HTML的常用标记
这篇文章借助概念结合实例来总结孙鑫老师的"快速掌握HTML".
本文中实例存放路径为:"F:\实例练习\孙鑫html"。
实例编写工具为:UltraEdit.
显示网页浏览器用:Internet Explorer.
概念结合实例总结如下:
1.WWW:万维网(World Wide Web)。
2.HTML:超文本标记语言(Hypertext Markup Language)。
3.Web页面(网页)也是一种文档,HTML是用于编写网页的一种标记语言。
4.标签:一个标签就是左右分别有一个小于号(<)和大于号(>)的字符串。开始标签是指不以斜杠(/)开头的标签,其内是一串允许的属性-值对。结束标签则是以一个斜杠(/)开头的标签。
5.HTML元素的四种形式
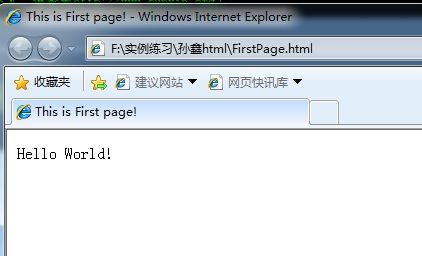
实例1:第一个网页文件:FirstPage.html
步骤:①在"F:\实例练习\孙鑫html"路径下,建立文本文件,改名为"FirstPage.html".
②用"UltraEdit"进行代码的编写。
代码编写:
<html> <head> <title>This is First page!</title> </head> <body> Hello World! </body> </html>运行结果如下:
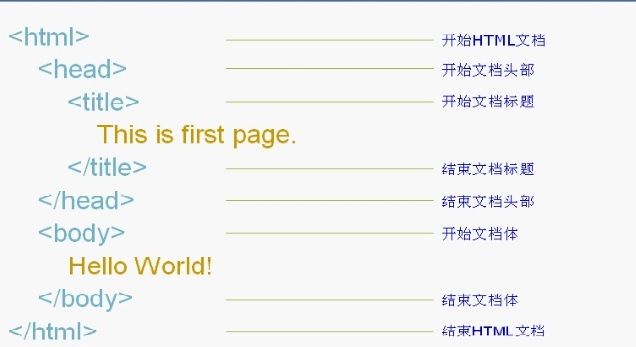
HTML一般代码格式介绍:
注意事项:
①我们编写HTML文档时,即使不按照HTML的框架格式,目前我们所用的浏览器(IE)也能够很好地解析文档。例如:我们直接在文档中写上"Hello World!",IE浏览器会将这些字符作为文档体的内容,在浏览器窗口中显示出来。
②在HTML文档中,一个标签的属性是可选的,你在写一个标签时,根据需要,可写上它的属性,也可不写。
③在HTML文档中,给一个标签的属性赋值的时候,可加双引号,也可不加。例如:<hr color="blue">和<hr color=blue>都是合法的。
④HTML中,标签和属性的名字不区分大小写。
⑤在HTML文档中,如果存在连续多个空白字符(空格、制表符、回车、换行等),浏览器显示时将只解析为一个空格字符。
7.与段落相关的标签
- <p align="#">
p表示paragraph,作用:创建一个段。属性align表示段的对齐方式,#可以是left、center、right、justify。
- <br>
表示line break,作用:换行。
- <hr color="clr">
表示horizontal rule,作用:插入一条水平线。属性color用来指定线的颜色。
实例2:结合与段落相关的标签,输出"静夜思"古诗。
步骤:①在"F:\实例练习\孙鑫html"路径下,建立文本文件,改名为"JingYeSi.html".
②用"UltraEdit"进行代码的编写。
<html> <head><title>静夜思</title></head> <body> <p align="center"> 静夜思<br> 作者:李白 <hr color="blue"> <p align="center"> 床前明月光,疑是地上霜。<br> 举头望明月,低头思故乡。 </body> </html>显示结果,及注释(红色)如下:
8.与文本显示相关的标签
- <center>…</center>:使文本居中显示。
- <hn align="#">…</hn>:用于指出文档的标题,n是从1到6的整数,1表示最大标题,6表示最小标题。属性align用于设置标题对齐的方式,#可以是left、center、right。
- <font size=n color="clr">…</font>:用于设置字体,属性size表示字体的大小,n可以是从1到7的整数,数字越大字体越大;属性color表示字体的颜色,clr是可预订的颜色名字,或者以16进制数表示的颜色值。
- <b>…</b>:使文本成为粗体。
- <i>…</i>:使文本成为斜体。
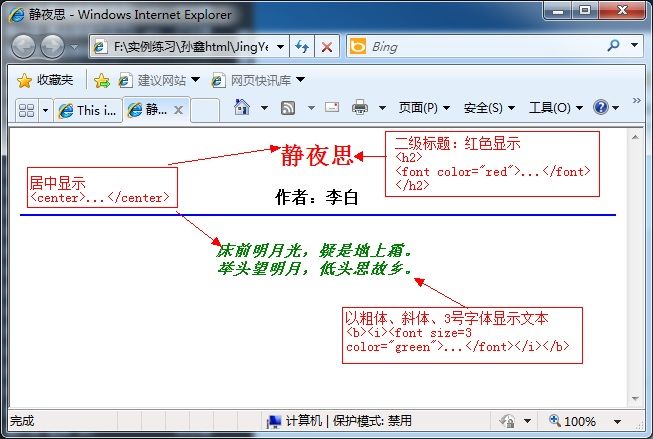
实例3:使用了与文本显示相关的标记后,显示"静夜思"页面
<html> <head><title>静夜思</title></head> <body> <center> <h2><font color="red">静夜思</font></h2> <b>作者:李白</b> <hr color="blue"> <p> <b><i><font color="green" size="3">床前明月光,疑是地上霜。<br> 举头望明月,低头思故乡。</font></i></b> </center> </body> </html>显示结果,及注释(红色)如下:
9.列表
①建立数字编号的列表
使用<ol>和<li>标签创建带数字编号的列表;
在<ol>标签中使用start属性,设置起始的序号。
在<li>标签中使用value属性,改变列表内的编号顺序。
②指定编号的格式和顺序
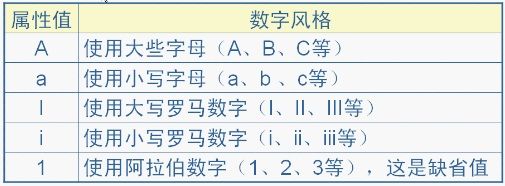
在<ol>和<li>标签中,使用type属性指定编号系统的类型。
③建立带有项目符号的列表
使用<ul>和<li>标签创建带有项目符号的列表,<ul>和<li>标签的type属性指定符号的样式,取值如下:
disc-----显示为实心的圆圈
square----显示为实心的方块
circle-----显示为空心的圆圈
④建立无符号的列表
使用<dl>与<dt>标签创建无符号的列表
使用<dd>标签替换<dt>,创建缩进的列表。
⑤建立术语列表
在<dl>元素中同时使用<dt>和<dd>标签,建立术语列表。术语由<dt>标签指定,说明由<dd>标签指定。
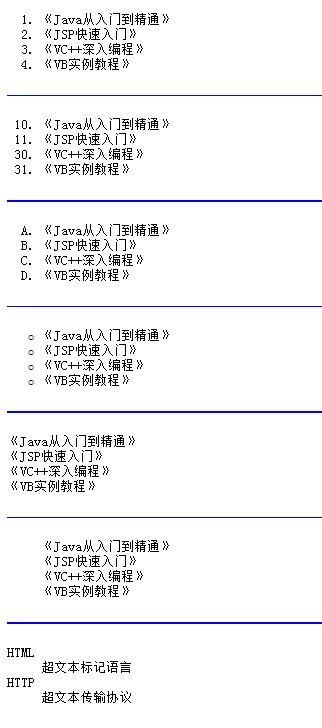
实例4:各种项目编号的"图书列表"
<ol>
<li>《Java从入门到精通》
<li>《JSP快速入门》
<li>《VC++深入编程》
<li>《VB实例教程》
</ol>
<hr color="blue">
<!--<ol>标签使用start,<li>标签中使用value属性改变起始序号及列表内编号-->
<ol start="10">
<li>《Java从入门到精通》
<li>《JSP快速入门》
<li value="30">《VC++深入编程》
<li>《VB实例教程》
</ol>
<hr color="blue">
<!--使列表编号显示为:ABC型-->
<ol type="A">
<li>《Java从入门到精通》
<li>《JSP快速入门》
<li>《VC++深入编程》
<li>《VB实例教程》
</ol>
<hr color="blue">
<!--使列表项目编号为空心圆-->
<ul type="circle">
<li>《Java从入门到精通》
<li>《JSP快速入门》
<li>《VC++深入编程》
<li>《VB实例教程》
</ul>
<hr color="blue">
<!--建立无符号列表-->
<dl>
<dt>《Java从入门到精通》
<dt>《JSP快速入门》
<dt>《VC++深入编程》
<dt>《VB实例教程》
</dl>
<hr color="blue">
<!--建立无符号缩进的列表-->
<dl>
<dd>《Java从入门到精通》
<dd>《JSP快速入门》
<dd>《VC++深入编程》
<dd>《VB实例教程》
</dl>
<hr color="blue">
<!--建立术语列表-->
<dl>
<dt>HTML
<dd>超文本标记语言
<dt>HTTP
<dd>超文本传输协议
</dl>
显示结果如下:
10.表格
表格实例
表格定义:
表格是用<table>元素来定义的.如下所示:
<table border=n align="alignment" bgcolor="clr">...</table>
属性border用干定义表格边框的宽度.n可以是从O开始的整数.如果设
置border=0.那么表格边框没有宽度.如果忽略border属性,浏览器将不会
显示边框,这和设置borde=0是一样的效果。
属性align用于设定表格的对齐方式.alignment可以是left、center或right
属性bgcoIor用于指定表格的背景色.它的取值和前面介绍过的color属性
的取值是一样的。
<caption>元素用于定义表格的标题,如:<caption>...</caption>
<tr>元素在表格中添加一个新行,如:<tr align="alignment" valign="alignment">...</tr>
属性align用于指定这一行在水平方向上的对齐方式,可以是left、center、right。属性valign用于指定这一行在垂直方向上的对齐方式,可以是top、middle、bottom.
<th>元素用于定义表头,如:<th>...</th>
<td>元素用于定义单元格,如<td>...</td>
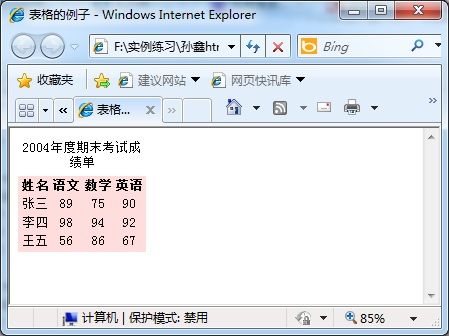
实例5:显示"2004年度期末考试成绩单"
<html> <head><title>表格的例子</title> </head> <body> <table boder="1" aglign="center" bgcolor="#ffdddd"> <caption>2004年度期末考试成绩单</caption> <tr align="center" valign="middle"> <th>姓名</th> <th>语文</th> <th>数学</th> <th>英语</th> </tr> <tr align="center" valign="middle"> <td>张三</td> <td>89</td> <td>75</td> <td>90</td> </tr> <tr align="center" valign="middle"> <td>李四</td> <td>98</td> <td>94</td> <td>92</td> </tr> <tr align="center" valign="middle"> <td>王五</td> <td>56</td> <td>86</td> <td>67</td> </tr> </table> </body> </html>
显示结果
11.HTML交互式表单、列表框、多行文本输入控件
①使用<form>元素,以及在其间嵌入相关元素(控件),就可以创建作为HTML文档一部分的表单。
表单基本语法:<form method="get or post" action="URL">...</form>
<input>元素用于接受用户输入的信息。
②列表框允许用户从一个下拉列表框选择一项or多项,其功能和单选按钮or复选框的功能相同。
列表框由<select>元素创建,列表框中各个选项用<option>元素提供。
③创建多行文本输入控件的语法为:
<textarea name="name" rows="number of rows" cols="number of columns">...</textarea>
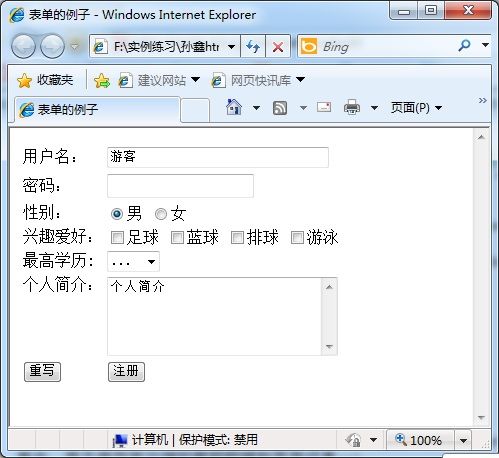
实例6 :表单的例子
代码编写:
<html> <head><title>表单的例子</title> </head> <body> <form method="get" action="reg.jsp"> <table> <tr> <td>用户名:</td> <td><input type="text" name="user" value="游客" size="30"><br></td> </tr> <tr> <td>密码:</td> <td><input type="password" name="pwd" ><br> <!--输入密码时显示形式为"*"--></td> </tr> <tr> <td>性别:</td> <td> <input type="radio" name="sex" value="1" checked>男 <input type="radio" name="sex" value="0" >女 </td> </tr> <tr> <td>兴趣爱好:</td> <td> <input type="checkbox" name="interest" value="football">足球 <input type="checkbox" name="interest" value="basketball">蓝球 <input type="checkbox" name="interest" value="volleyball">排球 <input type="checkbox" name="interest" value="swim">游泳 </td> </tr> <tr> <td>最高学历: <!--列表框--></td> <td> <select size="1" name="education"> <option value="" selected>...</option> <option value="高中">高中</option> <option value="大学">大学</option> <option value="硕士" >硕士</option> </select> </td> </tr> <tr> <td valign="top">个人简介:</td> <td><textarea name="personal" rows="5" cols="30">个人简介</textarea></td> </tr> <tr> <td><input type="reset" value="重写"> <!--按钮默认显示文本为"重置",通过value改变显示值--></td> <td><input type="submit" value="注册"> <!--按钮默认显示文本为"提交查询内容",通过value改变显示值--></td> </tr> <tr> <td></td> <td></td> </tr> </table> <input type="hidden" name="id" value="001"> <!--隐藏控件,通常用于服务器端脚本动态产生的表单中,用于保存客户端的跟踪数据和有用信息--> </form> </body> </html>
显示结果如下:
12.超链接格式:<a href="URL">...</a>
嵌入图片:<img src="URL" width=n height=n>