andorid中TabHost的使用
tabHost往往被当作程序的通用框架入口,其主要的使用方式有两种: 1.继承TabActivity,结合对应的xml配置文件导入tab选项内容体 2.继承Activity,结合拥有TabHost标签的xml配置文件导入
对于1:
public class TabExdHostActivity extends TabActivity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
TabHost myTabHost = this.getTabHost();
LayoutInflater.from(this).inflate(R.layout.exmain, myTabHost.getTabContentView(), true);
myTabHost.addTab(myTabHost.newTabSpec("选项卡1").setIndicator("选项卡1").setContent(R.id.tab1));
myTabHost.addTab(myTabHost.newTabSpec("选项卡2").setIndicator("选项卡2").setContent(R.id.tab2));
myTabHost.addTab(myTabHost.newTabSpec("选项卡3").setIndicator("选项卡3").setContent(R.id.tab3));
}
}
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <LinearLayout android:id="@+id/tab1" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical"> <TextView android:id="@+id/view1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/textView_1" /> </LinearLayout> <LinearLayout android:id="@+id/tab2" android:layout_width="fill_parent" android:layout_height="fill_parent"> <TextView android:id="@+id/view2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/textView_2" /> </LinearLayout> <LinearLayout android:id="@+id/tab3" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical"> <TextView android:id="@+id/view3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/textView_3" /> </LinearLayout> <LinearLayout android:id="@+id/tab4" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical"> <TextView android:id="@+id/view4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/textView_4" /> </LinearLayout> </LinearLayout>
对于2:
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
tabhost = (TabHost) findViewById(R.id.tabhost);
tabhost.setup();
TabHost.TabSpec spec = tabhost.newTabSpec("tab1");
spec.setContent(R.id.tab1);
spec.setIndicator("主页");
tabhost.addTab(spec);
TabHost.TabSpec spec2 = tabhost.newTabSpec("tab2");
spec2.setContent(R.id.tab2);
spec2.setIndicator("主页2");
tabhost.addTab(spec2);
TabHost.TabSpec spec3 = tabhost.newTabSpec("tab3");
spec3.setContent(R.id.tab3);
spec3.setIndicator("主页3");
tabhost.addTab(spec3);
TabHost.TabSpec spec4 = tabhost.newTabSpec("tab4");
spec4.setContent(R.id.tab4);
spec4.setIndicator("主页4");
tabhost.addTab(spec4);
tabhost.setOnTabChangedListener(this);
bt_cg = (Button) findViewById(R.id.bt_cg);
bt_cg.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(TabHostActivity.this, TabExdHostActivity.class);
startActivity(intent);
}
});
}
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <TabHost android:id="@+id/tabhost" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:layout_width="match_parent" android:id="@+id/linearLayout1" android:layout_height="match_parent" android:orientation="vertical"> <TabWidget android:layout_width="match_parent" android:orientation="vertical" android:layout_height="wrap_content" android:id="@android:id/tabs"></TabWidget> <FrameLayout android:layout_width="match_parent" android:layout_height="match_parent" android:id="@android:id/tabcontent"> <LinearLayout android:id="@+id/tab1" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical"> <TextView android:id="@+id/view1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/textView_1" /> <Button android:id="@+id/bt_cg" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="chageTab" /> </LinearLayout> <LinearLayout android:id="@+id/tab2" android:layout_width="fill_parent" android:layout_height="fill_parent"> <TextView android:id="@+id/view2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/textView_2" /> </LinearLayout> <LinearLayout android:id="@+id/tab3" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical"> <TextView android:id="@+id/view3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/textView_3" /> </LinearLayout> <LinearLayout android:id="@+id/tab4" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical"> <TextView android:id="@+id/view4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/textView_4" /> </LinearLayout> </FrameLayout> </LinearLayout> </TabHost> </LinearLayout>
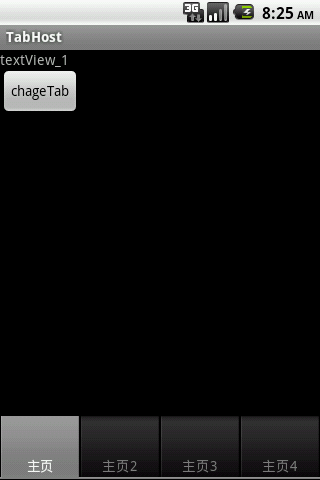
有时候需要tabhost里面的标签按钮置于底部,可以对xml文件进行如下修改:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <TabHost android:id="@+id/tabhost" android:layout_width="match_parent" android:layout_height="match_parent"> <RelativeLayout android:layout_width="match_parent" android:id="@+id/linearLayout1" android:layout_height="match_parent" android:orientation="vertical"> <TabWidget android:layout_width="match_parent" android:layout_alignParentBottom="true" android:orientation="vertical" android:layout_height="wrap_content" android:id="@android:id/tabs"></TabWidget> <FrameLayout android:layout_width="match_parent" android:layout_height="match_parent" android:id="@android:id/tabcontent"> <LinearLayout android:id="@+id/tab1" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical"> <TextView android:id="@+id/view1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/textView_1" /> <Button android:id="@+id/bt_cg" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="chageTab" /> </LinearLayout> <LinearLayout android:id="@+id/tab2" android:layout_width="fill_parent" android:layout_height="fill_parent"> <TextView android:id="@+id/view2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/textView_2" /> </LinearLayout> <LinearLayout android:id="@+id/tab3" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical"> <TextView android:id="@+id/view3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/textView_3" /> </LinearLayout> <LinearLayout android:id="@+id/tab4" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical"> <TextView android:id="@+id/view4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/textView_4" /> </LinearLayout> </FrameLayout> </RelativeLayout> </TabHost> </LinearLayout>
效果如图: