CSS样式选择器
1.css选择器
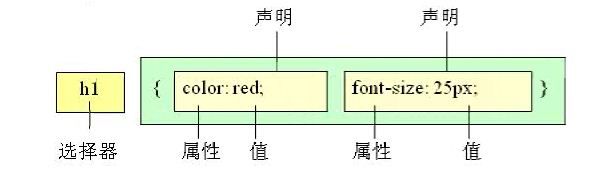
(1)标记选择器:选择器{属性1:值;属性2:值}
用来指定确定标记的样式
如:<style>
h1{color:red;font-size:25px;}
</style>
(2)类别选择器:.class(类别名称){属性1:值;属性2:值;}
如:<styletype="text/css">
.one{color:red;font-size:18px;}
</style>
对应的:
<body>
<pclass="one">class选择器</p>
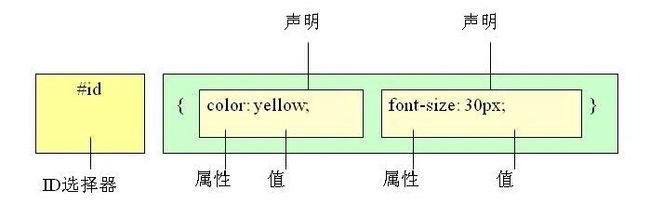
(3)ID选择器:#id(id选择器){属性1:值;属性2:值;}
如:<styletype="text/css">
#one{font-weight:bold;}
#two{font-size:30px;color:#009900;}
</style>
对应的:
<body>
<pid="one">ID选择器1</p>
<pid="two">ID选择器2</p>
</body>
2.集体声明
<styletype="text/css">
h1,h2,h3,h4,h5,p{color:purple;font-size:15px;}
h2.special,.special,#one{text-decoration:underline;}
</style>
对应的:
<body>
<h1>集体声明h1</h1>
<h2class="special">集体声明h2</h2>
<h3>集体声明h3</h3>
<h4>集体声明h4</h4>
<h5>集体声明h5</h5>
<p>集体声明p1</p>
<pclass="special">集体声明p2</p>
<pid="one">集体声明p3</p>
</body>
3.css的嵌套
<html>
<head>
<title>CSS选择器的嵌套声明</title>
<styletype="text/css">
<!--
pb{/*嵌套声明*/
color:maroon;/*颜色*/
text-decoration:underline;/*下划线*/
}
-->
</style>
</head>
<body>
<p>嵌套使<b>用CSS</b>标记的方法</p>嵌套之外的<b>标记</b>不生效
</body>
</html>
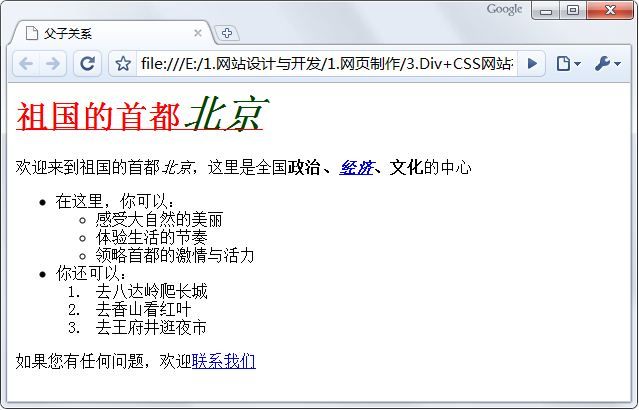
4.css的继承
如:
<html>
<head>
<title>父子关系</title>
<basetarget="_blank">
<style>
<!--
h1{
color:red;/*颜色*/
text-decoration:underline;/*下划线*/
}
h1em/*嵌套选择器*/
{
color:#004400;/*颜色*/
font-size:40px;/*字体大小*/
}
-->
</style>
</head>
<body>
<h1>祖国的首都<em>北京</em></h1>
<p>欢迎来到祖国的首都<em>北京</em>,这里是全国<strong>政治、<ahref="economic.html"><em>经济</em></a>、文化</strong>的中心</p>
<ul>
<li>在这里,你可以:
<ul>
<li>感受大自然的美丽</li>
<li>体验生活的节奏</li>
<li>领略首都的激情与活力</li>
</ul>
</li>
<li>你还可以:
<ol>
<li>去八达岭爬长城</li>
<li>去香山看红叶</li>
<li>去王府井逛夜市</li>
</ol>
</li>
</ul>
<p>如果您有任何问题,欢迎<ahref="contactus">联系我们</a></p>
</body>
</html>效果图:
<!--EndFragment-->