Opencms 编辑文件同步功能
opencms能实现本地文件和VFS文件的同步功能,现将操作功能做如下演示
1、首先,选择视图为administration,站点为/site/default/,
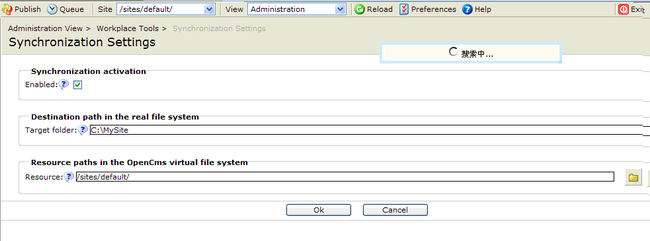
然后选择Workplace Tools>Synchronization Settings,如下图所示
(注意:
a.选中Enabled,
b.Target folder:目标文件为本机中的真实文件路径(前提必须已经存在,否则系统会报错)
c:Resource:与opencms中同步的位置
d:选择完毕后,点击”OK”按钮
)
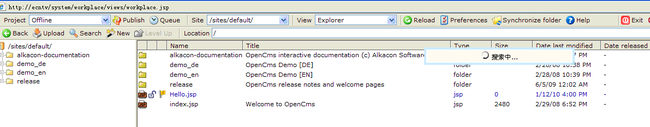
2、设置完成后,返回视图,点击”Reload”按钮,即可看到同步后的文件视图。如下图所示
在工具栏中,可以看见多了Synchronization folder一栏。
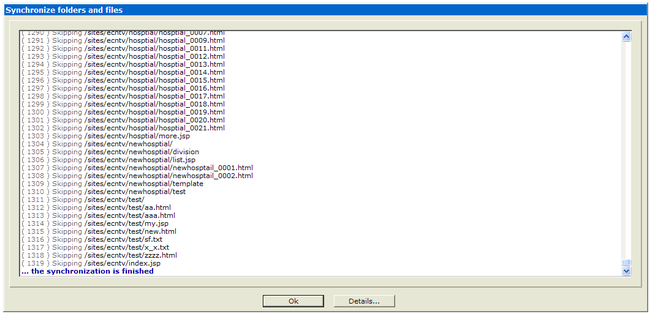
3、点击Synchronization folder,然后点击”OK”按钮,即可进入到同步状态,如下图所示
则表示文件已经同步成功。
操作用户可以打开本地的C:/MySite文件。文件夹里面有同步后的/site/default文件夹。
在opencms中,/site/default/目录下新建a.jsp文件,点击同步操作后,则可在本地C:/MySite文件中查看到a.jsp文件。对于修改后缀名为.html,htm,和jsp文件能在VFS中同步不出错,我们必须在在WEB-INF\config中,修改opencms-vfs.xml文件中
<!-- 原文件 -->
<type class="org.opencms.file.types.CmsResourceTypePlain" name="plain" id="1">
<mappings>
<mapping suffix=".txt" />
<mapping suffix=".html" /> <!--remove this line -->
<mapping suffix=".htm" /> <!--remove this line -->
</mappings>
</type>
<!-- 修改过后的文件 -->
<type class="org.opencms.file.types.CmsResourceTypeJsp" name="jsp" id="4">
<mappings>
<mapping suffix=".jsp" />
<mapping suffix=".html" /> <!--add this line-->
<mapping suffix=".htm" /> <!--add this line-->
</mappings>
然后重启tomcat,则设置生效。
(注意:在本机硬盘中新建文件时,注意页面的编码格式为utf-8,否则,同步之后在opencms VFS目录下,打开时会出现乱码现象)