flex3 ObjectHandlers2.0使用
我前面有篇文章介绍了objectHandlers1.0的用法,今天看了下2.0,发觉改变还蛮大的,先看看2.0的用法吧。
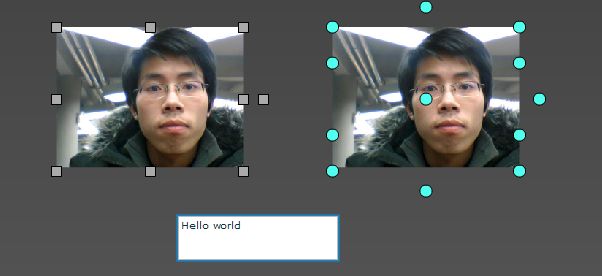
//默认的初始化objectHandlers objectHandles=new ObjectHandles(this); //然后注册需要控制的组件 objectHandles.registerComponent(img, img);
上面是默认的注册方式,完成这两句话,就可以看到效果
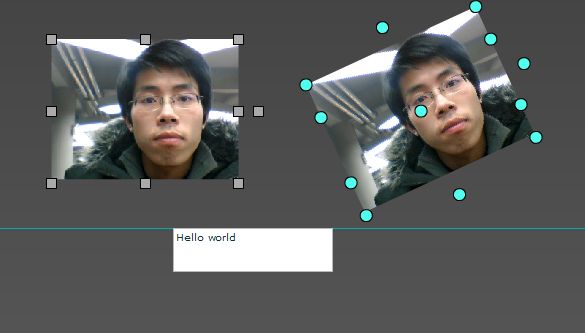
handles.push(new HandleDescription(HandleRoles.ROTATE, new Point(100, 50), new Point(20, 0))); objectHandles = new ObjectHandles( this , null, new ClassFactory(CircleHandle)); objectHandles.registerComponent(img1, img1, handles);
以上是通过工厂创建objectHandlers,效果为♢的拖拽点,变为绿色的o,通过handler注册组件可以旋转,默认是可以旋转,任意缩放,如果像上面只HandleRoles.ROTATE 的话,效果就是只能在(100,50),(20,0)这两个点旋转。

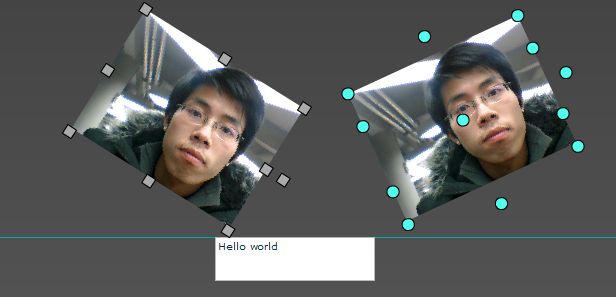
var decoratorManager:DecoratorManager = new DecoratorManager( objectHandles, drawingLayer ); decoratorManager.addDecorator( new AlignmentDecorator() );
以上代码是创建自动吸附效果的横线和折现,如上图所示。AlignmentDecorator是对其的装饰器,还有其他几种装饰器,WebDecorator,OutlineDecorator,大家可以试试。。。
图片旋转使用的<image>组件,下面的文本框使用的是<textArea>,我发现在旋转的时候,文本框的字会消失,看到我上面两幅图片的效果就知道,我还没搞清楚是怎么回事。。。。
另外objectHandlers2.0支持flex4。。。以后会上传flex4利用objectHandlers2.0的例子。。
附上了代码。。