Android应用开发之( TableLayout中stretchColumns、shrinkColumns的用法)
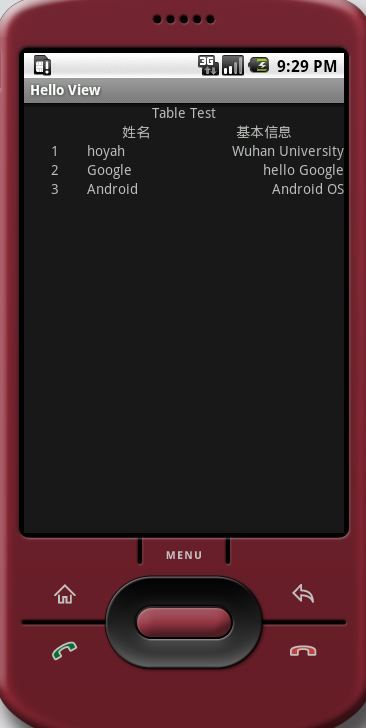
<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="wrap_content" android:stretchColumns="0,1,2" android:shrinkColumns="1,2" > <TextView android:text="Table Test" android:gravity="center"/> <TableRow> <TextView android:layout_column="1" android:text="姓名" android:gravity="center"/> <TextView android:text="基本信息" android:gravity="center"/> </TableRow> <TableRow> <TextView android:text=" 1 " android:gravity="center"/> <TextView android:text="hoyah" android:gravity="left"/> <TextView android:text="Wuhan University" android:gravity="right"/> </TableRow> <TableRow> <TextView android:text=" 2 " android:gravity="center"/> <TextView android:text="Google" android:gravity="left"/> <TextView android:text="hello Google" android:gravity="right"/> </TableRow> <TableRow> <TextView android:text="3" android:gravity="center"/> <TextView android:text="Android" android:gravity="left"/> <TextView android:text="Android OS" android:gravity="right"/> </TableRow> </TableLayout>

布局讲解:
android:collapse="1隐藏该TableLayout里的TableRow的列1,即第2列(从0开始计算),若有多列要隐藏,用“,”隔开。
android:stretchColumns="0,1,2"设置列0、1、2为可伸展列。
android:shrinkColumns="1,2"设置列1、2为可收缩列。
android:background="@drawable/picture_name"本例中没有涉及此属性,它是要设置当前view 的背景图片,图片文件应该放在res文件夹下。
接着我们再看看android官方文档中给出的例子:
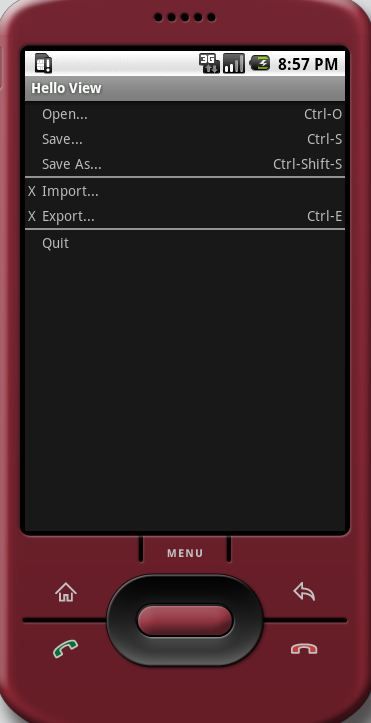
<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:stretchColumns="1"> <TableRow> <TextView android:layout_column="1" android:text="Open..." android:padding="3dip" /> <TextView android:text="Ctrl-O" android:gravity="right" android:padding="3dip" /> </TableRow> <TableRow> <TextView android:layout_column="1" android:text="Save..." android:padding="3dip" /> <TextView android:text="Ctrl-S" android:gravity="right" android:padding="3dip" /> </TableRow> <TableRow> <TextView android:layout_column="1" android:text="Save As..." android:padding="3dip" /> <TextView android:text="Ctrl-Shift-S" android:gravity="right" android:padding="3dip" /> </TableRow> <View android:layout_height="2dip" android:background="#FF909090" /> <TableRow> <TextView android:text="X" android:padding="3dip" /> <TextView android:text="Import..." android:padding="3dip" /> </TableRow> <TableRow> <TextView android:text="X" android:padding="3dip" /> <TextView android:text="Export..." android:padding="3dip" /> <TextView android:text="Ctrl-E" android:gravity="right" android:padding="3dip" /> </TableRow> <View android:layout_height="2dip" android:background="#FF909090" /> <TableRow> <TextView android:layout_column="1" android:text="Quit" android:padding="3dip" /> </TableRow> </TableLayout>效果图如下,大家可以上机调试一下:
今天的主要工作是调节UI,在设置TextView的左右间距时,发现设置TextView的paddingLeft和paddingRight后毫无效果,并且设置TextView的layout_width也没有作用。一直纠结于此,当检查父布局TableLayout的属性时,发现其中有这么两行:
android:stretchColumns="1" android:shrinkColumns="1"这两个属性是TableLayout所特有的,也是这两个属性影响了子对象的布局。由于表格布局比较特殊,Android IT在此为大家详细介绍一下它的布局方式:
表格布局是按照行列来组织子视图的布局。表格布局包含一系列的Tabrow对象,用于定义行(也可以使用其它子对象)。表格布局不为它的行、列和单元格显示表格线。每个行可以包含个以上(包括)的单元格; 每个单元格可以设置一个View对象.与行包含很多单元格一样, 表格包含很多列。表格的单元格可以为空。
列的宽度由该列所有行中最宽的一个单元格决定.不过表格布局可以通过shrinkColumns和 stretchColumns两个属性来标记某些列可以收缩或可以拉伸. 如果标记为可以收缩,列宽可以收缩以使表格适合容器的大小。如果标记为可以拉伸, 列宽可以拉伸以占用多余的空间。表格的总宽度由其父容器决定. 记住列可以同时具有可拉伸和可收缩属性。最后,你还可以通过设置collapseColumns属性来隐藏列。
表格布局的子对象不能指定android:layout_width属性.宽度永远是"match_parent"。不过子对象可以定义 android:layout_height属性;其默认值是wrap_content. 如果子对象是TableRow,其高度永远是wrap_content。
虽然表格布局典型的子对象是表格行,实际上你可以使用任何视图类的子类, 作为表格视图的直接子对象.视图会作为只有一行并结合了所有列的单元格显示。stretchColumns="1"(TextView拉伸):stretchColumns="0"(左边拉伸):