- 水平垂直居中的几种方法(总结)
LJ小番茄
CSS_玄学语言htmljavascript前端csscss3
1.使用flexbox的justify-content和align-items.parent{display:flex;justify-content:center;/*水平居中*/align-items:center;/*垂直居中*/height:100vh;/*需要指定高度*/}2.使用grid的place-items:center.parent{display:grid;place-item
- 第四天旅游线路预览——从换乘中心到喀纳斯湖
陟彼高冈yu
基于Googleearthstudio的旅游规划和预览旅游
第四天:从贾登峪到喀纳斯风景区入口,晚上住宿贾登峪;换乘中心有4路车,喀纳斯①号车,去喀纳斯湖,路程时长约5分钟;将上面的的行程安排进行动态展示,具体步骤见”Googleearthstudio进行动态轨迹显示制作过程“、“Googleearthstudio入门教程”和“Googleearthstudio进阶教程“相关内容,得到行程如下所示:Day4-2-480p
- Google earth studio 简介
陟彼高冈yu
旅游
GoogleEarthStudio是一个基于Web的动画工具,专为创作使用GoogleEarth数据的动画和视频而设计。它利用了GoogleEarth强大的三维地图和卫星影像数据库,使用户能够轻松地创建逼真的地球动画、航拍视频和动态地图可视化。网址为https://www.google.com/earth/studio/。GoogleEarthStudio是一个基于Web的动画工具,专为创作使用G
- Python开发常用的三方模块如下:
换个网名有点难
python开发语言
Python是一门功能强大的编程语言,拥有丰富的第三方库,这些库为开发者提供了极大的便利。以下是100个常用的Python库,涵盖了多个领域:1、NumPy,用于科学计算的基础库。2、Pandas,提供数据结构和数据分析工具。3、Matplotlib,一个绘图库。4、Scikit-learn,机器学习库。5、SciPy,用于数学、科学和工程的库。6、TensorFlow,由Google开发的开源机
- Python实现下载当前年份的谷歌影像
sand&wich
python开发语言
在GIS项目和地图应用中,获取最新的地理影像数据是非常重要的。本文将介绍如何使用Python代码从Google地图自动下载当前年份的影像数据,并将其保存为高分辨率的TIFF格式文件。这个过程涉及地理坐标转换、多线程下载和图像处理。关键功能该脚本的核心功能包括:坐标转换:支持WGS-84与WebMercator投影之间转换,以及处理中国GCJ-02偏移。自动化下载:多线程下载地图瓦片,提高效率。图像
- 思考成长
丁昆朋
这篇文章是加紧赶出来“应付”日更,一方面不想要再晚睡了;另一方面不想失去日更达人的称号,只能坐下来匆忙写下一点文字。既然标题是成长,先来总结一下这段时间的收获:1、整理箱子站着可以看电脑,坐着反而是一种享受,减少了坐着腰酸背痛的现象;2、使用讯飞输入法大大增加自己的输出量;3、Anaconda+“pythontutor.com"+Google算是简单入门python;4、英语的阅读文章能力、听力提
- 效率神器来了:AI工具手把手教你快速提升工作效能
kkai人工智能
人工智能学习媒体aichatgpt
随着科技的进步,AI工具已经成为提升工作效率的关键手段。本文将介绍一些实用的AI工具和方法,帮助你自动化繁琐的重复性任务、优化数据管理、促进团队协作与沟通,并提升决策质量。背景:OOPAI-免费问答学习交流-GPT自动化重复性任务Zapier:Zapier可以自动化多个应用程序之间的工作流程。例如,它能自动将Gmail中的附件保存至GoogleDrive,或在你发布新文章时,自动分享至社交媒体平台
- Docker学习十一:Kubernetes概述
爱打羽球的程序猿
Docker学习系列dockerkubernetes学习
一、Kubernetes简介2006年,Google提出了云计算的概念,当时的云计算领域还是以虚拟机为代表的云平台。2013年,Docker横空出世,Docker提出了镜像、仓库等核心概念,规范了服务的交付标准,使得复杂服务的落地变得更加简单,之后Docker又定义了OCI标准,Docker在容器领域称为事实的标准。但是,Docker诞生只是帮助定义了开发和交付标准,如果想要在生产环境中大批量的使
- 认识世界
陈陈_19b4
9月16日,雨。阅读书目:《真相》。作者:瑞典统计学家和医学教授汉斯·罗斯林,他的儿子奥拉·罗斯林,google公共数据团队的负责人。汉斯·罗斯林还是一位全球知名的教育家,是世界健康组织和联合国儿童基金会的顾问。他与儿子儿媳共同创办了Gapminder基金会,开发了Trendalyzer软件,将国际统计数据转化成交互式的生动有趣的图表,帮助人们以事实为基础来观察世界,被称为“可视化数据之父”。图片
- 哪些网站用python开发
hakesashou
python基础知识python
国内的话,知乎,网易,腾讯,搜狐,金山,豆瓣这些属于用Python比较知名的。大型的项目的话,网易的许多游戏,腾讯的某些网站,搜狐的邮箱,金山的测试框架等等都是或多或少使用了Python。YouTube-视频分享网站,在某些功能上使用到python。Quora-社交问答网站。Google-谷歌在很多项目中用python作为网络应用的后端,如GoogleGroups、Gmail、GoogleMaps
- 超越免费
奔向自由的路上
在这个互联时代,由于社会的进步,我们亨受了很多免费的东西,比如免费的电脑操作软件,免费的杀毒软件,免费的搜索服务,雅虎的杨致远和费罗首创让互联网成为一个开放,免费的工具。后来微软用免费的方式压浏览器市场打败了当时一家独大的网景公司,一时之间,免费成了趋势,互联网传播的本质,起到了一个巨大的复印件的作用。免费带来的一个结果是迅速形成垄断,造就了googlefacebook和阿里巴巴这样的经典掉板,然
- 安卓玩机搞机技巧综合资源----安卓机型使用ADB指令 无需root 卸载 禁用当前机型各种软件app
安卓机器
安卓玩机搞机技巧综合资源android
在前面的博文我有分享过如何使用adb来卸载禁用有些系统自带的软件。今天将详细的步骤来讲解。在操作前需要注意。不要禁用或者卸载有些系统应用如应用商店和系统更新等。否则系统严重会导致不开机。在做未有把握操作之前,最好先备份数据。如果遇到卡logo问题,极端情况下可能要在Recovery界面清除数据才能启动系统或者线刷来救砖。前期工作1----下载adb环境工具{https://dl.google.co
- FlexibleBI系统是现代制造企业提升生产质量和效率的重要工具
三坐标CMM质量数据系统
制造
SPC(统计过程控制)系统是现代制造企业提升生产质量和效率的重要工具。我们的SPC系统通过一键生成全面的SPC分析报告,帮助企业快速、精准地完成质量分析,并大大减少了手动处理数据的复杂性。FlexibleBI实时更新的控制图在生产过程中,控制图可以实时自动更新,确保企业能够随时掌握生产状态,及时发现并处理潜在问题。系统支持多种标准SPC控制图,如X-bar、R、P等图表,全面覆盖所有常见生产场景。
- 解决BERT模型bert-base-chinese报错(无法自动联网下载)
搬砖修狗
bert人工智能深度学习python
一、下载问题hugging-face是访问BERT模型的最初网站,但是目前hugging-face在中国多地不可达,在代码中涉及到该网站的模型都会报错,本文我们就以bert-base-chinese报错为例,提供一个下载到本地的方法来解决问题。二、网站google-bert(BERTcommunity)Thisorganizationismaintainedbythetransformerstea
- GEE 将本地 GeoJSON 文件上传到谷歌资产
ThsPool
GISjavaandroid前端envigis
在地理信息系统(GIS)领域,GoogleEarthEngine(GEE)是一个强大的平台,它允许用户处理和分析大规模地理空间数据。本文将介绍如何使用Python脚本批量上传本地GeoJSON文件到GEE资产存储,这对于需要将地理数据上传到GEE进行进一步分析的用户来说非常有用。应用场景数据集成:将本地GeoJSON数据集成到GEE中,以便进行更复杂的地理空间分析。数据共享:与团队成员共享GeoJ
- 联邦学习 Federated learning Google I/O‘19 笔记
努力搬砖的星期五
笔记联邦学习机器学习机器学习tensorflow
FederatedLearning:MachineLearningonDecentralizeddatahttps://www.youtube.com/watch?v=89BGjQYA0uE文章目录FederatedLearning:MachineLearningonDecentralizeddata1.DecentralizeddataEdgedevicesGboard:mobilekeyboa
- 基于Google authentic实现的双因子登录认证系统前后台基于SSMP+Vue+Element(解决SecureRandom造成的服务器请求缓慢)
Tate_Brown
gitJAVAIDEADEBUGVUE
用md5两次加盐密码,可以灵活更换算法--直接上代码地址:JAVA后台:https://github.com/TateBrownJava/TwoFALogindemoBackendVue前端:https://github.com/TateBrownJava/TwoFALoginDemofrontend-------------------------------------------------
- 常用类库 Guava 简介
豆瑞瑞
java
简介GoogleGuava是一个由Google开发的Java开源函数库。前身是GoogleCollectionsLibrary,提供了许多简化工具,如缓存、连接器、过滤器、关联数组等仓库代码GitCode-全球开发者的开源社区,开源代码托管平台参考https://github.com/google/guavahttps://github.com/google/guava/wikiRedisStre
- 语音识别技术有哪些应用场景?
不想秃头的程序
语音识别人工智能
语音识别技术,作为人工智能领域的重要分支,已经深入到我们日常生活的方方面面。以下是一些常见的应用场景:智能助理智能助理如Siri、GoogleAssistant以及Alexa等,都基于语音识别技术来实现用户交互。用户可以通过语音命令来拨打电话、查询信息、设置提醒等。这些助理软件能够理解多种语言和方言,并能够在复杂的环境噪声中准确识别用户的指令。智能家居在智能家居领域,语音识别被用于控制各种智能设备
- 安卓手机怎么安装国外应用
印随2018
怎么解决国内无法使用GooglePlay商店我一直使用的是安卓手机,但是想安装国外应用的话,非常麻烦。今天发现一种最简单的方式,无比高兴,啊哈哈打开https://www.apkmonk.com/,类似于安卓应用商店,好在可以直接下载apk文件想办法发送到手机上在手机上点击安装
- Android SDK和NDK的区别
Good_tea_h
android
AndroidSDK(SoftwareDevelopmentKit,软件开发工具包)和NDK(NativeDevelopmentKit,本地开发工具包)在Android应用开发中扮演着不同的角色,它们各自具有独特的功能和优势。一、定义与功能AndroidSDKAndroidSDK是由Google提供的一套开发工具,用于开发基于Android操作系统的应用程序。它包含了一系列开发工具和库,如Andr
- HBase介绍
mingyu1016
数据库
概述HBase是一个分布式的、面向列的开源数据库,源于google的一篇论文《bigtable:一个结构化数据的分布式存储系统》。HBase是GoogleBigtable的开源实现,它利用HadoopHDFS作为其文件存储系统,利用HadoopMapReduce来处理HBase中的海量数据,利用Zookeeper作为协同服务。HBase的表结构HBase以表的形式存储数据。表有行和列组成。列划分为
- Protobuf学习 - 入门
weixin_30892987
c/c++python数据结构与算法
古之立大事者,不惟有超世之才,亦必有坚忍不拔之志--苏轼·《晁错论》从公司的项目源码中看到了这个东西,觉得挺好用的,写篇博客做下小总结。下面的操作以C++为编程语言,protoc的版本为libprotoc3.2.0。一、Protobuf?1.是什么?GoogleProtocolBuffer(简称Protobuf)是一种轻便高效的结构化数据存储格式,平台无关、语言无关、可扩展,可用于通讯协议和数据存
- 编程小技巧
风的低语
40条真言,希望对进阶中的程序朋友有所帮助。1、重构是程序员的主力技能。2、工作日志能提升脑容量。3、先用profiler调查,才有脸谈优化。4、注释贵精不贵多。杜绝大姨妈般的“例注”。漫山遍野的碎碎念注释,实际就是背景噪音。5、普通程序员+google=超级程序员。6、单元测试总是合算的。7、不要先写框架再写实现。最好反过来,从原型中提炼框架。8、代码结构清晰,其它问题都不算事儿。9、好的项目作
- 【保姆级】Protobuf详解及入门指南
AQin1012
Java网络protobuf序列化二进制协议协议Java
目录Protobuf概述什么是Protobuf为什么要使用ProtobufProtobuf实战环境配置创建文件解析/封装数据附录AQin.proto完整代码Protobuf概述什么是ProtobufProtobuf(ProtocolBuffers)协议Protobuf是一种由Google开发的二进制序列化格式和相关的技术,它用于高效地序列化和反序列化结构化数据,通常用于网络通信、数据存储等场景为什
- 写出渗透测试信息收集详细流程
卿酌南烛_b805
一、扫描域名漏洞:域名漏洞扫描工具有AWVS、APPSCAN、Netspark、WebInspect、Nmap、Nessus、天镜、明鉴、WVSS、RSAS等。二、子域名探测:1、dns域传送漏洞2、搜索引擎查找(通过Google、bing、搜索c段)3、通过ssl证书查询网站:https://myssl.com/ssl.html和https://www.chinassl.net/ssltools
- 学习小组Day4笔记—蓝海松茶
蓝海松茶LHSC
一、下载安装R和Rstudio1.下载安装RGoogle搜索https://mirrors.tuna.tsinghua.edu.cn/CRAN/选择匹配自己电脑的安装包下载安装一直点下一步,直到安装完成Tips确认自己电脑的用户名是英文名,若不是,请修改2.下载安装RstudioGoogle搜索https://www.rstudio.com/products/rstudio/download/下载
- Google大数据架构技术栈
剑海风云
BigData大数据架构GoogleBigData
数据存储层ColossusColossus作为Google下一代GFS(GoogleFileSystem)。GFS本身存在一些不足单主瓶颈GFS依赖单个主节点进行元数据管理,随着数据量和访问请求的增长,出现了可扩展性瓶颈。想象一下,只有一位图书管理员管理着一个庞大的图书馆——最终,事情变得难以承受。元数据可扩展性有限主节点上的集中元数据存储无法有效扩展,影响了性能并妨碍了PB和EB级数据的管理。实
- 远程访问电脑共享文件
节点小宝
网络远程工作服务器php科技
远程访问电脑共享文件,可以通过多种方法实现,每种方法都有其特点和适用场景。以下是一些常见的方法及其步骤:一、使用Microsoft远程桌面启用远程桌面:在目标电脑上,打开“开始”菜单,选择“设置”>“系统”>“远程桌面”。将“启用远程桌面”开关向右拖动以激活该功能。记住计算机的账号和密码。安装并配置远程桌面应用:在远程访问设备上(如手机、平板电脑或另一台电脑),从GooglePlay商店(对于An
- 谷歌将把那些冗长的文档变成你下一个最喜欢的播客
AI研报
人工智能
如果你有很多学校或工作的阅读任务,但更喜欢听播客,谷歌全新的AI驱动的AudioOverview工具可以满足你的需求。这项工具首次在今年的GoogleI/O大会上展示,AudioOverviews可以让你将文档、幻灯片和其他文本转换为一个AI主持的音频节目,讨论相关主题。谷歌将这项功能作为一种帮助那些通过听比读更容易理解复杂信息的人消化这些信息的方式。如果你更喜欢听别人讨论一个话题而不是阅读报告,
- html
周华华
html
js
1,数组的排列
var arr=[1,4,234,43,52,];
for(var x=0;x<arr.length;x++){
for(var y=x-1;y<arr.length;y++){
if(arr[x]<arr[y]){
&
- 【Struts2 四】Struts2拦截器
bit1129
struts2拦截器
Struts2框架是基于拦截器实现的,可以对某个Action进行拦截,然后某些逻辑处理,拦截器相当于AOP里面的环绕通知,即在Action方法的执行之前和之后根据需要添加相应的逻辑。事实上,即使struts.xml没有任何关于拦截器的配置,Struts2也会为我们添加一组默认的拦截器,最常见的是,请求参数自动绑定到Action对应的字段上。
Struts2中自定义拦截器的步骤是:
- make:cc 命令未找到解决方法
daizj
linux命令未知make cc
安装rz sz程序时,报下面错误:
[root@slave2 src]# make posix
cc -O -DPOSIX -DMD=2 rz.c -o rz
make: cc:命令未找到
make: *** [posix] 错误 127
系统:centos 6.6
环境:虚拟机
错误原因:系统未安装gcc,这个是由于在安
- Oracle之Job应用
周凡杨
oracle job
最近写服务,服务上线后,需要写一个定时执行的SQL脚本,清理并更新数据库表里的数据,应用到了Oracle 的 Job的相关知识。在此总结一下。
一:查看相关job信息
1、相关视图
dba_jobs
all_jobs
user_jobs
dba_jobs_running 包含正在运行
- 多线程机制
朱辉辉33
多线程
转至http://blog.csdn.net/lj70024/archive/2010/04/06/5455790.aspx
程序、进程和线程:
程序是一段静态的代码,它是应用程序执行的蓝本。进程是程序的一次动态执行过程,它对应了从代码加载、执行至执行完毕的一个完整过程,这个过程也是进程本身从产生、发展至消亡的过程。线程是比进程更小的单位,一个进程执行过程中可以产生多个线程,每个线程有自身的
- web报表工具FineReport使用中遇到的常见报错及解决办法(一)
老A不折腾
web报表finereportjava报表报表工具
FineReport使用中遇到的常见报错及解决办法(一)
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、address pool is full:
含义:地址池满,连接数超过并发数上
- mysql rpm安装后没有my.cnf
林鹤霄
没有my.cnf
Linux下用rpm包安装的MySQL是不会安装/etc/my.cnf文件的,
至于为什么没有这个文件而MySQL却也能正常启动和作用,在这儿有两个说法,
第一种说法,my.cnf只是MySQL启动时的一个参数文件,可以没有它,这时MySQL会用内置的默认参数启动,
第二种说法,MySQL在启动时自动使用/usr/share/mysql目录下的my-medium.cnf文件,这种说法仅限于r
- Kindle Fire HDX root并安装谷歌服务框架之后仍无法登陆谷歌账号的问题
aigo
root
原文:http://kindlefireforkid.com/how-to-setup-a-google-account-on-amazon-fire-tablet/
Step 4: Run ADB command from your PC
On the PC, you need install Amazon Fire ADB driver and instal
- javascript 中var提升的典型实例
alxw4616
JavaScript
// 刚刚在书上看到的一个小问题,很有意思.大家一起思考下吧
myname = 'global';
var fn = function () {
console.log(myname); // undefined
var myname = 'local';
console.log(myname); // local
};
fn()
// 上述代码实际上等同于以下代码
m
- 定时器和获取时间的使用
百合不是茶
时间的转换定时器
定时器:定时创建任务在游戏设计的时候用的比较多
Timer();定时器
TImerTask();Timer的子类 由 Timer 安排为一次执行或重复执行的任务。
定时器类Timer在java.util包中。使用时,先实例化,然后使用实例的schedule(TimerTask task, long delay)方法,设定
- JDK1.5 Queue
bijian1013
javathreadjava多线程Queue
JDK1.5 Queue
LinkedList:
LinkedList不是同步的。如果多个线程同时访问列表,而其中至少一个线程从结构上修改了该列表,则它必须 保持外部同步。(结构修改指添加或删除一个或多个元素的任何操作;仅设置元素的值不是结构修改。)这一般通过对自然封装该列表的对象进行同步操作来完成。如果不存在这样的对象,则应该使用 Collections.synchronizedList 方
- http认证原理和https
bijian1013
httphttps
一.基础介绍
在URL前加https://前缀表明是用SSL加密的。 你的电脑与服务器之间收发的信息传输将更加安全。
Web服务器启用SSL需要获得一个服务器证书并将该证书与要使用SSL的服务器绑定。
http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后
- 【Java范型五】范型继承
bit1129
java
定义如下一个抽象的范型类,其中定义了两个范型参数,T1,T2
package com.tom.lang.generics;
public abstract class SuperGenerics<T1, T2> {
private T1 t1;
private T2 t2;
public abstract void doIt(T
- 【Nginx六】nginx.conf常用指令(Directive)
bit1129
Directive
1. worker_processes 8;
表示Nginx将启动8个工作者进程,通过ps -ef|grep nginx,会发现有8个Nginx Worker Process在运行
nobody 53879 118449 0 Apr22 ? 00:26:15 nginx: worker process
- lua 遍历Header头部
ronin47
lua header 遍历
local headers = ngx.req.get_headers()
ngx.say("headers begin", "<br/>")
ngx.say("Host : ", he
- java-32.通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小(两数组的差最小)。
bylijinnan
java
import java.util.Arrays;
public class MinSumASumB {
/**
* Q32.有两个序列a,b,大小都为n,序列元素的值任意整数,无序.
*
* 要求:通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小。
* 例如:
* int[] a = {100,99,98,1,2,3
- redis
开窍的石头
redis
在redis的redis.conf配置文件中找到# requirepass foobared
把它替换成requirepass 12356789 后边的12356789就是你的密码
打开redis客户端输入config get requirepass
返回
redis 127.0.0.1:6379> config get requirepass
1) "require
- [JAVA图像与图形]现有的GPU架构支持JAVA语言吗?
comsci
java语言
无论是opengl还是cuda,都是建立在C语言体系架构基础上的,在未来,图像图形处理业务快速发展,相关领域市场不断扩大的情况下,我们JAVA语言系统怎么从这么庞大,且还在不断扩大的市场上分到一块蛋糕,是值得每个JAVAER认真思考和行动的事情
- 安装ubuntu14.04登录后花屏了怎么办
cuiyadll
ubuntu
这个情况,一般属于显卡驱动问题。
可以先尝试安装显卡的官方闭源驱动。
按键盘三个键:CTRL + ALT + F1
进入终端,输入用户名和密码登录终端:
安装amd的显卡驱动
sudo
apt-get
install
fglrx
安装nvidia显卡驱动
sudo
ap
- SSL 与 数字证书 的基本概念和工作原理
darrenzhu
加密ssl证书密钥签名
SSL 与 数字证书 的基本概念和工作原理
http://www.linuxde.net/2012/03/8301.html
SSL握手协议的目的是或最终结果是让客户端和服务器拥有一个共同的密钥,握手协议本身是基于非对称加密机制的,之后就使用共同的密钥基于对称加密机制进行信息交换。
http://www.ibm.com/developerworks/cn/webspher
- Ubuntu设置ip的步骤
dcj3sjt126com
ubuntu
在单位的一台机器完全装了Ubuntu Server,但回家只能在XP上VM一个,装的时候网卡是DHCP的,用ifconfig查了一下ip是192.168.92.128,可以ping通。
转载不是错:
Ubuntu命令行修改网络配置方法
/etc/network/interfaces打开后里面可设置DHCP或手动设置静态ip。前面auto eth0,让网卡开机自动挂载.
1. 以D
- php包管理工具推荐
dcj3sjt126com
PHPComposer
http://www.phpcomposer.com/
Composer是 PHP 用来管理依赖(dependency)关系的工具。你可以在自己的项目中声明所依赖的外部工具库(libraries),Composer 会帮你安装这些依赖的库文件。
中文文档
入门指南
下载
安装包列表
Composer 中国镜像
- Gson使用四(TypeAdapter)
eksliang
jsongsonGson自定义转换器gsonTypeAdapter
转载请出自出处:http://eksliang.iteye.com/blog/2175595 一.概述
Gson的TypeAapter可以理解成自定义序列化和返序列化 二、应用场景举例
例如我们通常去注册时(那些外国网站),会让我们输入firstName,lastName,但是转到我们都
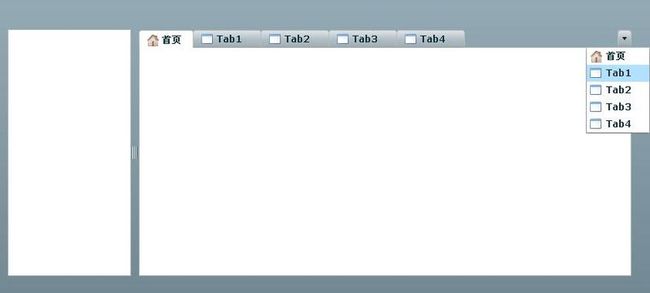
- JQM控件之Navbar和Tabs
gundumw100
htmlxmlcss
在JQM中使用导航栏Navbar是简单的。
只需要将data-role="navbar"赋给div即可:
<div data-role="navbar">
<ul>
<li><a href="#" class="ui-btn-active&qu
- 利用归并排序算法对大文件进行排序
iwindyforest
java归并排序大文件分治法Merge sort
归并排序算法介绍,请参照Wikipeida
zh.wikipedia.org/wiki/%E5%BD%92%E5%B9%B6%E6%8E%92%E5%BA%8F
基本思想:
大文件分割成行数相等的两个子文件,递归(归并排序)两个子文件,直到递归到分割成的子文件低于限制行数
低于限制行数的子文件直接排序
两个排序好的子文件归并到父文件
直到最后所有排序好的父文件归并到输入
- iOS UIWebView URL拦截
啸笑天
UIWebView
本文译者:candeladiao,原文:URL filtering for UIWebView on the iPhone说明:译者在做app开发时,因为页面的javascript文件比较大导致加载速度很慢,所以想把javascript文件打包在app里,当UIWebView需要加载该脚本时就从app本地读取,但UIWebView并不支持加载本地资源。最后从下文中找到了解决方法,第一次翻译,难免有
- 索引的碎片整理SQL语句
macroli
sql
SET NOCOUNT ON
DECLARE @tablename VARCHAR (128)
DECLARE @execstr VARCHAR (255)
DECLARE @objectid INT
DECLARE @indexid INT
DECLARE @frag DECIMAL
DECLARE @maxfrag DECIMAL
--设置最大允许的碎片数量,超过则对索引进行碎片
- Angularjs同步操作http请求with $promise
qiaolevip
每天进步一点点学习永无止境AngularJS纵观千象
// Define a factory
app.factory('profilePromise', ['$q', 'AccountService', function($q, AccountService) {
var deferred = $q.defer();
AccountService.getProfile().then(function(res) {
- hibernate联合查询问题
sxj19881213
sqlHibernateHQL联合查询
最近在用hibernate做项目,遇到了联合查询的问题,以及联合查询中的N+1问题。
针对无外键关联的联合查询,我做了HQL和SQL的实验,希望能帮助到大家。(我使用的版本是hibernate3.3.2)
1 几个常识:
(1)hql中的几种join查询,只有在外键关联、并且作了相应配置时才能使用。
(2)hql的默认查询策略,在进行联合查询时,会产
- struts2.xml
wuai
struts
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache