使用UITableViewCell的自定义子类
Link Address:http://book.51cto.com/art/200903/117518.htm
使用UITableViewCell的自定义子类。
转载的这篇博客,给我提供了一个如何自定义TableViewCell的简单的解决方案。
PS:我在该篇博客的基础上添加了写自己的内容。
>>>Begine
我们很幸运,可以使用Interface Builder设计表视图单元。我们将使用Interface Builder重新创建与刚才使用代码构建的界面相同的两行界面。要达到此目的,可以创建一个UITableViewCell子类和一个包含表视图单元的新nib文件。然后,当我们需要一个表视图单元来表示一行时,不是向标准的表视图单元添加子视图,而是从nib文件加载子类,并使用将添加的两个输出口来设置名称和颜色。有道理吗?让我们开始付诸行动吧。
在Xcode中右键单击(或Ctrl+单击)Classes文件夹,从出现的Add子菜单中选择New File…,或者按下 键。新建文件向导出现后,从左侧窗格选择Cocoa Touch Classes,然后从右上窗格选择UITableViewCell子类。单击Next按钮,将新文件命名为CustomCell.m,并确保选中了Also Create"CustomCell.h"复选框。
创建文件之后,在Xcode中右键单击Resources文件夹,再次选择Add→New File…。这一次,在新建文件向导的左侧窗格中单击User Interfaces,在右上窗格中选择Empty XIB。当提示输入名称时,输入CustomCell.xib。
1. 创建UITableViewCell子类
创建所有必要的新文件之后,下面让我们继续创建UITableViewCell的新子类。
我们将在子类中使用输出口,这会简化对需要在每一行更改的值的设置。我们可以再次使用标记(tag),这完全避免了创建子类,而使用这种方式,代码会更加简明并容易阅读,因为我们可以仅通过设置属性来设置每一行单元上的标签,如下所示:
cell.namelabel = @"love";
单击CustomCell.h,添加以下代码:
#import <UIKit/UIKit.h>
@interface CustomCell : UITableViewCell
{
IBOutlet UILabel *NameLabel;
IBOutlet UILabel *ColorLabel;
IBOutlet UIImageView *Img;
}
@property(nonatomic,retain) UILabel *NameLabel;
@property(nonatomic,retain) UILabel *ColorLabel;
@property(nonatomic,retain) UIImageView *Img;
@end
这就是我们需要添加的所有内容,下面切换到CustomCell.m,并添加两行代码:
#import "CustomCell.h"
@implementation CustomCell
@synthesize NameLabel;
@synthesize ColorLabel;
@synthesize Img;
- (id)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier {
if ((self = [super initWithStyle:style reuseIdentifier:reuseIdentifier])) {
// Initialization code
}
return self;
}
- (void)setSelected:(BOOL)selected animated:(BOOL)animated {
[super setSelected:selected animated:animated];
// Configure the view for the selected state
}
- (void)dealloc {
[super dealloc];
}
保存上面的代码,并准备好自定义子类。
2. 在Interface Builder中设计表视图单元
下一步,双击CustomCell.xib,在Interface Builder中打开文件。这个主窗口中只有两个图标:File's owner和First Responder。在库中找到表视图单元(参见图8-14),然后把它拖动到主窗口中。
然后,按下 ,打开大小检查器,将表视图单元的高度从44改为65。这会让我们有更多的活动空间。确保选中了表视图单元,然后按下 ,打开标识检查器。将类从UITableViewCell改为CustomCell。
最后,按下 ,打开属性检查器。其中第一个字段是Identifier,它是我们在代码中使用过的可重用的标识符。如果记不起来这一内容,请查阅本章前面的内容并找到SimpleTableIdentifier。将Identifier设置为CustomCell- Identifier。下一步,找到名称为Accessory的弹出按钮,把Detail Discloure改为None(参见图8-15)。扩展图标会在单元中占用一些空间,但是我们希望整个单元空间都归自己所用。下一章将详细地讨论扩展图标。
 |
| 图8-15 关闭扩展图标 |
记住,即使UITableViewCell是UIView的子类,它仍然使用内容视图对子视图进行保存和分组。双击Custom Cell图标,将打开一个新的窗口,你会发现一个标记为Content View的灰色虚线圆角矩形(参见图8-16)。
 |
| 图8-16 表视图单元的窗口 |
 |
| 图8-17 表视图单元的设计 |
Interface Builder通过这种方式告诉你应该添加一些内容,因此在库中找到View并把它拖到Custom Cell窗口中。
发布视图之后会发现它的大小和窗口大小不一致,还要进行调整。选中新的视图,打开大小检查器。通过将x设置为0,y设置为0,w设置为320,h设置为65,把View的大小和位置改为符合Custom Cell窗口的大小。
现在所有项都设置完成了。我们有了一个画布,可以使用它在Interface Builder中设计表视图单元。下面就开始吧。
从库中拖动4个标签到Custom Cell窗口,按照图8-17所示进行布局和重命名。要将Name:和Color:设置为黑体,选中它们并按下 。下一步,选中右上方的标签,增加其宽度,将其右边缘拖到右边的蓝线。按同样方式更改右下位置的标签。这样做的目的是让名称和颜色数据拥有更大的显示空间。
现在,按下Control键,并将Custom Cell图标拖到视图右上位置的标签,为它指定nameLabel输出口。然后,按下Control键,把Custom Cell图标再次拖到右下位置的标签,为它指定colorLabel输出口。
你可能很奇怪为什么我们没有做任何和File's Owner图标有关的事情。原因是根本不需要。我们使用这个表单元显示数据,不过与用户的所有交互都是通过表视图来完成的,因此它不需要自己的控制器类。我们实际上只是使用nib作为一种模板,以便可视地设计表单元。
保存nib并将其关闭,然后返回Xcode。
3. 使用新的表视图单元
要使用我们设计的单元,必须对CellsViewController.m中的talbeView:cellForRow- AtIndexPath方法做一些大的改动。删除当前的talbeView:cellForRowAtIndexPath方法,用下面的新版本代替:
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *CustomCellIdentifier = @"CustomCellIdentifier";
CustomCell *cell = (CustomCell *)[tableView dequeueReusableCellWithIdentifier:CustomCellIdentifier];
if (cell==nil)
{
NSArray *nib = [[NSBundle mainBundle] loadNibNamed:@"CustomCell"
owner:self
options:nil];
cell = [nib objectAtIndex:0];//这里是设置成0,而不是1,因为数组的count属性==1
}
NSInteger row = [indexPath row];
NSDictionary *rowData = [self.ListData objectAtIndex:row];
UIImage *img = [UIImage imageNamed:@"1.png"];
cell.ColorLabel.text =[rowData objectForKey:@"Color"];
cell.NameLabel.text = [rowData objectForKey:@"Name"];
cell.Img.image = img;
return cell;
}
更改CellsViewController.m时,在接近顶部的位置添加此行:
#import"CustomCell.h"
由于我们在nib文件中设计了表视图单元,因此,如果没有可重用的单元,只需从nib文件中加载即可。我们在objectAtIndex:调用中使用索引值1而不是0,因为对象0是文件的所有者,它并不是我们想要的。First Responder不是由loadNibNamed:owner:options:返回的,因此表视图单元的索引值为1。
(不过我感觉,这点好像写错了,如果写1,代码报错,后来跟踪程序,发现返回的nsArray数组里面就只有一个成员,也就是count为1,所以这里我就修改为0
系统就能够正常运行了)
设置表格Cell的高度
参考代码如下所示:
-(NSInteger)tableView:(UITableView *)tableView
numberOfRowsInSection:(NSInteger)section
{
tableView.rowHeight = 66;//设置行的高度
return [self.ListData count];
}
附加代码:
-(void)viewDidLoad
{
NSDictionary *dic_1 = [[NSDictionary alloc] initWithObjectsAndKeys:@"Macbook",@"Name",@"whilte",@"Color",nil];
NSDictionary *dic_2 = [[NSDictionary alloc] initWithObjectsAndKeys:@"Lenovol",@"Name",@"Blue",@"Color",nil];
NSDictionary *dic_3 = [[NSDictionary alloc] initWithObjectsAndKeys:@"Thinkpad",@"Name",@"Black",@"Color",nil];
NSArray *tmpArray = [[NSArray alloc] initWithObjects:dic_1,dic_2,dic_3,nil];
self.ListData = tmpArray;
[dic_1 release];
[dic_2 release];
[dic_3 release];
[tmpArray release];
[super viewDidLoad];
}
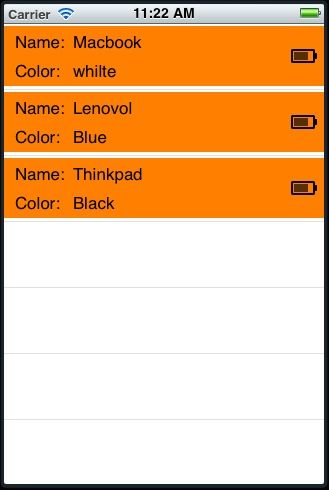
运行效果如下图所示: