工序菜单" iconCls="icon-ok" buttons="#dlg-buttons"> <input type="button" value="新增节点" onclick="add()"><br> <input type="button" value="编辑节点" onclick="edit()"><br> <input type="button" value="插入节点" onclick="insert()"><br> <input type="button" value="删除节点" onclick="del()"><br> </div>
然后调用
$('#dd').dialog('open');
就出出现下面的界面
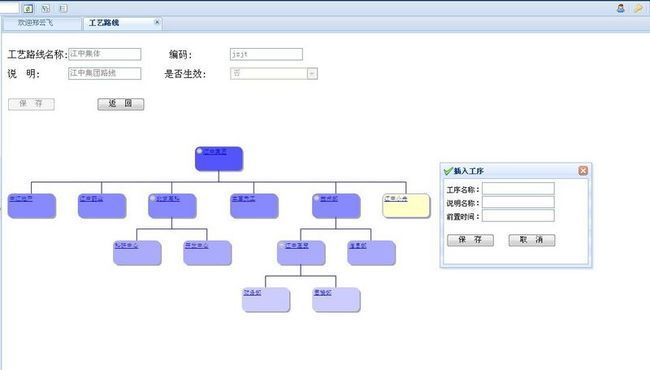
点击插入节点
代码如下
<div id="insert" class="easyui-dialog" style="padding:5px;width:260px;height:180px;"
title="插入工序" iconCls="icon-ok"
buttons="#dlg-buttons">
<form id="insertform" name="insertform">
<input type="hidden" name="insertid" id="insertid">
<input type="hidden" name="nextinsertid" id="nextinsertid">
<input type="hidden" name="proclineid" id="proclineid">
工序名称:<input type="text" size="16" name="insertname" id="insertname" ><br>
说明名称:<input type="text" size="16" name="insertmemo" id="insertmemo" ><br>
前置时间:<input type="text" size="16" name="inertleadtime" id="insertleadtime" ><br>
<div style="txt-align:center;border:0 double gray; padding-top:20px">
<input type="button" value=" 保 存 " id="btnSave3" onclick="insertsave()">
<input type="button" value=" 取 消 " name="B222" onclick="javascript:$('#insert').dialog('close');">
</form>
</div>
效果图如下
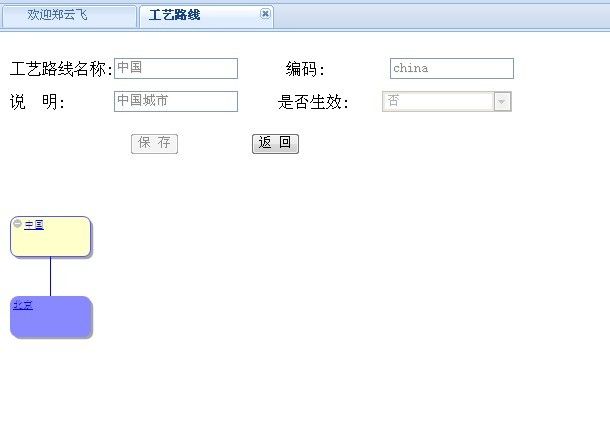
保存成功后,就会在页面不刷新的情况下创建一个子节点
效果如下
同理在新增节点