ImageSwitcher&Gallery练习
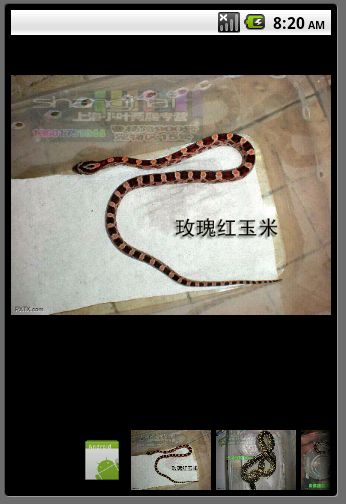
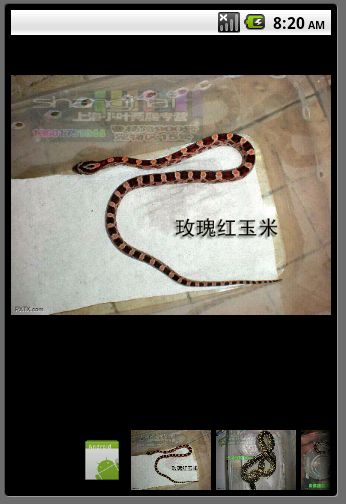
先看图再说:

布局如下:
View:
适配器:

布局如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageSwitcher android:id="@+id/switcher"
android:layout_width="match_parent"
android:layout_height="fill_parent"
/>
<Gallery android:id="@+id/gallery"
android:background="#55000000"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:gravity="center_vertical"
android:spacing="5dp"
/>
</RelativeLayout>
View:
package com.dc.app;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.Window;
import android.view.animation.AnimationUtils;
import android.widget.AdapterView;
import android.widget.Gallery;
import android.widget.ImageSwitcher;
import android.widget.ImageView;
import android.widget.Toast;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.ViewSwitcher.ViewFactory;
import com.dc.adapter.ImageAdapter;
public class App extends Activity implements ViewFactory{
ImageAdapter adapter;
ImageSwitcher switcher;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.main);
switcher=(ImageSwitcher)findViewById(R.id.switcher);
switcher.setFactory(this);
//系统的anim中的fade_in.xml
switcher.setInAnimation(AnimationUtils.loadAnimation(this,
android.R.anim.fade_in));
//系统的anim中的fade_out.xml
switcher.setOutAnimation(AnimationUtils.loadAnimation(this,
android.R.anim.fade_out));
Gallery gallery=(Gallery)findViewById(R.id.gallery);
adapter=new ImageAdapter(this);
switcher.setImageResource(adapter.images[0]);
gallery.setAdapter(adapter);
// gallery.setOnItemSelectedListener(new OnItemSelectedListener() {
//
// @Override
// public void onItemSelected(AdapterView<?> parent, View view, int position,
// long id) {
// // TODO Auto-generated method stub
// switcher.setImageResource(adapter.images[position]);
// }
//
// @Override
// public void onNothingSelected(AdapterView<?> parent) {
// // TODO Auto-generated method stub
// Toast.makeText(App.this, "please select one", Toast.LENGTH_LONG).show();
// }
// });
gallery.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position,
long id) {
// TODO Auto-generated method stub
switcher.setImageResource(adapter.images[position]);
}
});
}
@Override
public View makeView() {
// TODO Auto-generated method stub
return new ImageView(this);
}
}
适配器:
package com.dc.adapter;
import com.dc.app.R;
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
public class ImageAdapter extends BaseAdapter {
Context context;
public Integer[] images={
R.drawable.icon,
R.drawable.image_0,
R.drawable.image_1,
R.drawable.image_2,
R.drawable.image_3,
R.drawable.image_4,
R.drawable.image_5,
R.drawable.image_6,
R.drawable.image_7,
R.drawable.image_8,
R.drawable.image_9,
};
public ImageAdapter(Context context){
this.context=context;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return images.length;
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
ImageView imageView=new ImageView(context);
imageView.setImageResource(images[position]);
// imageView.setLayoutParams(new Gallery.LayoutParams(120, 100));
imageView.setMaxWidth(120);
imageView.setMaxHeight(100);
imageView.setAdjustViewBounds(true);
imageView.setScaleType(ImageView.ScaleType.FIT_CENTER);
return imageView;
}
}