bingmap ajax v7.0中实现v6.3中的find功能
V6.3中很方便的map.find()的方法到了v7.0中就不见了,原来这个find的实现必须要调用bingmap的webservice来实现,只不过是代码要多一些,但是应用起来要比较灵活了。
代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm2.aspx.cs" Inherits="Find.WebForm2" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>Bing Maps - v7.0</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
body {
font-family: Verdana;
font-size: 12px;
width: 100%;
height: 100%;
position: absolute;
left: 0px;
top: 0px;
margin-left: -1px;
margin-top: -1px;
}
</style>
<script type="text/javascript" src="http://ecn.dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=7.0"></script>
<script type="text/javascript">
var map = null;
var MM = Microsoft.Maps;
var MyBingMapsCredentials = "AkzZURoD0H2Sle6Nq_DE7pm7F3xOc8S3CjDTGNWkz1EFlJJkcwDKT1KcNcmYVINU";
var MyBingCredentials = "336B678AF7047995CDC62DFE372F64FD364417F5";
function GetMap()
{
map = new MM.Map(document.getElementById("myMap"), {
credentials: MyBingMapsCredentials,
center: new MM.Location(54.87350326912944, 15.333815098500053),
mapTypeId: "r",
zoom: 4
});
//close the infobox when the map is panned or zoomed
MM.Events.addHandler(map, 'viewchangestart', closeInfoBox);
}
function FindLocation()
{
map.entities.clear();
map.getCredentials(MakeGeocodeRequest);
}
function MakeGeocodeRequest(credentials)
{
var geocodeRequest = "http://ecn.dev.virtualearth.net/REST/v1/Locations/" + document.getElementById('txtWhere').value + "?output=json&jsonp=GeocodeCallback&key=" + credentials;
CallRestService(geocodeRequest);
}
function CallRestService(request)
{
var script = document.createElement("script");
script.setAttribute("type", "text/javascript");
script.setAttribute("src", request);
document.body.appendChild(script);
}
function GeocodeCallback(result)
{
if (result &&
result.resourceSets &&
result.resourceSets.length > 0 &&
result.resourceSets[0].resources &&
result.resourceSets[0].resources.length > 0)
{
// Set the map view using the returned bounding box
var bbox = result.resourceSets[0].resources[0].bbox;
var viewBoundaries = MM.LocationRect.fromLocations(new MM.Location(bbox[0], bbox[1]), new MM.Location(bbox[2], bbox[3]));
map.setView({ bounds: viewBoundaries });
// Add a pushpin at the found location
var location = new MM.Location(result.resourceSets[0].resources[0].point.coordinates[0], result.resourceSets[0].resources[0].point.coordinates[1]);
var pushpinOptions = { icon: 'Images/clusternew.png' };
var pushpin = new MM.Pushpin(location, pushpinOptions);
//extend the pushpin class to store information for popup
MM.Pushpin.prototype.title = null;
pushpin.title = result.resourceSets[0].resources[0].name;
//add a click event
pushpinClick = MM.Events.addHandler(pushpin, 'click', displayEventInfo);
map.entities.push(pushpin);
//Prepare the search service
var searchRequest = "http://api.bing.net/json.aspx?AppId=" + MyBingCredentials + "&Query=" + document.getElementById('txtWhat').value + "&Sources=Phonebook&Version=2.0&Market=en-us&UILanguage=en&Latitude=" + result.resourceSets[0].resources[0].point.coordinates[0] + "&Longitude=" + result.resourceSets[0].resources[0].point.coordinates[1] + "&Radius=10.0&Phonebook.Count=25&Phonebook.Offset=0&Phonebook.FileType=YP&Phonebook.SortBy=Distance&JsonType=callback&JsonCallback=SearchCallback";
CallRestService(searchRequest);
}
}
function SearchCallback(result)
{
if (result &&
result.SearchResponse &&
result.SearchResponse.Phonebook &&
result.SearchResponse.Phonebook.Results &&
result.SearchResponse.Phonebook.Results.length > 0)
{
for (var i = 0; i < result.SearchResponse.Phonebook.Results.length - 1; ++i)
{
// Add a pushpin at the found location
var location = new MM.Location(result.SearchResponse.Phonebook.Results[i].Latitude, result.SearchResponse.Phonebook.Results[i].Longitude);
var pushpinOptions = { icon: 'Images/poi_search.png' };
var pushpin = new MM.Pushpin(location, pushpinOptions);
//extend the pushpin class to store information for popup
MM.Pushpin.prototype.title = null;
pushpin.title = result.SearchResponse.Phonebook.Results[i].Title;
MM.Pushpin.prototype.description = null;
var MyResult =
result.SearchResponse.Phonebook.Results[i].Address + "<br>" +
result.SearchResponse.Phonebook.Results[i].City + ", " +
result.SearchResponse.Phonebook.Results[i].PostalCode + "<br>" +
"<a href='" + result.SearchResponse.Phonebook.Results[i].DisplayUrl + "' target='_blank'>More Info</a>"
pushpin.description = MyResult;
//add a click event
pushpinClick = MM.Events.addHandler(pushpin, 'click', displayEventInfo);
map.entities.push(pushpin);
}
}
}
function displayEventInfo(e)
{
if (e.targetType = "pushpin")
{
var pix = map.tryLocationToPixel(e.target.getLocation(), MM.PixelReference.control);
var ibTitle = document.getElementById('ibTitle');
ibTitle.innerHTML = e.target.title;
var ibDescription = document.getElementById('ibDescription');
ibDescription.innerHTML = e.target.description;
var infobox = document.getElementById('infoBox');
infobox.style.top = (pix.y - 60) + "px";
infoBox.style.left = (pix.x + 20) + "px";
infoBox.style.visibility = "visible";
document.getElementById('myMap').appendChild(infoBox);
}
}
function closeInfoBox()
{
var infobox = document.getElementById('infoBox');
infoBox.style.visibility = "hidden";
}
</script>
</head>
<body onload="GetMap();">
<div id='myMap' style="position:absolute; top:0px; left:0px; width:100%; height:100%;"></div>
<div id='dicCtrl' style="position:absolute; top:0px; left:350px; width:100%; height:29px; background-color:White; z-index:10000; vertical-align:middle;">
<a style="margin-left:10px">What</a>
<input id="txtWhat" type="text" style="margin-top:4px; margin-left:5px" />
<a style="margin-left:10px">Where</a>
<input id="txtWhere" type="text" style="margin-top:4px; margin-left:5px" />
<input id="Button1" type="button" value="Find" onclick="FindLocation()" />
</div>
<div id='infoBox' style="visibility:hidden; position:absolute; top:0px; left:0px; max-width:300px; z-index:10000; font-family:Verdana; font-size:12px">
<img src="IMG/leftbeak.png" alt="Left Beak"style="position:absolute;top:10px; left:0px;" />
<table style="width:275px; border:medium solid Orange; position:absolute;top:0px; left:22px; min-height:100px; background-color:White">
<tr style="width:275px;">
<td style="width:275px" valign="top"><b id='ibTitle'></b></td>
<td align="right" valign="top"><img src="IMG/close.png" alt="close" onclick="closeInfoBox()" /></td>
</tr>
<tr>
<td colspan="2"><a id='ibDescription'></a></td>
</tr>
</table>
</div>
</body>
</html>
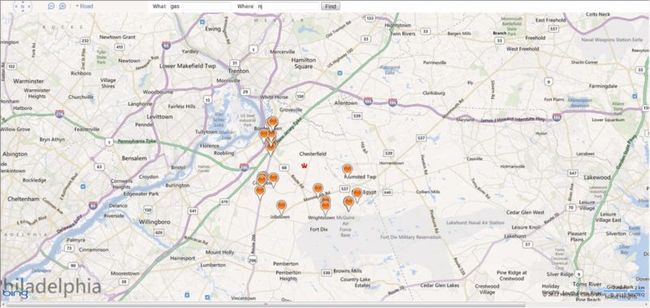
效果如下图: