Ext是一个非常优秀的js框架,使用Ext能够构建非常漂亮的应用程序,但是由于Ext完全使用js代码书写,js的灵活性和复杂性导致了不少人对Ext望尘莫及,EasyJWeb1.1版开始集成Ext框架,使用easyjweb完全面向对象的构建Ext程序,本教程将连载使用easyjweb构建Ext程序。
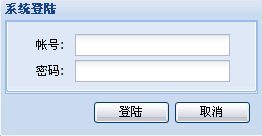
本节我们将使用easyjweb构建一个登陆面板,最终效果如下:

图1-1 登陆面板

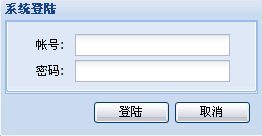
图1-2 正在登陆...
这个效果还是不错的吧,如果使用js来书写这个面板有一定的难度,使用easyjweb书写只需要几行代码,甚至不需要任何页面文件即可合成这样漂亮的页面。
easyjweb1.1版可以使用easyjweb.bat projectName ext这样的命令生成一个ext应用程序,笔者不喜欢使用命令行生成,还是自动动手吧!
首先新建一个工程,这里使用Eclipse,添加相应的jar文件到classpath中(可以直接从easyjweb源码中拷贝所有的包),编写web.xml,代码如下:
 <?
xmlversion="1.0"encoding="UTF-8"
?>
<?
xmlversion="1.0"encoding="UTF-8"
?>
 <
web-app
xmlns
="http://java.sun.com/xml/ns/j2ee"
<
web-app
xmlns
="http://java.sun.com/xml/ns/j2ee"
 xmlns:xsi
="http://www.w3.org/2001/XMLSchema-instance"
xmlns:xsi
="http://www.w3.org/2001/XMLSchema-instance"
 xsi:schemaLocation
="http://java.sun.com/xml/ns/j2eehttp://java.sun.com/xml/ns/j2ee/web-app_2_5.xsd"
xsi:schemaLocation
="http://java.sun.com/xml/ns/j2eehttp://java.sun.com/xml/ns/j2ee/web-app_2_5.xsd"
 metadata-complete
="false"
version
="2.5"
>
metadata-complete
="false"
version
="2.5"
>

 <!--
定义EasyJWeb的主控Servlet
-->
<!--
定义EasyJWeb的主控Servlet
-->
 <
servlet
>
<
servlet
>
 <
servlet-name
>
国产开源框架
</
servlet-name
>
<
servlet-name
>
国产开源框架
</
servlet-name
>
 <
servlet-class
>
com.easyjf.web.ActionServlet
</
servlet-class
>
<
servlet-class
>
com.easyjf.web.ActionServlet
</
servlet-class
>
 <
load-on-startup
>
1
</
load-on-startup
>
<
load-on-startup
>
1
</
load-on-startup
>
 </
servlet
>
</
servlet
>
 <
servlet-mapping
>
<
servlet-mapping
>
 <
servlet-name
>
国产开源框架
</
servlet-name
>
<
servlet-name
>
国产开源框架
</
servlet-name
>
 <
url-pattern
>
*.ejf
</
url-pattern
>
<!--
所有.ejf的扩展名都由easyjweb来处理
-->
<
url-pattern
>
*.ejf
</
url-pattern
>
<!--
所有.ejf的扩展名都由easyjweb来处理
-->
 </
servlet-mapping
>
</
servlet-mapping
>


 <!--
定义字符处理Filter
-->
<!--
定义字符处理Filter
-->
 <
filter
>
<
filter
>
 <
filter-name
>
CharsetFilter
</
filter-name
>
<
filter-name
>
CharsetFilter
</
filter-name
>
 <
filter-class
>
com.easyjf.web.CharsetFilter
</
filter-class
>
<
filter-class
>
com.easyjf.web.CharsetFilter
</
filter-class
>
 <
init-param
>
<
init-param
>
 <
param-name
>
encoding
</
param-name
>
<
param-name
>
encoding
</
param-name
>
 <
param-value
>
UTF-8
</
param-value
>
<
param-value
>
UTF-8
</
param-value
>
 </
init-param
>
</
init-param
>
 <
init-param
>
<
init-param
>
 <
param-name
>
ignore
</
param-name
>
<
param-name
>
ignore
</
param-name
>
 <
param-value
>
true
</
param-value
>
<
param-value
>
true
</
param-value
>
 </
init-param
>
</
init-param
>
 </
filter
>
</
filter
>
 <
filter-mapping
>
<
filter-mapping
>
 <
filter-name
>
CharsetFilter
</
filter-name
>
<
filter-name
>
CharsetFilter
</
filter-name
>
 <
servlet-name
>
国产开源框架
</
servlet-name
>
<
servlet-name
>
国产开源框架
</
servlet-name
>
 </
filter-mapping
>
</
filter-mapping
>


 </
web-app
>
</
web-app
>
关于web.xml这里不介绍了。
编写easyjweb默认的配置文件easyjf-web.xml,代码如下:
 <?
xmlversion="1.0"encoding="UTF-8"
?>
<?
xmlversion="1.0"encoding="UTF-8"
?>
 <
国产开源框架-web
xmlns
="http://www.easyjf.com/schema/easyjf/web"
<
国产开源框架-web
xmlns
="http://www.easyjf.com/schema/easyjf/web"
 xmlns:xsi
="http://www.w3.org/2001/XMLSchema-instance"
xmlns:xsi
="http://www.w3.org/2001/XMLSchema-instance"
 xsi:schemaLocation
="http://www.easyjf.com/schema/easyjf/webhttp://www.easyjf.com/schema/easyjf/web/easyjf-web-0.0.1.xsd"
>
xsi:schemaLocation
="http://www.easyjf.com/schema/easyjf/webhttp://www.easyjf.com/schema/easyjf/web/easyjf-web-0.0.1.xsd"
>
 <
framework-setting
>
<
framework-setting
>
 <
property
name
="com.easyjweb.debug"
>
false
</
property
>
<!--
调试模式,每次加载都会重新初始化EasyJWeb
-->
<
property
name
="com.easyjweb.debug"
>
false
</
property
>
<!--
调试模式,每次加载都会重新初始化EasyJWeb
-->
 <
property
name
="com.easyjweb.maxUploadFileSize"
>
51200
</
property
>
<!--
最大上传文件为51200kb
-->
<
property
name
="com.easyjweb.maxUploadFileSize"
>
51200
</
property
>
<!--
最大上传文件为51200kb
-->
 <
property
name
="com.easyjweb.uploadSizeThreshold"
>
512
</
property
>
<!--
上传文件缓存值
-->
<
property
name
="com.easyjweb.uploadSizeThreshold"
>
512
</
property
>
<!--
上传文件缓存值
-->
 </
framework-setting
>
</
framework-setting
>
 <
import
resource
="mvc.xml"
/>
<
import
resource
="mvc.xml"
/>
 </
国产开源框架-web
>
</
国产开源框架-web
>
为了显示代码的层次和清晰,我们在easyjf-web.xml中只有一些简单的配置,关于easyjweb具体配置在mvc.xml中进行定义,这里只需要import recource="mvc.xml"即可,这里支持多个导入。
编写mvc.xml,代码如下:
 <?
xmlversion="1.0"encoding="UTF-8"
?>
<?
xmlversion="1.0"encoding="UTF-8"
?>
 <
国产开源框架-web
xmlns
="http://www.easyjf.com/schema/easyjf/web"
<
国产开源框架-web
xmlns
="http://www.easyjf.com/schema/easyjf/web"
 xmlns:xsi
="http://www.w3.org/2001/XMLSchema-instance"
xmlns:xsi
="http://www.w3.org/2001/XMLSchema-instance"
 xsi:schemaLocation
="http://www.easyjf.com/schema/easyjf/webhttp://www.easyjf.com/schema/easyjf/web/easyjf-web-0.0.1.xsd"
>
xsi:schemaLocation
="http://www.easyjf.com/schema/easyjf/webhttp://www.easyjf.com/schema/easyjf/web/easyjf-web-0.0.1.xsd"
>
 <
framework-setting
>
<
framework-setting
>
 <
property
name
="com.easyjweb.debug"
>
false
</
property
>
<!--
调试模式,每次加载都会重新初始化EasyJWeb
-->
<
property
name
="com.easyjweb.debug"
>
false
</
property
>
<!--
调试模式,每次加载都会重新初始化EasyJWeb
-->
 <
property
name
="com.easyjweb.maxUploadFileSize"
>
51200
</
property
>
<!--
最大上传文件为51200kb
-->
<
property
name
="com.easyjweb.maxUploadFileSize"
>
51200
</
property
>
<!--
最大上传文件为51200kb
-->
 <
property
name
="com.easyjweb.uploadSizeThreshold"
>
512
</
property
>
<!--
上传文件缓存值
-->
<
property
name
="com.easyjweb.uploadSizeThreshold"
>
512
</
property
>
<!--
上传文件缓存值
-->
 <!--
<propertyname="com.easyjweb.propertiesType">xml</property>
-->
<!--
<propertyname="com.easyjweb.propertiesType">xml</property>
-->
 <
property
name
="com.easyjweb.defaultActionPackages"
>
<
property
name
="com.easyjweb.defaultActionPackages"
>
 com.easyjf.ext.action
com.easyjf.ext.action
 </
property
>
<!--
设置自加Action扫描的路径,根据你的情况调整
-->
</
property
>
<!--
设置自加Action扫描的路径,根据你的情况调整
-->
 </
framework-setting
>
</
framework-setting
>
 <
beans
>
<
beans
>
 <!--
异常处理Bean,把所有的异常控制都转到error.html这个页面
-->
<!--
异常处理Bean,把所有的异常控制都转到error.html这个页面
-->
 <
bean
name
="exceptionHandler"
<
bean
name
="exceptionHandler"
 class
="com.easyjf.web.exception.DefaultExceptionHandle"
class
="com.easyjf.web.exception.DefaultExceptionHandle"
 scope
="singleton"
>
scope
="singleton"
>
 <!--
<propertyname="errorPage"value="/error.html"/>
-->
<!--
<propertyname="errorPage"value="/error.html"/>
-->
 </
bean
>
</
bean
>
 <!--
重复提交时的处理Bean
-->
<!--
重复提交时的处理Bean
-->
 <
bean
name
="tokenExceptionHandler"
<
bean
name
="tokenExceptionHandler"
 class
="com.easyjf.web.exception.DefaultTokenVaildExceptionHandler"
class
="com.easyjf.web.exception.DefaultTokenVaildExceptionHandler"
 scope
="singleton"
>
scope
="singleton"
>
 </
bean
>
</
bean
>
 <!--
acegi异常处理器,使得acegi的相关异常可以得到正确的处理
-->
<!--
acegi异常处理器,使得acegi的相关异常可以得到正确的处理
-->
 <
bean
name
="acegiException"
<
bean
name
="acegiException"
 class
="com.easyjf.web.security.acegi.AcegiExceptionHandler"
/>
class
="com.easyjf.web.security.acegi.AcegiExceptionHandler"
/>
 </
beans
>
</
beans
>
 </
国产开源框架-web
>
</
国产开源框架-web
>
mvc.xml中配置了默认action包为com.easyjf.ext.action,这样就不需要给每个action配置一个moudle了,比如请求为manage.ejf,那么系统自动回到默认包com.easyjf.ext.action下查找名为ManageAction的类处理该请求
编写ManageAction,代码如下:
package com.easyjf.ext.action;

 import
com.easyjf.web.components.Button;
import
com.easyjf.web.components.Button;
 import
com.easyjf.web.components.Function;
import
com.easyjf.web.components.Function;
 import
com.easyjf.web.components.RichComponentAction;
import
com.easyjf.web.components.RichComponentAction;
 import
com.easyjf.web.components.Window;
import
com.easyjf.web.components.Window;
 import
com.easyjf.web.components.form.ActionFunction;
import
com.easyjf.web.components.form.ActionFunction;
 import
com.easyjf.web.components.form.Form;
import
com.easyjf.web.components.form.Form;
 import
com.easyjf.web.components.form.FormAction;
import
com.easyjf.web.components.form.FormAction;
 import
com.easyjf.web.components.form.TextField;
import
com.easyjf.web.components.form.TextField;


 public
class
ManageAction
extends
RichComponentAction
...
{
public
class
ManageAction
extends
RichComponentAction
...
{

 publicvoiddoLogin()...{
publicvoiddoLogin()...{
 Windowwin=newWindow("win1","登陆系统",265,140);//新直接使用win1建一个window,win1为名称,后面可以之际使用win1来应用该window
Windowwin=newWindow("win1","登陆系统",265,140);//新直接使用win1建一个window,win1为名称,后面可以之际使用win1来应用该window
 win.setClosable(false);//设置该window关闭按钮不可用
win.setClosable(false);//设置该window关闭按钮不可用
 Formf=newForm("fp");//新建一个form
Formf=newForm("fp");//新建一个form
 f.setLabelAlign("right");//设置form的标签对齐为右对齐
f.setLabelAlign("right");//设置form的标签对齐为右对齐
 f.setLabelWidth(55);//设置form的标签宽度为55px
f.setLabelWidth(55);//设置form的标签宽度为55px
 f.set("bodyStyle","padding-top:6px");//设置form的bodystyle属性为paddint-top:6px
f.set("bodyStyle","padding-top:6px");//设置form的bodystyle属性为paddint-top:6px
 f.set("frame",true);//设置form为frame
f.set("frame",true);//设置form为frame
 f.getDefaults().put("width",158);
f.getDefaults().put("width",158);
 TextFieldtf1=newTextField("userName","帐号");//新建一个TextField对象,相当于网页中input
TextFieldtf1=newTextField("userName","帐号");//新建一个TextField对象,相当于网页中input
 tf1.set("cls","user");
tf1.set("cls","user");
 TextFieldtf2=newTextField("password","密码");
TextFieldtf2=newTextField("password","密码");
 tf2.setInputType("password");
tf2.setInputType("password");
 tf2.set("cls","key");
tf2.set("cls","key");
 f.add(tf1,tf2);//添加2个TextField到form
f.add(tf1,tf2);//添加2个TextField到form
 win.add(f);//添加form到window
win.add(f);//添加form到window
 Functionsuccess=newActionFunction(
Functionsuccess=newActionFunction(
 "window.location.href='manage.ejf';");//新建一个函数,这里为登陆成功后的导向为:manage.ejf
"window.location.href='manage.ejf';");//新建一个函数,这里为登陆成功后的导向为:manage.ejf
 Functionfailure=newActionFunction(
Functionfailure=newActionFunction(
 "form.reset();if(action.failureType==Ext.form.Action.SERVER_INVALID)Ext.MessageBox.alert('警告',action.result.errors.msg);");//新建登陆错误提示函数
"form.reset();if(action.failureType==Ext.form.Action.SERVER_INVALID)Ext.MessageBox.alert('警告',action.result.errors.msg);");//新建登陆错误提示函数
 FormActionaction=newFormAction("loginAction",
FormActionaction=newFormAction("loginAction",
 "portal.ejf?cmd=adminLogin",success,failure);//新建FormAction,命名为loginAction,登陆成功后执行success函数,失败执行failure函数
"portal.ejf?cmd=adminLogin",success,failure);//新建FormAction,命名为loginAction,登陆成功后执行success函数,失败执行failure函数
 action.setWaitMsg("正在登陆,请稍后...");//设置登陆时候的提示
action.setWaitMsg("正在登陆,请稍后...");//设置登陆时候的提示
 Buttonb=newButton("登陆",newFunction(
Buttonb=newButton("登陆",newFunction(
 "varfp=Ext.getCmp('fp');fp.form.submit(loginAction);"));//新建一个按钮,点击该按钮的时候执行后面的函数newFunction("varfp=Ext.getCmp('fp');fp.form.submit(loginAction);"),这里就是一个页面中的js函数
"varfp=Ext.getCmp('fp');fp.form.submit(loginAction);"));//新建一个按钮,点击该按钮的时候执行后面的函数newFunction("varfp=Ext.getCmp('fp');fp.form.submit(loginAction);"),这里就是一个页面中的js函数
 Buttonb2=newButton("重置",newFunction(
Buttonb2=newButton("重置",newFunction(
 "varfp=Ext.getCmp('fp');fp.form.reset();"));
"varfp=Ext.getCmp('fp');fp.form.reset();"));
 win.addButtons(b,b2);//添加按钮到window
win.addButtons(b,b2);//添加按钮到window
 win.show();//显示window
win.show();//显示window
 this.addComponents(action,win);//添加FormAction和Window
this.addComponents(action,win);//添加FormAction和Window
 this.componentPage();//返回easyjweb定义的页面,如果没有这一句就返回用户自己的页面,这里将返回views/manage/login.html
this.componentPage();//返回easyjweb定义的页面,如果没有这一句就返回用户自己的页面,这里将返回views/manage/login.html
 }
}
 }
}

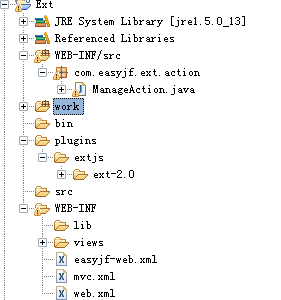
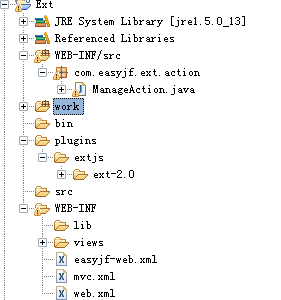
这样一个完全面向对象的java方法就会自动生成一个登陆页面,启动tomcat,输入http://yourhost:port/manage.ejf?cmd=login就可以看到前面的页面了,这个项目结构如下:

这里要注意的是要给ext源代码拷贝到项目下,并且目录为:plugins/extjs/ext-2.0,是不是有点心动了,那就赶紧试一试吧!