打造炫丽的旋转FLEX界面
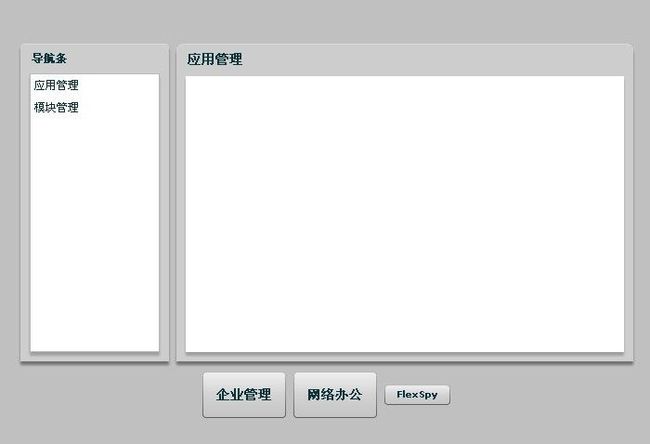
花了些时间把软件界面整理了下,先看效果图
布局
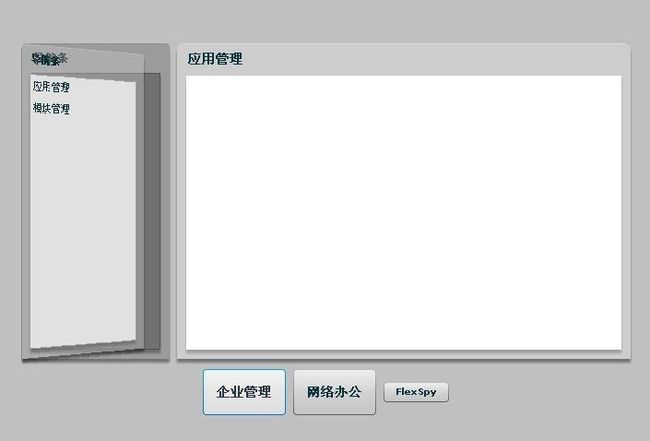
刷新导航栏(抓的图不是很好 应该是导航条的开门效果)
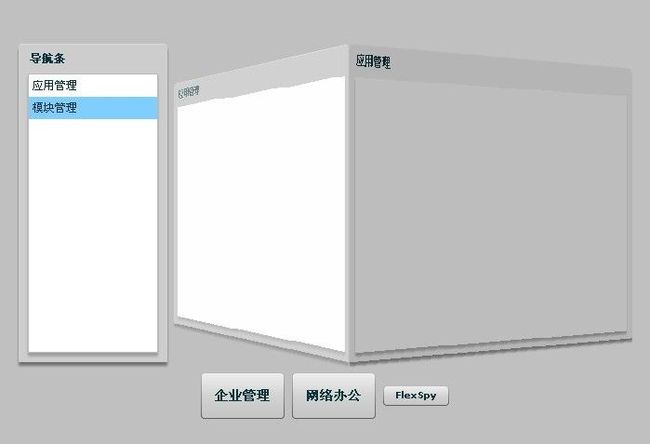
内容界面的3D翻转效果
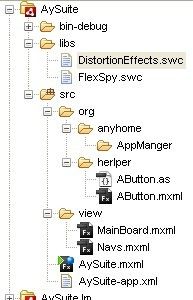
1 org 放置对应的模块组界面和AS,例如 用户管理 模块属于appmanager模块组,则在上图appmanager目录下建立USERmanager目录,并建立相应的界面文件和as
2 herper 放置辅组自定义控件和辅组模块
3 view放置公共模块,如导航等...
布局主界面
1 设置 WindowedApplication 属性
layout="vertical"
horizontalAlign="center"
2 分别加入三个 HBox 作为 header body bottom.属性:width="100%" height="100%"
此时布局如下(没有按钮)
接下来载入导航
1 在view目录下建立 Navs.mxml,右击view-->new-->MXML component ,文件名:"Navs", based on "Panel"
2 拖入 List 控件 属性 width="100%" height="100%" id="Navlist" dataProvider="{listdate.state}"
3 构造测试数据
<mx:Model id="listdate">
<states>
<state label="应用管理" data="2"/>
<state label="模块管理" data="3"/>
</states>
</mx:Model>
这样一个就弄好了导航,要怎样是这个导航显示在界面上呢?
WindowedApplication 中构造一个函数
function iniApp():void{
var nav:Navs = new Navs();
nav.id="nav";
nav.name="nav";
nav.width=160;
nav.setStyle("fontSize",12);
nav.layout="horizontal";
midlayout.addChild(nav);
}
设置 WindowedApplication 属性 creationComplete="iniApp()"
依照此方法继续添加导航右边的 主显示区 MainBoard iniApp函数改为
function iniApp():void{
var nav:Navs = new Navs();
nav.id="nav";
nav.name="nav";
nav.width=160;
nav.setStyle("fontSize",12);
nav.layout="horizontal";
var mainBoard:MainBoard = new MainBoard();
mainBoard.title="应用管理";
mainBoard.id="mainBoard";
mainBoard.name = "mainBoard";
midlayout.addChild(nav);
midlayout.addChild(mainBoard);
}
注意 一定要先 midlayout.addChild(nav)
好了, 这样界面布局基本完成了.接下来添加选择效果,
先把 DistortionEffects.swc 加入libs中,在bottom中添加几个按钮用于测试
在 WindowedApplication 中添加函数
public function flipTonav(s:String) : void
{
var e : Door = new Door(this.midlayout.getChildByName(s) );
e.siblings = [ this.midlayout.getChildByName(s) ];
e.direction = DistortionConstants.LEFT;
e.horizontalLightingLocation = DistortionConstants.LEFT;
e.duration = 1000;
e.play();
}
只要给按钮添加 click事件 click="flipTonav('nav');" 就可以看到效果了.
对于 mainBoard 也是同样的道理,只是 我这里用的是3D 所以 Door 改为 CubeRotate 即
var obj : Object = this.parent.getChildByName("mainBoard");
var e : CubeRotate =new CubeRotate(obj);
e.siblings = [ obj ];
e.direction = DistortionConstants.LEFT;
e.horizontalLightingLocation = DistortionConstants.LEFT;
e.duration = 1000;
e.play();