小球的弹性碰撞
刚学AS3.0不久 练习做的一个AS实例与大家分享 有不足之处还望指正!
看看效果
新建一个Flash文档
创建两个小球Ballblue,Ballred,一个直线line和一个背景颜色变化back的影片剪辑,并在其属性中输入相应的类名。
如图

小球与直线的效果可以自己设计。这里需要注意的是小球的位置不应在影片剪辑的中心点(那样小球就没有旋转的效果),小球应位于中心点正下方位置
具体的应考虑你所画的直线的长度。

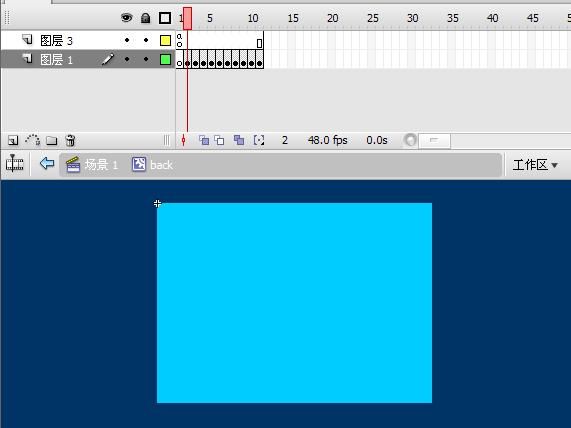
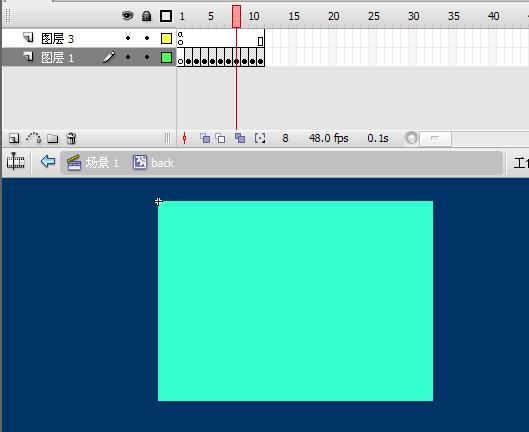
关于背景颜色的变化,每一帧都指定不同的颜色。。。。如图


在构造函数中就显示此对象,否则会出现背景覆盖小球的情况。。。。
最后在Flash文档中最下方的文档类中输入类名,如图

新建一个AS文件,输入以下代码,保存为hitball.as即可
并将Flash文档与此类文件放在同一文件夹中。。。。。。
以下是实现这一效果的类文件。。。
package
{
//导入需要的类文件
import flash.display.Sprite;
import flash.ui.Keyboard;
import flash.events.Event;
import flash.events.KeyboardEvent;
import flash.events.MouseEvent;
import flash.media.Sound ;
public class hitball extends Sprite
{
private var linered:line;
private var lineblue:line;
private var myballred:Ballred;
private var myballblue:Ballblue;
private var mybutton:myButton;
private var myText:TextField;
//定义一个碰撞声音
private var mysoud:SWAP=new SWAP();
//定义控制小球开始运动的变量
private var red_vr:Number=0;
private var blue_vr:Number=0;
private var redback_vr:Number=0;
private var blueback_vr:Number=0;
private var red_ar:Number=0;
private var blue_ar:Number=0;
private var red_angle:Number=0;
private var blue_angle:Number=0;
//定义重力,摩擦力,你也可以更改这些数值看一下有何不同的效果
private var hr:Number=0.2;
private var gravity:Number=0.5;
private var friction:Number=0.99;
//定义小球在往返运动中的全局变量
private var newblue_ar:Number=0;
private var newblue_vr:Number=0;
private var newred_ar:Number=0;
private var newred_vr:Number=0;
private var diguired:Number=0;
private var diguiblue:Number=0;
private var newbg:back;
//构造函数
public function hitball(){
//---以下几行代码是每次运行Flash Player时随机产生背景颜色
var backcolor:Number=Math.round(Math.random()*11);
newbg=new back();
newbg.x=0;
newbg.y=0;
this.addChild(newbg);
newbg.gotoAndStop(backcolor);
//调用drawBall()函数,在舞台显示所需要的对象
drawBall();
//添加侦听器
stage.addEventListener(Event.ENTER_FRAME,Frame);
stage.addEventListener(KeyboardEvent.KEY_DOWN,Keydown);
stage.addEventListener(KeyboardEvent.KEY_UP,Keyup);
//点击此按钮时,让所有对象回到初始状态,
mybutton.addEventListener(MouseEvent.CLICK,newHit);
}
//这个函数作用是当点击按钮的时候影片进入初始时的状态
private function newHit(event:MouseEvent)
{
//friction=myText.text;
newred_ar=0;
newblue_ar=0;
red_vr=0;
blue_vr=0;
redback_vr=0;
blueback_vr=0;
red_ar=0;
blue_ar=0;
linered.rotation=0;
myballred.rotation=0;
lineblue.rotation=0;
myballblue.rotation=0;
stage.addEventListener(Event.ENTER_FRAME,Frame);
stage.removeEventListener(Event.ENTER_FRAME,Framered);
stage.removeEventListener(Event.ENTER_FRAME,Frameblue);
}
//控制小球运动。当释放小球时,使小球按一定加速度向回摆
private function Frame(event:Event)
{
linered.rotation+=red_vr;
lineblue.rotation+=blue_vr;
myballred.rotation+=red_vr;
myballblue.rotation+=blue_vr;
red_ar+=redback_vr*hr;
blue_ar+=blueback_vr*hr;
linered.rotation+=red_ar;
lineblue.rotation+=blue_ar;
myballred.rotation+=red_ar;
myballblue.rotation+=blue_ar;
newred_vr=blue_ar;
newblue_vr=red_ar;
/*当小球myballred碰撞到点(256,250)时添加侦听器执行Framered函数,并移除侦
听函数Frame。如果不移除小球的运动方式便会发生冲突。
*/
if(myballred.hitTestPoint(256,250,true))
{
mysoud.play();
stage.addEventListener(Event.ENTER_FRAME,Framered);
stage.removeEventListener(Event.ENTER_FRAME,Frame);
}
//与上一个If句类似
if(myballblue.hitTestPoint(256,250,true))
{
mysoud.play();
stage.addEventListener(Event.ENTER_FRAME,Frameblue);
stage.removeEventListener(Event.ENTER_FRAME,Frame);
}
}
private function Framered(event:Event):void
{
//赋值角加速度 ,这里有一点压注意的就是Math.sin()函数的参数是弧度制。
newblue_ar=-gravity*Math.sin(Math.PI*blue_angle/180);
//角速度
newblue_vr+=newblue_ar;
//摩擦力,假如不加入摩擦力,小球运动不会停止
newblue_vr*=friction;
lineblue.rotation+=newblue_vr;
myballblue.rotation+=newblue_vr;
//将小球旋转的角度赋给变量blue_angle,以计算不同位置小球的角加速度
blue_angle=myballblue.rotation;
//将小球的角速度赋给变量diguiblue
diguiblue=newblue_vr;
//trace(myballblue.rotation);
linered.rotation=0;
myballred.rotation=0;
if(myballblue.hitTestPoint(256,250,true))
{
mysoud.play();
/* 当发生碰撞时将小球myballblue的末速度赋给小球myballred,作为小球myballred运动的
初速度。
移除侦听函数Framered();并添加侦听器执行Frameblue()侦听函数。
*/
newred_vr=diguiblue;
stage.addEventListener(Event.ENTER_FRAME,Frameblue);
stage.removeEventListener(Event.ENTER_FRAME,Framered);
}
}
//这个函数的功能和Framered类似
private function Frameblue(event:Event):void
{
newred_ar=-gravity*Math.sin(Math.PI*red_angle/180);
newred_vr+=newred_ar;
newred_vr*=friction;
linered.rotation+=newred_vr;
myballred.rotation+=newred_vr;
red_angle=myballred.rotation;
diguired=newred_vr;
lineblue.rotation=0;
myballblue.rotation=0;
if(myballred.hitTestPoint(256,250,true))
{
mysoud.play();
newblue_vr=diguired;
stage.addEventListener(Event.ENTER_FRAME,Framered);
stage.removeEventListener(Event.ENTER_FRAME,Frameblue);
}
}
//初始化小球和摆线
private function drawBall(){
linered=new line();
linered.x=235;
linered.y=100;
this.addChild(linered);
lineblue=new line();
lineblue.x=277;
lineblue.y=100;
this.addChild(lineblue);
myballred=new Ballred();
myballred.x=235;
myballred.y=100;
this.addChild(myballred);
myballblue=new Ballblue();
myballblue.x=277;
myballblue.y=100;
this.addChild(myballblue);
mybutton=new myButton();
mybutton.x=400;
mybutton.y=320;
this.addChild(mybutton);
}
//以下两个函数的作用是用键盘方向键控制小球初始时摆放的角度 以及回摆时的初速度
private function Keydown(event:KeyboardEvent):void
{
switch(event.keyCode){
case Keyboard.LEFT:
red_vr=1;
redback_vr=0;
break;
case Keyboard.RIGHT:
blue_vr=-1;
blueback_vr=0;
break;
}
}
private function Keyup(event:KeyboardEvent):void{
switch(event.keyCode){
case Keyboard.LEFT:
red_vr=0;
redback_vr=-1;
break;
case Keyboard.RIGHT:
blue_vr=0;
blueback_vr=1;
break;
}
}
}
}
谢谢大家!
本文转自:http://www.5uflash.com/flashjiaocheng/Flash-as3-jiaocheng/3410.html