【as3】ActionScript 3.0体验试教学视频教程
很不错的视频教程
原文地址:
http://blog.sina.com.cn/s/blog_3ecb9b1101009nx0.html
全屏观看地址:
[url=http://vhead.blog.sina.com.cn/player/outer_player.swf?auto=1&vid=13789342&uid=1053530897]
视频1地址
[/url]
[url=http://vhead.blog.sina.com.cn/player/outer_player.swf?auto=1&vid=13789652&uid=1053530897]
视频2地址
[/url]
[1b]教案发布:[/1b]
ActionScript 3.0 体验试教学
——Making Things Move
[1b]第一部分 AS动画基础[/1b]
第一章 基础动画概念
第二章 ActionScript 3.0 动画基础
第三章 三角学应用
第四章 渲染技术
[1b]第二部分 基础运动[/1b]
第五章 速度与加速度
第六章 边界与摩擦力
第七章 交互运动:让物体动移动
[1b]第三部分 高级运动[/1b]
第八章 缓动与弹性运动
第九章 碰撞检测
第十章 坐标旋转及角度碰撞
第十一章 撞球物理
第十二章 粒子引力及万有引力
第十三章 正向运动学: 行走
第十四章 反向运动学: 拖拽与伸展
[1b]第四部分 3D 动画[/1b]
第十五章 3D 基础
第十六章 3D 线条及填充
第十七章 背光剔除与 3D 灯光
[1b]第五部分 技术补充[/1b]
第十八章 矩阵
第十九章 实用技巧
[1b]效果预览 Easing[/1b]
[1b]效果预览 Spring 链[/1b]
[1b]专业一点[/1b]
[1b]一、格式
[/1b] 遇到 “{” 换行后按 “tab” 缩进。保证编码的层次嵌套关系明确、清晰。
如:
for(i:uint = 0; i if(i % 2 == 0) {
trace(i);
}
}
[1b]二、变量名[/1b]
1.尽量要让变量名有意义,不要使用如: aaa,bbb,a1,a2 这样的变量。应该尽量使用英文单词。
2.驼峰式变量名:混合使用大小写字母
如:stageWidth,maxHeight,oldX,oldY。
[1b]三、运算符两旁加入空格
[/1b] 在运算符两旁加入空格,可以让编码看起来井井有条,不会是乱糟糟的一片,难于分辨。这样就让我们的程序变得条理清晰起来。
如:
i = 10;
i i += 8;
i * j / 2 + 3
[1b]准备工作[/1b]
[1b]1.创建一个 Ball 类:[/1b]
package {
import flash.display.Sprite;
public class Ball extends Sprite {
public var radius:Number;
public var vx:Number = 0;
public var vy:Number = 0;
private var color:uint;
public function Ball(R:Number = 30,Col:uint = 0xff0000) {
radius = R;
color = Col;
graphics.beginFill(0xff0000);
graphics.drawCircle(0,0,radius);
graphics.endFill();
}
}
}
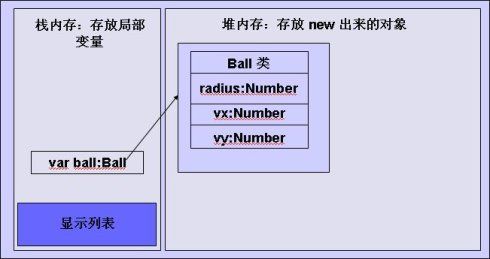
2.ball 对象:var ball:Ball = new Ball();
[url=http://blog.photo.sina.com.cn/showpic.html#blogid=3ecb9b1101009nx0&url=http://static4.photo.sina.com.cn/orignal/3ecb9b1144e051575a4d3]

[/url]
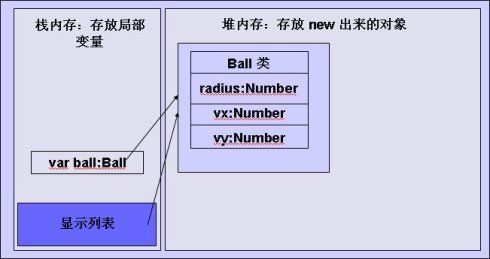
3.将 ball 加入显示列表:addChild(ball);
[url=http://blog.photo.sina.com.cn/showpic.html#blogid=3ecb9b1101009nx0&url=http://static13.photo.sina.com.cn/orignal/3ecb9b1144e05176d7adc]

[/url]
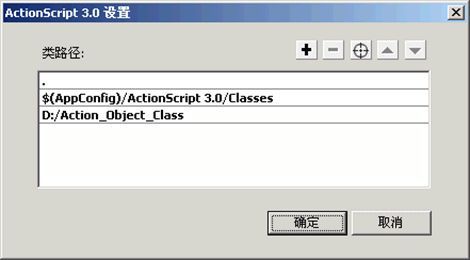
4.创建类路径
编辑—> 参数首选项 —> ActionScript —>“ActionScript 3.0 设置”
[url=http://blog.photo.sina.com.cn/showpic.html#blogid=3ecb9b1101009nx0&url=http://static8.photo.sina.com.cn/orignal/3ecb9b1144e051dd290e7]

[/url]
[1b]2.Easing 与 Spring 公式应用[/1b]
[1b]Easing :[/1b]
var easing:Number = 0.8;
var targetX:Number = 100;
ball.vx = (targetX – ball.x) * easing;
ball.x += ball.vx;
[1b]Spring:
[/1b]var spring:Number = 0.8;
var targetX:Number = 100;
ball.vx [1b]+=[/1b] (targetX – ball.x) * spring;
ball.x += ball.vx;
[1b]3.Easing 效果文档类[/1b](EaseToMouse.as):
package {
import flash.display.Sprite;
import flash.events.Event;
public class EaseToMouse extends Sprite {
private var ball:Ball;
private var easing:Number = 0.2;
public function EaseToMouse() {
init();
}
private function init():void {
ball = new Ball();
addChild(ball);
addEventListener(Event.ENTER_FRAME, onEnterFrame);
}
private function onEnterFrame(event:Event):void {
[1b] [/1b] var vx:Number = (mouseX - ball.x) * easing;
var vy:Number = (mouseY - ball.y) * easing;
ball.x += vx;
ball.y += vy;
}
}
}
[1b]4.Spring 链效果文档类[/1b](ChainArray.as):
package
{
import flash.display.Sprite;
import flash.events.Event;
public class ChainArray extends Sprite
{
private var balls:Array;
private var numBalls:Number = 5;
private var spring:Number = 0.1;
private var friction:Number = 0.8;
private var gravity:Number = 5;
public function ChainArray()
{
init();
}
private function init():void
{
balls = new Array();
for(var i:uint = 0; i {
var ball:Ball = new Ball(20);
addChild(ball);
balls.push(ball);
}
addEventListener(Event.ENTER_FRAME, onEnterFrame);
}
private function onEnterFrame(event:Event):void
{
graphics.clear();
graphics.lineStyle(1);
graphics.moveTo(mouseX, mouseY);
moveBall(balls[0], mouseX, mouseY);
graphics.lineTo(balls[0].x, balls[0].y);
for(var i:uint = 1; i {
var ballA:Ball = balls[i-1];
var ballB:Ball = balls[i];
moveBall(ballB, ballA.x, ballA.y);
graphics.lineTo(ballB.x, ballB.y);
}
}
private function moveBall(ball:Ball, targetX:Number, targetY:Number):void
{
ball.vx += (targetX - ball.x) * spring;
ball.vy += (targetY - ball.y) * spring;
ball.vy += gravity;
ball.vx *= friction;
ball.vy *= friction;
ball.x += ball.vx;
ball.y += ball.vy;
}
}
}
本文转自:http://www.5uflash.com/flashjiaocheng/Flash-as3-jiaocheng/4876.html