十种不同风格的网站导航菜单
这些导航菜单来自于Dribbble网站,出自于世界各地的优秀设计师之手,涵盖了各种不同的风格,个个都非常精美。这里我将这些导航菜单展示出来,依据自己的想法总结它们的可取之处,演示其中一些用得上的技术方法。这样比起简单粗略的看过就忘,更能在网页设计上让我们获取很多的灵感,提高我们的设计水平。
一、木质页面上的抽屉创意
不看这个案例话,你能想到将木质页面上的导航菜单做成类似这样抽屉式的样式吗?我自己反正是没想到,这就是值得学习的创意。我们不要一做导航菜单就想也不想的画一个直角或者圆角的矩形背景,将文字放在上面,用竖线隔开文字。这就落入了程式化的束缚之中了。
看过这个案例后,你可以明白一点,就是根据已有的东西(这里是木质的页面材质)去展开思考元素样式的可能性。以这个案例为例,你可以思考一下在一个木质的页面上,如果能将抽屉的开合作为导航菜单的两种状态的话,那么暂时不考虑技术上的实现问题,还可以通过什么样式来实现?弹孔?刻痕?油漆?这里你就可以放开你的想象力了,这时候就是创意迸发的时刻。有了创意之后再考虑技术的问题,而不能让技术上能否实现限制住了我们的想象空间。
关于木质材质的创建我建议使用素材来实现,高分辨率的素材不仅细节丰富而且风格多样,上图的材质属于比较细腻的风格,这样的素材其实有很多,一搜一大把,但是关键在于平时的积累,有了不同风格的素材在手边,实现这样的效果其实非常快。
二、重复和对比原则的应用
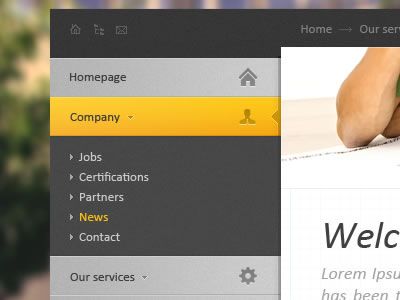
垂直导航也是网页设计中常见的设计元素。在上面的设计中,我们能够看到设计师对于重复和对比原则的充分理解和应用。其中,一级导航的样式都很类似,左边是文字,右边是简洁的小图标,每个图标虽然不同,但是风格都是统一的,这正是多样性的重复原则。所以这些父导航按钮会让人感觉是平等而有某种联系的。而当前所在的位置以非常醒目饱和度较高的黄色显示,明显区别于一般状态的导航按钮,让访问者清楚的知道自己当前所处的位置,提高了用户体验并且增强了设计感。子导航既然和父导航不属于同一层次,那么必然要在视觉上和父导航有所区别,所以在背景颜色和文字颜色以及样式上你就能看到这种差别所在。
另外,我将这个导航按钮重新做成了PSD文件,放在这里供大家下载,你可以学习一下如何使用杂色滤镜、图层样式来实现这样细腻的导航菜单,以及如何使用铅笔工具以像素级的标准画出文字旁边那个小小的三角图标并且还要给它应用图层样式。以下是PSD文件预览图。
三、每一个元素都是有用的
想象我们从一张空白的白色文档开始设计一个页面的导航。首先添加链接文字,为了让文字颜色和白色的页面对比不过于强烈刺眼,我们决定不用黑色而使用灰色。这里我们将文字行距拉开,让留白区域更多一些,目的是让页面保持透气感和干净的感觉。
各个导航栏目如果只是文字的话看上去过于类似,所以为了让它们在保持相似性的同时而有所区别,我们给每一个栏目的左侧添加上了风格简洁的图标,选择这种风格的图标一是符合页面本身干净的感觉,另外一点的考虑是图片和文字内容的关联性。我们不打算让图标比文字还吸引眼球,所以我们让它们保持比文字还浅的灰色。白色的页面上如果仅仅放上导航内容的话感觉结构不够整齐,因为没有实际上的线条来束缚视线,所以这里我们给每一个导航栏目添加非常浅的灰色水平线和垂直水平线,这种隐隐约约的线条既可以加强排版,还不至于让页面看上去条条框框过多,阻碍视线的游走。
接下来就是鼠标悬停的效果了,这要和菜单本身的状态有较大的视觉差别,所以这里我们将文字和背景颜色更改为清爽的绿色和灰色,灰色是为了让整个页面的颜色统一,而绿色是唯一跳出整个灰色页面的颜色。这样就让页面在颜色上有了亮点,而不至于让人感觉页面上灰蒙蒙的一片。背景的材质上添加了杂色,这样看上去更加柔和,而不是光亮的冷冰冰的感觉。这基本上就是我们设计这个导航的整个考虑过程。
这样你就看到了,这里的每一个元素和细节的应用都是经过充分考虑的,而且没有一个多于的东西无缘无故的存在,这就是简洁风格的设计理念。
四、强质感的高光风格
这个例子中的导航和我上一篇日志《强质感高光风格网页欣赏及其表现手法总结》中提高的风格比较类似,技术方法也非常简单,你可以去那篇日志中下载我做好的PSD文件,学习一下如何实现这样的效果。
五、温暖柔和的画面
导航菜单周围一圈略深于背景色的描边让导航和背景融合的更加自然。整个导航的颜色和底部的大约10个像素的阴影让整个导航条看上去更像是电脑键盘上的一个个按键。这个案例设计师提供了PSD文件,你可以自己尝试一下创建这样的导航效果。
下载
六、细节决定成败
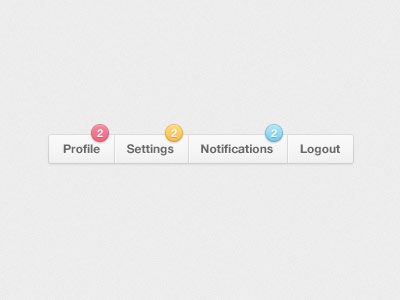
这和苹果系统上程序图标上的数字提醒很像。虽然这样的数字提醒放在导航上非常漂亮,但是实际功能性却值得商榷,但它不妨碍我们学习到一点,那就是即使这样简单的导航,在细节上也是十分讲究的,从那小小的2字的圆形背景上你就能看得出来。图层样式中的高光、阴影、渐变、描边一个都不能少。另外为了和灰色页面的色调搭配,这些数字背景的红色、黄色和蓝色都选择了饱和度偏中间调的颜色,因为灰色本身也是介于黑色和白色中间的色调。
下载
七、有关主题的创意
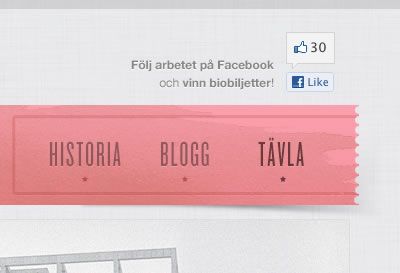
这是一个有关电影剧场的网页设计。所以设计师在导航部分使用了这种类似于电影票的纸质的背景图片,并且添加上了水迹的笔刷效果,让细节更为丰富。在导航条的右下方,还加上了淡淡的阴影,让其和页面保持一定的距离,加强了导航菜单的纸质的感觉。有关这样的阴影的创建,你可以在《在Photoshop中创建内容盒阴影效果》这篇日志中找到详细的方法。和案例1类似,创建一个这样的关于电影剧场的网页设计,如果展开联想的话,你会有很多关于电影剧场的设计上的创意,这种以电影票为导航背景只是其中的一个例子而已。
八、自然质朴的布制风格
两条水平的白色虚线和一条灰色的垂直线仿佛是缝在布上的线脚。这种风格给人一种自然以及手工的感觉。创建这样的线脚并不难,直接用文字工具键出虚线,调整字体、大小以及间距就可以了。关键点在于页面边缘弯折的那部分,要注意绿色带子弯折后的透视关系,需要将其向下移动一定的距离。
九、让色彩从页面跳出
在偏向于黑色的页面背景上有这样鲜亮的绿色跳出会非常吸引视觉注意力。再加上好像用大头针钉在页面上的独特样式,更是和页面本身增强了对比,所以如果这样的下拉菜单展开的话,你会忍不住将鼠标移动到其它菜单上试试效果,如果同时你能关注到导航内容的话,设计者的目的就达到了。
十、互补色营造鲜明视觉
细腻的斜纹背景创建起来非常简单,只需用铅笔工具以1像素的粗细创建好图案,保存后在图层样式中应用图案叠加就可以了。关于这种背景的创建我在之前写的《在Photoshop中创建多种样式的网格背景图案》这篇文章中详细讲过,你可以参考这篇日志自己动手创建。
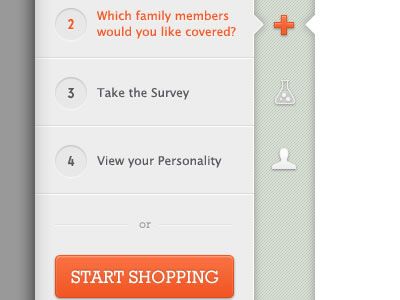
这里值得一提的是案例中的冷色背景色和暖色的文字和图标颜色的使用,橙色和青绿色属于互补色,青绿色作为背景色饱和度很低,而橙色的饱和度非常高,通过对比让图标和文字看上去非常醒目同时又非常和谐。所以如果你打算在设计中使用互补色的话,不要同时调高两种颜色的饱和度,这样会使视觉向两边拉扯,而应该有所主次,通过将一种颜色的饱和度降低,再加入相应的白色或者黑色和另外一种饱和度较高的颜色搭配,就像这个案例向我们展示的那样。
原文:http://startwmlife.com/the-inspiration-of-ten-exquisite-navigation-menu-and-tips/
这些导航菜单来自于Dribbble网站,出自于世界各地的优秀设计师之手,涵盖了各种不同的风格,个个都非常精美。这里我将这些导航菜单展示出来,依据自己的想法总结它们的可取之处,演示其中一些用得上的技术方法。这样比起简单粗略的看过就忘,更能在网页设计上让我们获取很多的灵感,提高我们的设计水平。
一、木质页面上的抽屉创意
不看这个案例话,你能想到将木质页面上的导航菜单做成类似这样抽屉式的样式吗?我自己反正是没想到,这就是值得学习的创意。我们不要一做导航菜单就想也不想的画一个直角或者圆角的矩形背景,将文字放在上面,用竖线隔开文字。这就落入了程式化的束缚之中了。
看过这个案例后,你可以明白一点,就是根据已有的东西(这里是木质的页面材质)去展开思考元素样式的可能性。以这个案例为例,你可以思考一下在一个木质的页面上,如果能将抽屉的开合作为导航菜单的两种状态的话,那么暂时不考虑技术上的实现问题,还可以通过什么样式来实现?弹孔?刻痕?油漆?这里你就可以放开你的想象力了,这时候就是创意迸发的时刻。有了创意之后再考虑技术的问题,而不能让技术上能否实现限制住了我们的想象空间。
关于木质材质的创建我建议使用素材来实现,高分辨率的素材不仅细节丰富而且风格多样,上图的材质属于比较细腻的风格,这样的素材其实有很多,一搜一大把,但是关键在于平时的积累,有了不同风格的素材在手边,实现这样的效果其实非常快。
二、重复和对比原则的应用
垂直导航也是网页设计中常见的设计元素。在上面的设计中,我们能够看到设计师对于重复和对比原则的充分理解和应用。其中,一级导航的样式都很类似,左边是文字,右边是简洁的小图标,每个图标虽然不同,但是风格都是统一的,这正是多样性的重复原则。所以这些父导航按钮会让人感觉是平等而有某种联系的。而当前所在的位置以非常醒目饱和度较高的黄色显示,明显区别于一般状态的导航按钮,让访问者清楚的知道自己当前所处的位置,提高了用户体验并且增强了设计感。子导航既然和父导航不属于同一层次,那么必然要在视觉上和父导航有所区别,所以在背景颜色和文字颜色以及样式上你就能看到这种差别所在。
另外,我将这个导航按钮重新做成了PSD文件,放在这里供大家下载,你可以学习一下如何使用杂色滤镜、图层样式来实现这样细腻的导航菜单,以及如何使用铅笔工具以像素级的标准画出文字旁边那个小小的三角图标并且还要给它应用图层样式。以下是PSD文件预览图。
三、每一个元素都是有用的
想象我们从一张空白的白色文档开始设计一个页面的导航。首先添加链接文字,为了让文字颜色和白色的页面对比不过于强烈刺眼,我们决定不用黑色而使用灰色。这里我们将文字行距拉开,让留白区域更多一些,目的是让页面保持透气感和干净的感觉。
各个导航栏目如果只是文字的话看上去过于类似,所以为了让它们在保持相似性的同时而有所区别,我们给每一个栏目的左侧添加上了风格简洁的图标,选择这种风格的图标一是符合页面本身干净的感觉,另外一点的考虑是图片和文字内容的关联性。我们不打算让图标比文字还吸引眼球,所以我们让它们保持比文字还浅的灰色。白色的页面上如果仅仅放上导航内容的话感觉结构不够整齐,因为没有实际上的线条来束缚视线,所以这里我们给每一个导航栏目添加非常浅的灰色水平线和垂直水平线,这种隐隐约约的线条既可以加强排版,还不至于让页面看上去条条框框过多,阻碍视线的游走。
接下来就是鼠标悬停的效果了,这要和菜单本身的状态有较大的视觉差别,所以这里我们将文字和背景颜色更改为清爽的绿色和灰色,灰色是为了让整个页面的颜色统一,而绿色是唯一跳出整个灰色页面的颜色。这样就让页面在颜色上有了亮点,而不至于让人感觉页面上灰蒙蒙的一片。背景的材质上添加了杂色,这样看上去更加柔和,而不是光亮的冷冰冰的感觉。这基本上就是我们设计这个导航的整个考虑过程。
这样你就看到了,这里的每一个元素和细节的应用都是经过充分考虑的,而且没有一个多于的东西无缘无故的存在,这就是简洁风格的设计理念。
四、强质感的高光风格
这个例子中的导航和我上一篇日志《强质感高光风格网页欣赏及其表现手法总结》中提高的风格比较类似,技术方法也非常简单,你可以去那篇日志中下载我做好的PSD文件,学习一下如何实现这样的效果。
五、温暖柔和的画面
导航菜单周围一圈略深于背景色的描边让导航和背景融合的更加自然。整个导航的颜色和底部的大约10个像素的阴影让整个导航条看上去更像是电脑键盘上的一个个按键。这个案例设计师提供了PSD文件,你可以自己尝试一下创建这样的导航效果。
下载
六、细节决定成败
这和苹果系统上程序图标上的数字提醒很像。虽然这样的数字提醒放在导航上非常漂亮,但是实际功能性却值得商榷,但它不妨碍我们学习到一点,那就是即使这样简单的导航,在细节上也是十分讲究的,从那小小的2字的圆形背景上你就能看得出来。图层样式中的高光、阴影、渐变、描边一个都不能少。另外为了和灰色页面的色调搭配,这些数字背景的红色、黄色和蓝色都选择了饱和度偏中间调的颜色,因为灰色本身也是介于黑色和白色中间的色调。
下载
七、有关主题的创意
这是一个有关电影剧场的网页设计。所以设计师在导航部分使用了这种类似于电影票的纸质的背景图片,并且添加上了水迹的笔刷效果,让细节更为丰富。在导航条的右下方,还加上了淡淡的阴影,让其和页面保持一定的距离,加强了导航菜单的纸质的感觉。有关这样的阴影的创建,你可以在《在Photoshop中创建内容盒阴影效果》这篇日志中找到详细的方法。和案例1类似,创建一个这样的关于电影剧场的网页设计,如果展开联想的话,你会有很多关于电影剧场的设计上的创意,这种以电影票为导航背景只是其中的一个例子而已。
八、自然质朴的布制风格
两条水平的白色虚线和一条灰色的垂直线仿佛是缝在布上的线脚。这种风格给人一种自然以及手工的感觉。创建这样的线脚并不难,直接用文字工具键出虚线,调整字体、大小以及间距就可以了。关键点在于页面边缘弯折的那部分,要注意绿色带子弯折后的透视关系,需要将其向下移动一定的距离。
九、让色彩从页面跳出
在偏向于黑色的页面背景上有这样鲜亮的绿色跳出会非常吸引视觉注意力。再加上好像用大头针钉在页面上的独特样式,更是和页面本身增强了对比,所以如果这样的下拉菜单展开的话,你会忍不住将鼠标移动到其它菜单上试试效果,如果同时你能关注到导航内容的话,设计者的目的就达到了。
十、互补色营造鲜明视觉
细腻的斜纹背景创建起来非常简单,只需用铅笔工具以1像素的粗细创建好图案,保存后在图层样式中应用图案叠加就可以了。关于这种背景的创建我在之前写的《在Photoshop中创建多种样式的网格背景图案》这篇文章中详细讲过,你可以参考这篇日志自己动手创建。
这里值得一提的是案例中的冷色背景色和暖色的文字和图标颜色的使用,橙色和青绿色属于互补色,青绿色作为背景色饱和度很低,而橙色的饱和度非常高,通过对比让图标和文字看上去非常醒目同时又非常和谐。所以如果你打算在设计中使用互补色的话,不要同时调高两种颜色的饱和度,这样会使视觉向两边拉扯,而应该有所主次,通过将一种颜色的饱和度降低,再加入相应的白色或者黑色和另外一种饱和度较高的颜色搭配,就像这个案例向我们展示的那样。
原文:http://startwmlife.com/the-inspiration-of-ten-exquisite-navigation-menu-and-tips/