View.scrollBy()与View.scrollTo()的使用
原帖:http://ipjmc.iteye.com/blog/1307565
scrollTo()和scrollBy()都是View的public成员函数,使用这两个函数可以达到同样的目的,只是使用方式不同。
public void scrollBy (int x, int y),将View的Content偏移(x,y)。x控制左右方向的偏移,y控制上下方向的偏移。例如当x>0,y=0时,向右移动x像素,当x<0,y=0时,向左移动x像素,而View的大小和位置不发生改变。如果Content超出了View的范围,则超出的部分会被挡住。
public void scrollTo (int x, int y),将View的Content的位置移动到(x,y),而View的大小和位置不发生改变。如果Content超出了View的范围,则超出的部分会被挡住。
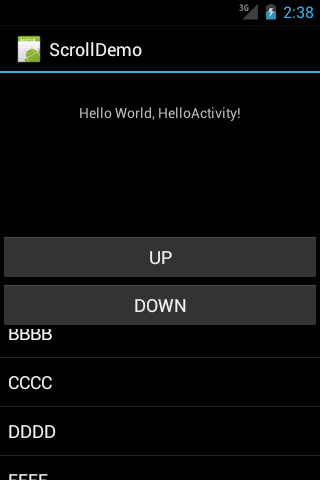
举个例子说明情况,这个例子有两个控件可以Scroll,一个是TextView,一个是ListView,另外用两个Button控制scroll的方向(向上或向下)
main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent" android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView android:id="@+id/text"
android:text="@string/hello" android:layout_marginBottom="100dip"
android:layout_width="fill_parent" android:layout_height="60dp"
android:gravity="center" />
<Button android:id="@+id/up" android:text="UP"
android:layout_width="fill_parent" android:layout_height="wrap_content"/>
<Button android:id="@+id/down" android:text="DOWN"
android:layout_width="fill_parent" android:layout_height="wrap_content"/>
<ListView android:id="@+id/list"
android:layout_width="fill_parent" android:layout_height="fill_parent"
android:cacheColorHint="#00000000" android:entries="@array/names"/>
</LinearLayout>
package com.ipjmc.demo.scroll;
import android.app.Activity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.ListView;
import android.widget.TextView;
public class ScrollActivity extends Activity implements View.OnClickListener{
private static final String TAG = "Hello";
private Button mUp, mDown;
private TextView mTextView;
private ListView mListView;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mTextView = (TextView) findViewById(R.id.text);
mUp = (Button) findViewById(R.id.up);
mDown = (Button) findViewById(R.id.down);
mListView = (ListView) findViewById(R.id.list);
//预先向下滚动到50,在android2.2上,可以用手指拖动一下ListView感受一下效果
mListView.scrollTo(0, 50);
mUp.setOnClickListener(this);
mDown.setOnClickListener(this);
}
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
switch (v.getId()) {
case R.id.up: //向上滚动
mTextView.scrollBy(0, 10);
mListView.scrollBy(0, 10);
Log.i(TAG, "mTextView.getScrollY() = " + mTextView.getScrollY()
+ ", mListView.getBaseline() = " + mListView.getScrollY());
break;
case R.id.down://向下滚动
mTextView.scrollBy(0, -10);
mListView.scrollBy(0, -10);
Log.i(TAG, "mTextView.getScrollY() = " + mTextView.getScrollY()
+ ", mListView.getBaseline() = " + mListView.getScrollY());
break;
default:
break;
}
}
}
实验的结果是:调用scrollTo()和scrollBy()可以到达预想的效果,但是因为用手指在ListView上拖动时,ListView也会滚动,貌似和scrollTo()/scrollBy()冲突,在android2.2和4.0上都有问题。 所以最好不要在ListView上调用这两个函数,以免出现莫名奇妙的问题。同样也不能通过getScrollY()获取ListView滚动的位置。