左右列表框内容选择控件
左右列表框内容选择控件,是一个实际项目中经常要用到的一个控件。
在网上可以搜索到使用Mootools技术开发的M2MSelector控件,就是一个典型的实现。印象中,网上也有使用ExtJS技术实现的该类控件。可是,在网上搜不到使用jQuery技术实现的该类型的控件。就自己实现一个吧。
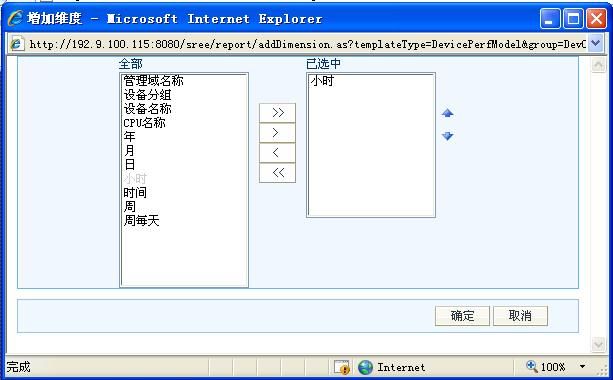
先看一下页面元素有哪些吧,附图如下:
该控件包含两个可多选的下拉框,左边这个,是所有可选项的列表,右边这个,是所有已选项的列表。
有六个按钮:全部选中、选中、不选、全部不选、上移和下移。
点击“全部选中”按钮,则右边的下拉框数据与左边下拉框数据相同,同时,左边下拉框数据全部灰掉。
点击“选中”按钮,则左边下拉框已选中数据,复制到右边的下拉框,同时,左边下拉框已选中数据灰掉。
点击“不选”按钮,则删除右边下拉框的选中的数据,左边下拉框的这些数据恢复正常颜色,可以再次被选择。
点击“全部不选”按钮,则左边下拉框全部内容恢复正常颜色,右边下拉框数据全部删除。
点击“上移”按钮,则右边下拉框选中数据向上移动;点击“下移”按钮,则右边下拉框选中数据向下移动。
“选中”按钮的注册代码如下:
$.fn.registerTransferTrigger = function(id, doubleID) {
$($("#" + id)).bind("change", function(e){
$('option', $(this)).each(function(i){
if ($(this).css("color") == '#ccc'){
$(this).attr("selected", false);
$(this).attr("disabled", true);
}
});
});
$(this).bind("click", function(e){
$('option', $("#" + id)).each(function(i){
if ($(this).attr("selected") && !isExistInSelect($(this).val(), doubleID)){
document.getElementById(doubleID).add(new Option($(this).text(), $(this).val()));
$(this).attr("selected", false);
$(this).attr("disabled", true);
$(this).css("color", '#ccc');
}
});
});
};
“不选”按钮的注册代码如下:
$.fn.registerReturnTrigger = function(id, doubleID) {
$(this).bind("click", function(e){
$('option', $("#" + doubleID)).each(function(i){
if ($(this).attr("selected")){
var v = $(this).val();
$(this).remove();
$('option', $("#" + id)).each(function(i){
if ($(this).val() == v)
$(this).css("color", '#000');
$(this).attr("disabled", false);
});
}
});
});
};
“全部选中”按钮的注册代码如下:
$.fn.registerTransferAllTrigger = function(id, doubleID) {
$('option', $("#" + doubleID)).each(function(i){
var v = $(this).val();
$('option', $("#" + id)).each(function(i){
if ($(this).val() == v){
$(this).css("color", '#ccc');
$(this).attr("disabled", false);
}
});
});
$(this).bind("click", function(e){
$('option', $("#" + id)).each(function(i){
if (!isExistInSelect($(this).val(), doubleID)){
document.getElementById(doubleID).add(new Option($(this).text(), $(this).val()));
$(this).attr("selected", false);
$(this).attr("disabled", true);
$(this).css("color", '#ccc');
}
});
});
};
“全部不选”按钮的注册代码如下:
$.fn.registerReturnAllTrigger = function(id, doubleID) {
$(this).bind("click", function(e){
$("#" + doubleID).html("");
$('option', $("#" + id)).each(function(i){
$(this).css("color", '#000');
$(this).attr("disabled", false);
});
});
};
“上移”按钮的注册代码如下:
$.fn.createUpSuite = function(sltID) {
return this.each(function(){
if ($(this).attr('upSuite')){return;}
$(this).attr('upSuite', true);
$(this).bind("click", function(e){
var oa = new Array();
$('option', $("#" + sltID)).each(function(i){
oa[i] = new Array($(this).val(), $(this).text(), $(this).attr("selected"));
});
$('option', $("#" + sltID)).each(function(i){
if (i != 0 && oa[i][2] && !oa[i - 1][2]){
var v = oa[i - 1][0];
var t = oa[i - 1][1];
oa[i - 1] = new Array(oa[i][0], oa[i][1], true);
oa[i] = new Array(v, t, false);
}
});
$("#" + sltID).html("");
$.each(oa, function(i, n){
document.getElementById(sltID).add(new Option(oa[i][1], oa[i][0]));
if (oa[i][2] == true){
$('option:eq(' + i + ')', $("#" + sltID)).attr("selected", true);
}
});
});
});
};
“下移”按钮的注册代码如下:
$.fn.createDownSuite = function(sltID) {
return this.each(function(){
if ($(this).attr('downSuite')){return;}
$(this).attr('downSuite', true);
$(this).bind("click", function(e){
var oa = new Array();
$('option', $("#" + sltID)).each(function(i){
oa[i] = new Array($(this).val(), $(this).text(), $(this).attr("selected"));
});
for( var i=$('option', $("#" + sltID)).length - 2; i >= 0; --i){
if (oa[i][2] && !oa[i + 1][2]){
var v = oa[i + 1][0];
var t = oa[i + 1][1];
oa[i + 1] = new Array(oa[i][0], oa[i][1], true);
oa[i] = new Array(v, t, false);
}
}
$("#" + sltID).html("");
$.each(oa, function(i, n){
document.getElementById(sltID).add(new Option(oa[i][1], oa[i][0]));
if (oa[i][2] == true){
$('option:eq(' + i + ')', $("#" + sltID)).attr("selected", true);
}
});
});
});
};
其中使用了一个自定义方法代码如下:
function isExistInSelect(value, selectid){
var is = false;
$("#" + selectid).find('OPTION').each( function() {
if ($(this).val() == value) {
is = true;
return false;
}
});
return is;
}
我把这个控件做成了struts2的自定义标签,该标签的ftl文件如下:
<div >
<div style="float:left;">
<div style="float:none;" >${parameters.leftTitle}</div>
<div style="float:none;">
<select<#rt/>
name="${parameters.name?default("")?html}"<#rt/>
<#if parameters.id?exists>
id="${parameters.id?html}"<#rt/>
</#if>
<#if parameters.multiple?exists>
multiple="multiple"<#rt/>
</#if>
size="15" style="float:left; width:${parameters.labelwidth?default(130)}; ">
<@s.iterator value="parameters.list">
<#assign itemKey = stack.findValue(parameters.listKey)/>
<#assign itemValue = stack.findString(parameters.listValue)/>
<option value="${itemValue}">${itemKey}</option>
</@s.iterator>
</select>
</div>
</div>
<div style="float:left; margin:0 5; "><br><br><br>
<input type="button" id="btTransferAll" value=">>" style="cursor:hand; "/>
<br>
<input type="button" id="btTransfer" value="> " style="cursor:hand; " />
<br>
<input type="button" id="btReturn" value="< " style="cursor:hand; " />
<br>
<input type="button" id="btReturnAll" value="<<" style="cursor:hand; " />
</div>
<div style="float:left;">
<div style="float:none;" >${parameters.rightTitle}</div>
<div style="float:none;">
<select<#rt/>
name="${parameters.doubleName?default("")?html}"<#rt/>
<#if parameters.doubleID?exists>
id="${parameters.doubleID?html}"<#rt/>
</#if>
<#if parameters.doubleMultiple?exists>
multiple="multiple"<#rt/>
</#if>
size="10" style="float:left; width:${parameters.labelwidth?default(130)};">
<@s.iterator value="parameters.doubleList">
<#assign itemKey = stack.findValue(parameters.doubleListKey)/>
<#assign itemValue = stack.findString(parameters.doubleListValue)/>
<option value="${itemValue}">${itemKey}</option>
</@s.iterator>
</select>
</div>
</div>
<br><br><br>
<div style="float:left;">
<img id="MoveUp" src="<@s.url value='/common/img/margin_up.gif' encode='false' includeParams='none'/>" style="cursor:hand; width:24; height:20; "/>
<br>
<img id="MoveDown" src="<@s.url value='/common/img/margin_down.gif' encode='false' includeParams='none'/>" style="cursor:hand; width:24; height:20; "/>
</div>
</div>
<script type="text/javascript">
$(document).ready(function(){
$("#btTransferAll").registerTransferAllTrigger("${parameters.id}", "${parameters.doubleID}");
$("#btTransfer").registerTransferTrigger("${parameters.id}", "${parameters.doubleID}");
$("#btReturn").registerReturnTrigger("${parameters.id}", "${parameters.doubleID}");
$("#btReturnAll").registerReturnAllTrigger("${parameters.id}", "${parameters.doubleID}");
$("#MoveUp").createUpSuite("${parameters.doubleID}");
$("#MoveDown").createDownSuite("${parameters.doubleID}");
});
</script>