使用jquery ui实现类似portlets的功能
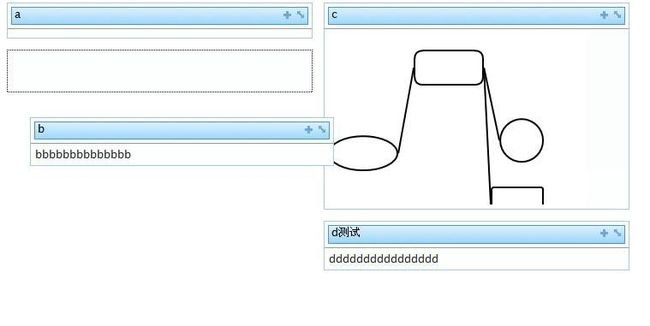
我使用了jquery的1.4版本和jquery ui 的1.8版本。实现的页面效果是这样的
四个蓝色区域,都可以拖动。
点击蓝色区域的第一个按钮,可以显示或者不显示内容。点击蓝色区域的第二个按钮,该DIV可以占满整个屏幕或者还原成现在的样子。
整个portlets分成三个struts2的标签:portletContainer、portletColumn和portlet。portletContainer是容器,portletColumn是每个列,portlet是列内的元素。
portlet.ftl文件内容如下:
<div class="portlet">
<div class="portlet-header">${parameters.title?default("")}</div>
<div class="portlet-content">
portlet-close.ftl文件内容如下:
</div>
</div>
portletColumn.ftl文件内容如下:
<div class="portlet-column">
portletColumn-close.ftl文件内容如下:
</div>
portletContainer.ftl文件内容如下:
<div id="portletContainer">
portletContainer-close.ftl文件内容如下:
</div>
<script>
$(document).ready(
function()
{
var width = $(window).width() - 10;
var natWidth = width / 2 - 20;
var portletWidth = natWidth - 12;
$(".portlet-column").width(natWidth).sortable({
connectWith: '.portlet-column',
handle: '.portlet-header' ,
stop: function(event, ui) { ${parameters.sortstop?default('')} }
});
$(".portlet").addClass("ui-widget ui-widget-content ui-helper-clearfix ui-corner-all");
$(".portlet").find(".portlet-header").css('cursor', 'move').addClass("ui-widget-header");
$(".portlet").find(".portlet-header")
.prepend('<span style="cursor:pointer; " class="ui-icon ui-icon-plusthick" title="' + C_COMMON_SHOW_HIDE_PORTLET + '"></span>')
.prepend('<span style="cursor:pointer; " class="ui-icon ui-icon-arrowthick-2-se-nw" title="' + C_COMMON_SHOW_MAX_NATURAL + '"></span>');
$(".portlet-header .ui-icon-plusthick").click(function() {
$(this).toggleClass("ui-icon-minusthick");
$(this).parents(".portlet:first").find(".portlet-content").toggle();
});
$(".portlet-header .ui-icon-arrowthick-2-se-nw").toggle(
function() {
$(this).parents(".portlet:first").addClass("maxPortlet").width(width);
$(this).parents(".portlet-column:first").addClass("maxPortlet");
$(".portlet").each( function() {
if (!$(this).hasClass("maxPortlet")){
$(this).hide();
}
});
$(".portlet-column").each( function() {
if (!$(this).hasClass("maxPortlet")){
$(this).hide();
}
});
},
function() {
$(this).parents(".portlet:first").removeClass("maxPortlet").width(portletWidth);
$(this).parents(".portlet-column:first").removeClass("maxPortlet");
$(".portlet").each( function() {
$(this).show();
});
$(".portlet-column").each( function() {
$(this).show();
});
}
);
$(".portlet-column").disableSelection();
}
);
</script>
C_COMMON_SHOW_HIDE_PORTLET和C_COMMON_SHOW_MAX_NATURAL是定义的两个js常量。
调用页面如下:
<@c.portletContainer sortstop='reDraw();'>
<@c.portletColumn>
<@c.portlet title="a">
</@c.portlet>
<@c.portlet title="b">
bbbbbbbbbbbbbb
</@c.portlet>
</@c.portletColumn>
<@c.portletColumn>
<@c.portlet title="c">
<div id="container" style="width:300px; height:200px; background-color:rgb(255,255,255); "></div>
</@c.portlet>
<@c.portlet title="d测试">
dddddddddddddddd
</@c.portlet>
</@c.portletColumn>
</@c.portletContainer>
页面的脚本如下:
$(document).ready(function(){
$("#container").jvChart(300, 200);
var v1 = $("#container").ellipse(0, 120, 80, 40, 'rgb(0,0,0)', 2);
var v2 = $("#container").rectangle(100, 20, 80, 40, 10, 'rgb(0,0,0)', 2);
var v4 = $("#container").ellipse(200, 100, 50, 50, 'rgb(0,0,0)', 2);
var v3 = $("#container").rectangle(190, 180, 60, 40, 2, 'rgb(0,0,0)', 2);
$("#container").connection(v1, v2, 'rgb(0,0,0)', 2);
$("#container").connection(v2, v3, 'rgb(0,0,0)', 2);
$("#container").connection(v2, v4, 'rgb(0,0,0)', 2);/**/
});
function reDraw(){
$("#container").reDraw();
}
时间仓促,还没有实现portlet的增加和关闭功能。