jquery插件thickbox
thickbox是jQuery的一个插件,其作用是弹出对话框、网页框,使用户体验度更加愉悦,下面就来简单介绍它的几种用法。
声明一下:这只是个人的总结记载而已。
准备工作:你需要三个文件:thickbox.js、thickbox.css、jquery.js,网上到处可下
具体使用:
第一步:将这三个文件引入到你要使用thickbox的页面
<scripttype="text/javascript"src="jquery.js"></script>
<scripttype="text/javascript"src="thickbox.js"></script>
<linkrel="stylesheet"href="thickbox.css"type="text/css"/>
第二步:一般简单使用就是给<a>标签和Button添加样式:class=thickbox
还有就是通过thickbox函数调用:如tb_init()、tb_show();见下文。
几种不同用法:
1.点击显示图片:
<ahref="001.jpg"class="thickbox"><imgsrc="001.jpg"/></a>
ok,就这样搞定
2.点击按钮或链接:
<inputalt="#TB_inline?height=300&width=400&inlineId=div1"title="shawnliu"class="thickbox"type="button"value="Show"/>
<ahref="#TB_inline?height=155&width=300&inlineId=div2&modal=true"class="thickbox">Showhiddenmodalcontent.</a>
<divid="div1"style="display:none">
<P>
这是一个非模式对话框。
</P>
</div>
<divid="div2"style="display:none">
<P>
这是一个模式对话框。
<pstyle="TEXT-ALIGN:center"><INPUTid="Login"onclick="tb_remove()"type="submit"value="Ok"/></p>
</P>
</div>
说明:给你要使用thickbox的<a>或button添加"#TB_inline?height=300&width=400&",#TB_inline是thickbox固定用法,height和width是显示弹出对话框的大小参数,inlineId是你要显示的标签或组件,modal是模式与非模式的选择,当然你还可以接很多你自定义的参数
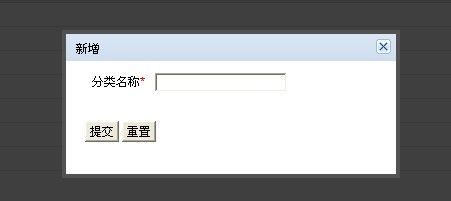
3.一般在项目中用得比较多的就是加载form的页面,如添加,编辑在同一个list列表页面,这时我们就可以将添加和编辑都做成thickbox形式,如下图:
怎样做呢一样的,给添加链接加thickbox样式:
<ahref="add.shtml?width=300&height=250"class="thickbox">新增</a>
前提是你得将要显示的页面(add.shtml)做好,然后指定你要显示的大小
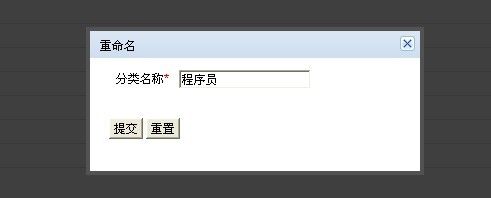
编辑同样是一样:先将原信息提取出来,再让用户修改:
代码也一样:
<ahref="edit.shtml?width=300&height=250&nid=item.nid"class="thickbox">编辑</a>
4.能自己定位到需要用thickbox的元素,不使用样式,可以用函数,如:
<divid="PicList">
<ahref="Pic01.jpg"><imgsrc="Pic01s.jpg"border="0"/></a>
<ahref="Pic02.jpg"><imgsrc="Pic01s.jpg"border="0"/></a>
</div>
$(function(){
tb_init("#PicLista[img]");});
5.通过ajax加载的页面,thickbox样式会失效,解决办法:
只要在AJAX载入HTML并更新到页面后执行下以下代码:
tb_init('.thickbox');
6.自定义函数调用:
如点击缩图,要显示大图,缩略图URL只不过在大图URL的后缀前加了s:
<divid="PicList">
<imgsrc="Pic01s.jpg"border="0"/>
<imgsrc="Pic01s.jpg"border="0"/>
</div>
$(function(){
$("#PicListimg").click(function(){
tb_show("",this.src.substring(0,this.src.length-5)+'.jpg',false);
});});
另外,如果想用其它事件,还可以将click改成你想触发thickbox的事件。