step-by-step系列fckeditor结合smartupload实现可视化图文混排
★★★ 本篇为原创,需要引用转载的朋友请注明:《 http://stephen830.iteye.com/blog/256174 》 谢谢支持! ★★★
前面写的2篇step-by-step的文章,浏览次数还是蛮可观的,说明还是有不少的朋友喜欢看的,为此我也感到很欣慰,以后,将继续推出技术类的step-by-step文章,分享知识,分享快乐。
在做B/S架构的项目(产品)中经常会遇到需要图文混排的地方,比如做1个文章发布模块,文章的文字和插图就是一个简单的图文混排,文字中可以插入多张图片,并且调整图片位置。
本篇就将详细的讲述如何通过jsp+java来实现这个图文混排。下面将要使用到的技术有2块:
(1)WEB编辑器:这里采用fckeditor,相信很多朋友都知道或者已经用过了,fckeditor官方网站为 [http://www.fckeditor.net/]
(2)文件上传类:这里采用smartupload,关于这一块不了解的朋友,可以看我的另一篇文章[上传下载组件SmartUpload使用方法 http://stephen830.iteye.com/admin/blogs/255010]
在开始下面的步骤之前,请先到文章的最后下载整个源程序 editor.zip ,解压后加到你的WEB项目中。
第1步:需要一个显示图文混排的html页面。(例子 example.html ,在editor.zip中已经包含了 \admin\example)
第2步:需要一个显示进行文件上传的jsp页面。(例子 upload.jsp ,在editor.zip中已经包含了 \admin\scripts\fckeditor\editor\filemanager\upload\jsp\upload.jsp)
在这个jsp之前,确保在你的环境中已经把editor.zip包中src下的java文件加入你的项目中。
关于编辑器用什么进行上传,是在\admin\scripts\fckeditor\fckconfig.js中定义
可以定义上传的语言,上传脚本文件存放的位置,允许上传的文件类型
上传的jsp例子 upload.jsp
第3步:需要一个配合jsp页面实现文件上传的java类。(例子 AttachmentMgr.java ,在editor.zip中已经包含了 src\com\soft4j\bo\AttachmentMgr.java)
当完成以上3步后,就可以开始测试了:
通过http://你的web项目访问地址/example/example.html 就可以看到下面的界面了:

图1
点(图1)中红圈内的图片标记就会弹出下面的窗口:

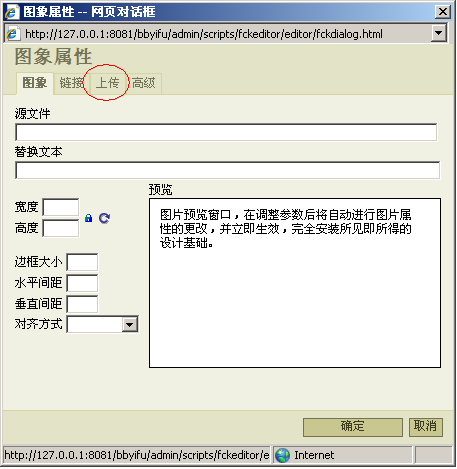
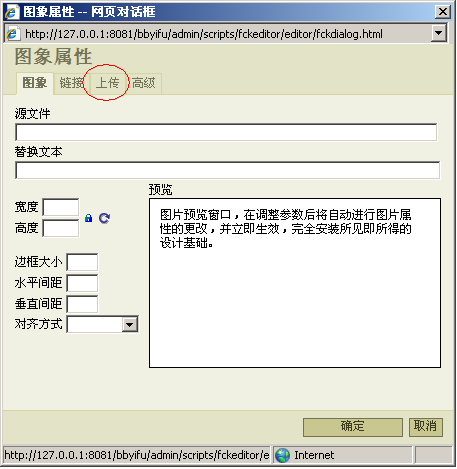
图2
继续点(图2)红圈内的上传标记就会出现下面的界面:

图3
这时候,就可以点图3中的[浏览]按钮选择一个图片,然后点按钮[发送到服务器上]。上传成功后会有成功提示信息。最后不要忘记点右下角的[确定]按钮,这样就能把图片插入到文本框中。
如果你用的不是java也可以参考上面改成符合你的环境的,比如php,asp等。
附录:本篇涉及的文件的压缩包editor.zip
-------------------------------------------------------------
分享知识 分享快乐,希望文章能给需要的朋友带来小小的帮助。
前面写的2篇step-by-step的文章,浏览次数还是蛮可观的,说明还是有不少的朋友喜欢看的,为此我也感到很欣慰,以后,将继续推出技术类的step-by-step文章,分享知识,分享快乐。
在做B/S架构的项目(产品)中经常会遇到需要图文混排的地方,比如做1个文章发布模块,文章的文字和插图就是一个简单的图文混排,文字中可以插入多张图片,并且调整图片位置。
本篇就将详细的讲述如何通过jsp+java来实现这个图文混排。下面将要使用到的技术有2块:
(1)WEB编辑器:这里采用fckeditor,相信很多朋友都知道或者已经用过了,fckeditor官方网站为 [http://www.fckeditor.net/]
(2)文件上传类:这里采用smartupload,关于这一块不了解的朋友,可以看我的另一篇文章[上传下载组件SmartUpload使用方法 http://stephen830.iteye.com/admin/blogs/255010]
在开始下面的步骤之前,请先到文章的最后下载整个源程序 editor.zip ,解压后加到你的WEB项目中。
第1步:需要一个显示图文混排的html页面。(例子 example.html ,在editor.zip中已经包含了 \admin\example)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html><head><title>图文混排</title><meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="../scripts/fckeditor/fckeditor.js"></script>
</head><body bgcolor="#FFFFFF" topmargin="50px" leftmargin="5px" rightmargin="5px">
<script>
window.onload = function()
{
var oFCKeditor = new FCKeditor( 'co_body' ) ;//co_body 对应下面表单中的textarea组件
oFCKeditor.BasePath = "/bbyifu/admin/scripts/fckeditor/" ;//指定路径fckeditor在项目中的路径 根据自己的实际情况填写
oFCKeditor.Width="560px";//fckeditor编辑器 宽度
oFCKeditor.Height="280px";//fckeditor编辑器 高度
oFCKeditor.ToolbarSet='Basic';//指定fckeditor编辑器显示的样子,定义在 \admin\scripts\fckeditor\fckconfig.js中的参数 FCKConfig.ToolbarSets["Basic"],你也可以自己重新定义
oFCKeditor.ReplaceTextarea() ;//用fckeditor编辑器来替换表单中的textarea组件
}
</script>
<form method="post" name="frmSubmit">
<table width="100%" align="center" cellspacing="0" cellpadding="2" border="0">
<tr height="40"><td >(jsp+java)图文混排: fckeditor smartupload<div><textarea name="co_body"></textarea></div></td></tr>
<tr height="30"><td ><input type="submit" name="submit" class="buttonred" value="保存" onclick="alert('这个方法自己写');return false;"></td></tr>
</table>
</form>
</body></html>
第2步:需要一个显示进行文件上传的jsp页面。(例子 upload.jsp ,在editor.zip中已经包含了 \admin\scripts\fckeditor\editor\filemanager\upload\jsp\upload.jsp)
在这个jsp之前,确保在你的环境中已经把editor.zip包中src下的java文件加入你的项目中。
关于编辑器用什么进行上传,是在\admin\scripts\fckeditor\fckconfig.js中定义
可以定义上传的语言,上传脚本文件存放的位置,允许上传的文件类型
... var _FileBrowserLanguage = 'jsp' ; // asp | aspx | cfm | lasso | perl | php | py var _QuickUploadLanguage = 'jsp' ; // asp | aspx | cfm | lasso | php ... FCKConfig.ImageUpload = true ; FCKConfig.ImageUploadURL = FCKConfig.BasePath + 'filemanager/upload/' + _QuickUploadLanguage + '/upload.' + _QuickUploadLanguage + '?Type=Image' ; FCKConfig.ImageUploadAllowedExtensions = ".(jpg|gif|jpeg|png)$" ; // empty for all FCKConfig.ImageUploadDeniedExtensions = "" ; // empty for no one ...
上传的jsp例子 upload.jsp
<%@ page contentType="text/html;charset=UTF-8"%>
<%@ page import="com.soft4j.httpupload4j.SmartUpload"%>
<%@ page import="com.soft4j.bo.AttachmentMgr"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html><head><title>附件上传</title><meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head><body>
<%
String pageErrorInfo = null;
String[] fileInfo = null;
SmartUpload su = null;
StringBuffer ret = new StringBuffer();
try{
su = new SmartUpload();
su.initialize(pageContext);
su.upload();
fileInfo = AttachmentMgr.upload(su,pageContext);
if(fileInfo!=null){//window.parent.OnUploadCompleted方法定义在[admin\scripts\fckeditor\editor\dialog\fck_image\fck_image.js]
ret.append("<script type=\"text/javascript\">window.parent.OnUploadCompleted(0,'");
ret.append(request.getContextPath());
ret.append(fileInfo[0]);//file url
ret.append("','");
ret.append(fileInfo[1]);//file name
ret.append("','');</script>");
out.print(ret.toString());
}
}catch(Exception e){
pageErrorInfo = e.getMessage();
}finally{
su = null;
if(fileInfo==null){
ret.append("<script type=\"text/javascript\">window.parent.OnUploadCompleted(1,'','','");
ret.append(pageErrorInfo);
ret.append("');</script>");
out.print(ret.toString());
}
pageErrorInfo = null;
%>
</body></html>
<%
}
%>
第3步:需要一个配合jsp页面实现文件上传的java类。(例子 AttachmentMgr.java ,在editor.zip中已经包含了 src\com\soft4j\bo\AttachmentMgr.java)
/*
* Created on 2005-6-12
* Author stephen
* Email zhoujianqiang AT gmail DOT com
* CopyRight(C)2005-2008 , All rights reserved.
*/
package com.soft4j.bo;
import java.awt.Image;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.FileOutputStream;
import java.sql.Connection;
import java.sql.SQLException;
import java.util.Date;
import java.util.Vector;
import javax.imageio.ImageIO;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.jsp.PageContext;
import com.soft4j.httpupload4j.SmartUpload;
/**
* file upload.
*
* @author stephen
* @version 1.0.0
*/
public final class AttachmentMgr {
public static String[] upload(SmartUpload su,PageContext pageContext) throws Exception {
com.soft4j.httpupload4j.File suFile = null;
StringBuffer attachFileName = null;
int fileCount = 0;
StringBuffer uploadPath = new StringBuffer();
try {
String url = "";
String fileName = "";
for (int i = 0; i < su.getFiles().getCount(); i++) {
suFile = su.getFiles().getFile(i);
if (suFile.isMissing())
continue;
fileName=suFile.getFileName();
url = "/admin/f/f5/"+fileName;///admin/f/f5/ 为存放上传文件的相对路径,请根据自己路径设置
suFile.saveAs(URL,SmartUpload.SAVE_VIRTUAL);
}
return new String[]{url,fileName};
} finally {
//
}
}
}
当完成以上3步后,就可以开始测试了:
通过http://你的web项目访问地址/example/example.html 就可以看到下面的界面了:

图1
点(图1)中红圈内的图片标记就会弹出下面的窗口:

图2
继续点(图2)红圈内的上传标记就会出现下面的界面:

图3
这时候,就可以点图3中的[浏览]按钮选择一个图片,然后点按钮[发送到服务器上]。上传成功后会有成功提示信息。最后不要忘记点右下角的[确定]按钮,这样就能把图片插入到文本框中。
如果你用的不是java也可以参考上面改成符合你的环境的,比如php,asp等。
附录:本篇涉及的文件的压缩包editor.zip
-------------------------------------------------------------
分享知识 分享快乐,希望文章能给需要的朋友带来小小的帮助。