Flex Draw API
MovieClip VS Shape VS Sprite
Graphics使用心得
graphics.clear()会把graphics.lineStyle()的设置也给清除掉。
flash.geom.Rectangle使用心得
DisplayObject的height和width包含linestyle的thickness,绘制时实际的边框宽度是thickness / 2。
实例代码如下:
输出:33, 33。
如何计算两点间的距离?
根据勾股定理:一个三角形,最长边的平方等于其他两边的平方和:
a^2+b^2=c^2
示例代码如下:
如何绘制只有上方的角是圆角的矩形?
使用:spark.primtives.Rect
通过设置下边的四个属性值,它可以将任意一角设置为圆角。
topLeftRadiusX、topRightRadiusX、bottomLeftRadiusX、bottomRightRadiusX
使用drawCircle画出来的圆不圆的问题如何解决?
调用graphics.drawCircle前,graphics.lineStyle,将第4个参数设置为true。
设置前后的对比如下:

参考链接: http://www.benclinkinbeard.com/2010/10/fixing-drawcircle-distortion-to-create-smooth-circles/
如何给线段加上阴影?
使用s:DropShadowFilter。
示例代码如下:
使用Flex的坐标
http://livedocs.adobe.com/flex/3/html/help.html?content=containers_intro_5.html
Matrix相关文章
http://www.senocular.com/flash/tutorials/transformmatrix/
Rotate相关的文章
http://www.joelconnett.com/flex-rotation-around-a-point-using-a-matrix.html
http://www.flexrain.cn/flex/as3-atan-atan2.html
Move、Resize相关文章
http://www.rogue-development.com/objectHandles.html
图像处理相关文章
http://insideria.com/2008/03/image-manipulation-in-flex.html
Matrix使用心得
图示如下:

参考链接: http://www.senocular.com/flash/tutorials/transformmatrix/
如何完全控制mx:Image组件内图片的缩放?
默认情况下,mx:Image的maintainAspectRatio属性被设置为true,在这种情况下,只要设置了image的widtht或者height,另外一个属性将会按照比例缩放。只有将maintainAspectRatio设置为false,才能让设置的width和height都生效。
如何消除mx:Image内图形在缩放后产生的锯齿?
将mx:Image的smoothBitmapContent属性设置为true。
原图:

smoothBitmapContent为false(默认值)时:

smoothBitmapContent为true时:

为什么BitmapData变量没有被释放?
用完了BitmapData之后,应该调用BitmapData.dispose()来释放它。
参考链接: http://stackoverflow.com/questions/2621160/bitmapdata-heavy-usage-memory-disaster-spark-fb4
后加入Child/Element挡住会先加入的Child/Element,如何避免先加入的Child/Element被后加入的Child/Element挡住?
使用setChildIndex、setElementIndex改变其在父容器的索引。索引小的放下边,大的放上边。
A是个BorderContainer组件,B是个UIComponent组件。调用A的addElement函数将B添加到A里。然后为A添加MouseEvent.Click监听函数。那么这个监听函数也会监听B的MouseEvent.Click事件?
如何获取swf每一祯的截图?
参考文档: http://stackoverflow.com/questions/2322848/flex-3-movie-clips-viewing-multiple-frames-on-the-stage
如何把BitmapData中的图形显示到界面上?
方法1:
需要先发BitmapData的数据弄到Bitmap上,然后把Bitmap添加到UIComponent上,最后把UIComponent添加到界面上。
示例代码如下:
如何从Image里获取BitmapData?
通过Image的content变量强转获得。
实例代码如下:
如何绘制橡皮筋效果?
重点是在MouseMove的处理函数里。绘制图像前先调用画布的graphics.clear()函数,将上一次绘制的图像清除掉。
示例代码如下:
- MovieClip相当于有时间轴的Sprite,Sprite没有时间轴。
- Sprite 对象是显示对象容器,而 Shape 对象不是(并且不能包含子显示对象)。
- Sprite 对象支持用户输入事件,而 Shape 对象却不支持。
Graphics使用心得
graphics.clear()会把graphics.lineStyle()的设置也给清除掉。
flash.geom.Rectangle使用心得
- Rectangle会把构造函数传入的x,y当成是左上角的x和y坐标,它并不会在内部帮忙调整。如果构造函数传入的是右下角的x和y坐标,则取left和top时,获得的将会是右下角的x和y坐标。
DisplayObject的height和width包含linestyle的thickness,绘制时实际的边框宽度是thickness / 2。
实例代码如下:
graphics.clear(); graphics.lineStyle(3,0); graphics.beginFill(0x555555,0.6); graphics.drawRoundRect(0,0,30,30,0,0); graphics.endFill(); trace(height, width);
输出:33, 33。
如何计算两点间的距离?
根据勾股定理:一个三角形,最长边的平方等于其他两边的平方和:
a^2+b^2=c^2
示例代码如下:
var c:Number = Math.sqrt(Math.pow(a, 2) + Math.pow(b, 2));
如何绘制只有上方的角是圆角的矩形?
使用:spark.primtives.Rect
通过设置下边的四个属性值,它可以将任意一角设置为圆角。
topLeftRadiusX、topRightRadiusX、bottomLeftRadiusX、bottomRightRadiusX
使用drawCircle画出来的圆不圆的问题如何解决?
调用graphics.drawCircle前,graphics.lineStyle,将第4个参数设置为true。
graphics.lineStyle( 1, 0, 0, true );
设置前后的对比如下:
参考链接: http://www.benclinkinbeard.com/2010/10/fixing-drawcircle-distortion-to-create-smooth-circles/
如何给线段加上阴影?
使用s:DropShadowFilter。
示例代码如下:
<s:Line y="100" xFrom="10" xTo="100"> <s:filters> <s:DropShadowFilter distance="2"/> </s:filters> <s:stroke> <s:SolidColorStroke color="0x0"/> </s:stroke> </s:Line>
使用Flex的坐标
http://livedocs.adobe.com/flex/3/html/help.html?content=containers_intro_5.html
Matrix相关文章
http://www.senocular.com/flash/tutorials/transformmatrix/
Rotate相关的文章
http://www.joelconnett.com/flex-rotation-around-a-point-using-a-matrix.html
http://www.flexrain.cn/flex/as3-atan-atan2.html
Move、Resize相关文章
http://www.rogue-development.com/objectHandles.html
图像处理相关文章
http://insideria.com/2008/03/image-manipulation-in-flex.html
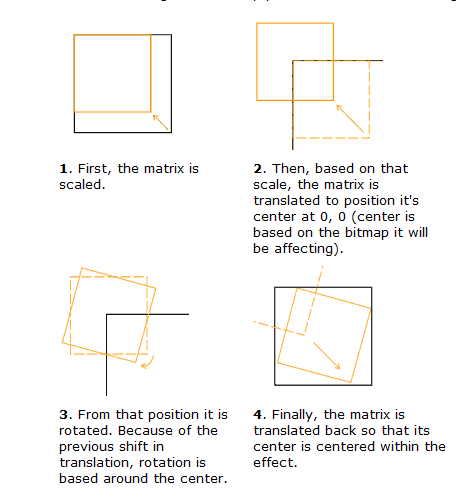
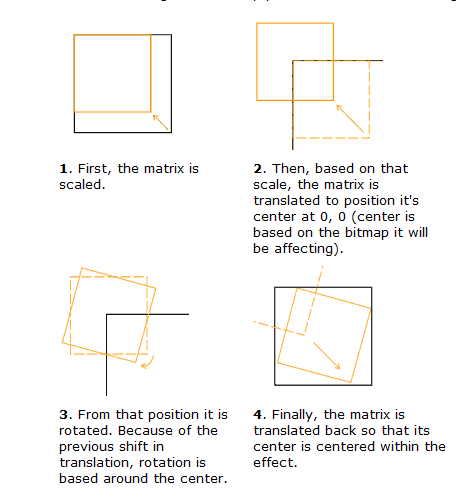
Matrix使用心得
- 使用Matrix的rotate对组件进行旋转时,旋转是基于该组件的父组件的原点进行的,如果想让旋转基于某点进行,请将该点通过Matrix的tanslate函数移动到原点位置。
- 不要直接修改DisplayObject.transform中.matrix变量。因为DisplayObject.transform.matrix返回的仅是一个copy。对此copy的修改不会影响原matix。正确的修改步骤如下: 1.把DisplayObject。transform中。matrix赋值给一个临时变量。
- 利用Matrix实现基于某一点的Rotation或者Scale等效果的方法: 1.Matrix translation (moving to the reference point)
2.修改临时变量。
3.把修改后的临时变量赋值给DisplayObject.transform.matrix。
PS:DisplayObject.transform.colorTransform也不能直接修改。
2.Matrix rotation or scale
3.Matrix translation (back to original position)
图示如下:

参考链接: http://www.senocular.com/flash/tutorials/transformmatrix/
如何完全控制mx:Image组件内图片的缩放?
默认情况下,mx:Image的maintainAspectRatio属性被设置为true,在这种情况下,只要设置了image的widtht或者height,另外一个属性将会按照比例缩放。只有将maintainAspectRatio设置为false,才能让设置的width和height都生效。
如何消除mx:Image内图形在缩放后产生的锯齿?
将mx:Image的smoothBitmapContent属性设置为true。
原图:

smoothBitmapContent为false(默认值)时:

smoothBitmapContent为true时:

为什么BitmapData变量没有被释放?
用完了BitmapData之后,应该调用BitmapData.dispose()来释放它。
参考链接: http://stackoverflow.com/questions/2621160/bitmapdata-heavy-usage-memory-disaster-spark-fb4
后加入Child/Element挡住会先加入的Child/Element,如何避免先加入的Child/Element被后加入的Child/Element挡住?
使用setChildIndex、setElementIndex改变其在父容器的索引。索引小的放下边,大的放上边。
A是个BorderContainer组件,B是个UIComponent组件。调用A的addElement函数将B添加到A里。然后为A添加MouseEvent.Click监听函数。那么这个监听函数也会监听B的MouseEvent.Click事件?
如何获取swf每一祯的截图?
function getClipAsBitmaps(clip:MovieClip):ArrayCollection{
var data:ArrayCollection = new ArrayCollection();
var frames:int = clip.totalFrames;
for(var i:int = 1 ; i <= frames; i++){
clip.gotoAndStop(i);
trace(i);
var bitmapData:BitmapData = new BitmapData(clip.width,clip.height,true,0x00FFFFFF);
bitmapData.draw(clip);
data.addItem({source:new Bitmap(bitmapData),label:'frame: ' + i});
}
return data;
}
tileList.dataProvider = getClipAsBitmaps(star);
参考文档: http://stackoverflow.com/questions/2322848/flex-3-movie-clips-viewing-multiple-frames-on-the-stage
如何把BitmapData中的图形显示到界面上?
方法1:
需要先发BitmapData的数据弄到Bitmap上,然后把Bitmap添加到UIComponent上,最后把UIComponent添加到界面上。
示例代码如下:
如何从Image里获取BitmapData?
通过Image的content变量强转获得。
实例代码如下:
private function dupeImage(source:Image):void {
var data:BitmapData = Bitmap(source.content).bitmapData;
}
如何绘制橡皮筋效果?
重点是在MouseMove的处理函数里。绘制图像前先调用画布的graphics.clear()函数,将上一次绘制的图像清除掉。
示例代码如下:
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx">
<fx:Declarations>
<!-- Place non-visual elements (e.g., services, value objects) here -->
</fx:Declarations>
<fx:Script>
<![CDATA[
import mx.events.ColorPickerEvent;
private function onApplyCmd(cmd:uint):void
{
m_currentCmd = cmd;
drawPad.addEventListener(MouseEvent.MOUSE_DOWN, handleMouseDown);
}
private function handleMouseDown(event:MouseEvent):void
{
drawPad.addEventListener(MouseEvent.MOUSE_MOVE, handleMouseMove);
m_beginPosX = event.localX;
m_beginPosY = event.localY;
}
private function handleMouseMove(event:MouseEvent):void
{
drawPad.contentGroup.graphics.clear();
drawPad.contentGroup.graphics.lineStyle(1, colorPicker4Line.selectedColor);
drawPad.contentGroup.graphics.moveTo(m_beginPosX, m_beginPosY);
drawPad.contentGroup.graphics.lineTo(event.localX, event.localY);
}
private var m_currentCmd:uint;
private var m_beginPosX:Number;
private var m_beginPosY:Number;
private const CMD_DRAW_LINE:uint = 1;
private const COLOR_WHITE:uint = 0xffffff;
]]>
</fx:Script>
<s:VGroup width="100%" height="100%" gap="0">
<s:HGroup paddingLeft="2" paddingTop="2" paddingBottom="2">
<s:Button label="Line" click="{onApplyCmd(CMD_DRAW_LINE)}"/>
<mx:ColorPicker id="colorPicker4Line" selectedColor="0xffffff"/>
</s:HGroup>
<s:BorderContainer id="drawPad" backgroundColor="0x000000" width="100%" height="100%">
</s:BorderContainer>
</s:VGroup>
</s:Application>