opencms新建模板
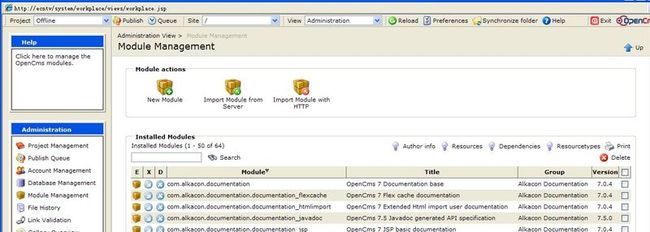
1、站点设置为\ ,视图切换为 系统管理,点击模块管理(Module Management),进入如下视图,
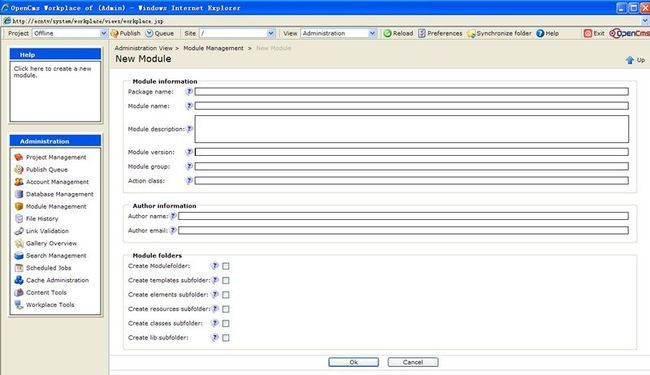
填写相对应的信息,包名和模块名称必须填写;在模块文件中,所有的选项都需要选上,然后点击【ok】按钮,新建的模块信息即可在列表中显示出来,如下图所示
这里新建net.erawarner.doctor模板,名称为医生模板,
![]()
3、在apache-tomcat-5.5.27\webapps\opencms\WEB-INF\config目录下,在opencms-modules.xml中,模板内容如下所示
<module>
<name>net.erawarner.doctor</name>
<nicename><![CDATA[医生模板]]></nicename>
<class/>
<description/>
<version>0.2</version>
<authorname/>
<authoremail/>
<datecreated/>
<userinstalled/>
<dateinstalled/>
<dependencies/>
<exportpoints>
<exportpoint uri="/system/modules/net.erawarner.doctor/lib/" destination="WEB-INF/lib/"/>
<exportpoint uri="/system/modules/net.erawarner.doctor/classes/" destination="WEB-INF/classes/"/>
</exportpoints>
<resources>
<resource uri="/system/modules/net.erawarner.doctor/"/>
</resources>
<parameters/>
<!--增加内容开始-->
<resourcetypes>
<type class="org.opencms.file.types.CmsResourceTypeXmlContent" name="doctor" id="7009">
<param name="schema">/system/modules/net.erawarner.doctor/schemas/doctor.xsd</param>
</type>
</resourcetypes>
<explorertypes>
<explorertype name="doctor" key="fileicon.doctortype" icon="articledemo.gif" reference="xmlcontent">
<newresource page="structurecontent" uri="newresource_xmlcontent.jsp?newresourcetype=doctor" order="7009" autosetnavigation="false" autosettitle="false"/>
<accesscontrol>
<accessentry principal="GROUP.Administrators" permissions="+r+v+w+c"/>
<accessentry principal="GROUP.Projectmanagers" permissions="+r+v+w+c"/>
<accessentry principal="GROUP.Users" permissions="+r+v+w+c"/>
</accesscontrol>
</explorertype>
</explorertypes>
<!--增加内容结束-->
</module>
注意:id=7009是新建资源的ID,为了必免和系统中已有类型的ID冲突,建议这个值设置大一些,最好在1000以上:
4、重启Tomcat;
5、在/system/modules/net.erawarner.doctor/目录下新建“schemas”文件夹;
6、在新建的“schemas”目录下新建文本文件“doctor.xsd”,内容如下:
<xsd:schema xmlns:xsd="http://www.w3.org/2001/XMLSchema" elementFormDefault="qualified">
<xsd:include schemaLocation="opencms://opencms-xmlcontent.xsd"/>
<xsd:element name="Doctors" type="OpenCmsDoctors"/>
<xsd:complexType name="OpenCmsDoctors">
<xsd:sequence>
<xsd:element name="Doctor" type="OpenCmsDoctor" minOccurs="0" maxOccurs="unbounded"/>
</xsd:sequence>
</xsd:complexType>
<xsd:complexType name="OpenCmsDoctor">
<xsd:sequence>
<xsd:element name="DoctorName" type="OpenCmsString" />
<xsd:element name="DoctorImage" type="OpenCmsVfsFile" />
<xsd:element name="DoctorSex" type="OpenCmsString" />
<xsd:element name="Division" type="OpenCmsString" />
<xsd:element name="Hospital" type="OpenCmsString" />
<xsd:element name="Titles" type="OpenCmsString" />
<xsd:element name="SpecializesInDiseases" type="OpenCmsString" />
<xsd:element name="Text" type="OpenCmsHtml" />
</xsd:sequence>
<xsd:attribute name="language" type="OpenCmsLocale" use="required"/>
</xsd:complexType>
<xsd:annotation>
<xsd:appinfo>
<preview uri="${previewtempfile}" />
<layouts>
<layout element="DoctorImage" widget="ImageGalleryWidget"></layout>
<layout element="DoctorSex" widget="SelectorWidget" configuration="value='男' | value='女' "></layout>
</layouts>
</xsd:appinfo>
</xsd:annotation>
</xsd:schema>
7、在/system/modules/net.erawarner.doctor/classes/在此目录下创建本地化文件“workplace.properties”,类型为文本文件,内容如下:
fileicon.doctortype = 医生简介
title.doctortitle = 创建医生简介
label.Doctor.DoctorName = 姓名
label.Doctor.DoctorImage = 图片
label.Doctor.DoctorSex = 性别
label.Doctor.Division = 所在科室
label.Doctor.Hospital = 所在医院
label.Doctor.Titles = 职称
label.Doctor.SpecializesInDiseases = 擅长疾病
label.Doctor.Text = 正文
8、重启tomcat,重新登陆opencms
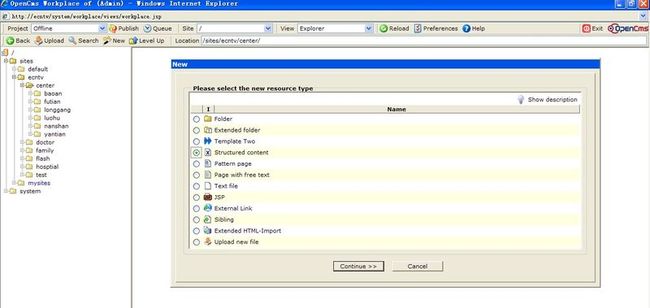
9、点击new,如下图所示,选中Structured content(结构类型)
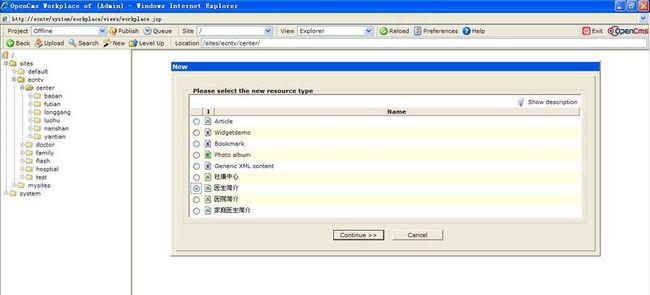
10。点击“Continue”,如下图所示