一、这是篇经验分享
就算不是果粉也应该知道,iPad2与new iPad的重大区别之一就是显示屏的分辨率。new iPad显示屏被称之为“视网膜显示屏”,其设备分辨比(之前有详细介绍,点击这里查看)是iPad2的两倍。 – iPad mini也是普通分辨比。
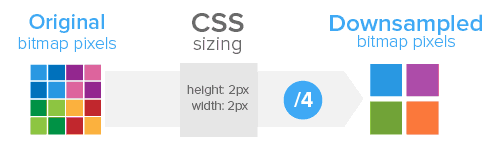
iPad2与new iPad同时显示一个页面,宽度都是1024像素的,那差别在什么地方呢?——就在于new iPad每个像素点实际上有4倍的普通像素点,如下示意(© smashingmagazine):
我们使用CSS设置的像素值(px)属于普通像素点,或者称之为标准像素点。
因此,一张200×200尺寸的图片,我们设置如下CSS:
img {
width: 200px;
height: 200px;
}
在iPad2或Mini iPad中就是很正常显示的图片;但是,在New iPad中,1个CSS像素点实际上有4个位图像素点,1个分成4个,显然不够分啊,只能颜色近似选取,于是,图片感觉就是模糊的(© smashingmagazine)!
因此,要想让视网膜屏幕下的图片高清晰显示,我们需要的图片的原始大小不能是200×200像素,而需要2倍高宽,即400×400像素,CSS像素限制依然是:
img {
width: 200px;
height: 200px;
}
此时,视网膜屏幕下图片就显示OK了(非视网膜屏幕图片被压缩-减少像素取样——资源浪费!)(© smashingmagazine):
因此,这种不同iPad上不同的像素分辨比是兼容处理的大头!
近期折腾的一个pad相关项目基本上进入尾声,产品嘛就那样,跟点评的比差距很大,差距不在于技术实现……毕竟不是优秀方驱动的……(没忍住还是吐 槽下吧~)比方说,建铁路,线路急急忙忙规划好,结果造路的时候发现花岗岩地质,此时最大权衡的方法是修改设计路线,结果是一声口号:工人们,我对你们的 技术信得过,大家不畏艰难险阻,一起上吧……结果大家都懂的——通过技术弥补设计缺陷是很傻逼的!
镜花水月,飘渺浮云,很多事情不是一人能左右的。还是做点实在的事情:钓钓鱼,分享些技术心得,可能价值更大些,哈哈!![]()
二、关于设计图
设计图一定要是针对高清设计的,即宽度为2048像素。为什么呢?历史是向前的,向下兼容才是王道与趋势。
在定元素的CSS像素尺寸的时候,设计图size除以2就是准确值。例如,设计图上这个:
三、CSS图形生成
显然,一些圆角,以及渐变之类,使用CSS3实现,这样,无论是高清屏还是普通屏,都显示很赞,尤其在New iPad上,显示效果真的很赞的!
例如上面的那个券字图标,里面的文字就是文字,后面的渐变以及圆角都是CSS实现,代码如下:
.priv_icon_coupon {
display: inline-block;
width: 70px;
height: 70px;
border-radius: 0.1em;
background-image: -webkit-gradient(linear, 0 0, 0 bottom, from(#EF137A), to(#9C117A));
font: bold 50px/64px "微软雅黑";
color: #fff;
text-align: center;
text-shadow: 0 1px rgba(0,0,0,.5);
}
<span class="priv_icon_coupon">券</span>
如下Chrome浏览器下的效果,New iPad显示效果很细腻(恕我弄不到截图,我就想啊,总不能用我的诺基亚手机拍下来展示吧~~)
或者下面的图形效果等等(Chrome浏览器下截图),都可以使用CSS实现——无需担心IE之类的兼容问题!
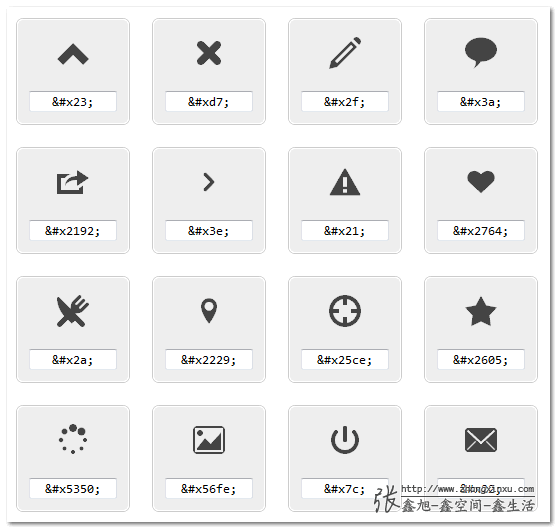
四、自定义图标字体(Icon Fonts)
并不是所有的图形都可以使用CSS生成的,例如很多的纯色小图标。此时,我们可以借助另一项技术:自定义图标字体!
我是利用IcoMoon的免费开源图标字体进行制作的,根据设计图选择合适的小图标们,生成自定义字体,之前有详细介绍,点击这里查看详情!
有人曾像我抱怨,该网站更新太快,不能用。其实完全不用担心,首先,在同一现代浏览器上,您选择的字体其会本地存储下来,下次打开的时候会自动显示您之前的选择;再者,就算本地信息被remove掉,您也可以通过导入之前生成的SVG字体文件进行新的编辑与生成!
相关CSS如下:
/* custom fonts */
@font-face {
font-family: ico;
src: url(/b/pad/font/icomoon.eot);
src: url(/b/pad/font/icomoon.eot?#iefix) format('embedded-opentype'),
url(/b/pad/font/icomoon.woff) format('woff'),
url(/b/pad/font/icomoon.ttf) format('truetype'),
url(/b/pad/font/icomoon.svg#icomoon) format('svg');
}
当然,传统web开发的@font-face相关代码与上面还是有差异的(这里无需关心低版本IE浏览器),具体可以查看我之前的“CSS3 @font-face实现颜色大小可控的三角效果”一文。
使用自定义字体图形的好处就是,无论你屏幕的像素比多高,我的图形都是细腻的平滑的,越高像素比效果越好!因此,iPad2与iPad3之间屏幕分辨率差异问题就无需担心!
例如,在Chrome浏览器下,我用鼠标把页面比例搞得蛮大的,效果也是平滑的:
五、使用SVG背景
本项目中,我并没有使用过SVG背景,不过之前的手机项目到时使用过,与之类似的,可以解决高清iPhone与普通iPhone的兼容性问题,具体可查看前文“SVG特征、支持以及一些实际使用问题”。
该SVG文件可以点击这里查看:circle.svg
该SVG文件是自己绘制的,如果您也想自己绘制创建SVG文件,可以参见这里。
六、background-size下的向下兼容
有些小图标,设计师把它弄成渐变的,带边框的,不规则的,这时候,自定义字体搞不定(文字渐变仅部分支持),SVG也搞不定(自己画图功力有限,![]() 55555555),不得已,还是使用传统的图片。
55555555),不得已,还是使用传统的图片。
这时候,偶的策略是这样子的,高清图片上原始大小抠出这些小图标,使用background-size进行尺寸限制,优先高清设备;因为都属于小图标,所浪费的尺寸大小有限,权衡来看,是最佳策略。
可见,高度仅为设计图上的原始高度。在实际CSS处理的时候,尺寸1/2限制,代码如下:
star, .star_in {
background: url(star.png) repeat-x;
background-size: 14px 30px; /* 原始大小28x60 */
}
...
于是,最终,高清new iPad下高清显示,效果杠杠的;普通pad上图片1/2压缩,效果也还好,也算清楚!
当然,如果你精力够多,追求完美,也可以使用CSS进行精确控制,例如:
@media only screen and (-Webkit-min-device-pixel-ratio: 1.5) {
/* 当设备像素比不小于1.5的时候... */
}
七、最难处理的普通的img图片们
展示性的图片是最难处理的。
例如,一个餐厅图片,CSS限制的像素宽度是480×320, 如果我们直接显示480*320像素的图片,则在高清设备下,图片相当于2倍拉伸的效果 – 模糊!如果限制高清的960*640图片,Oh, my gaga! 这增加的图片尺寸大小估计有4倍之多,也就是说,普通iPad上,3/4的图片流量是多余的,浪费的,关键显示的效果还不如480*320像素的好!如何 权衡,如何博弈!?
理论上讲,最佳的做法是,不同的屏幕设备显示不同的大小图片。具体做法如下:
- 准备几套套图片,大小高宽正好2倍或1.5倍差异(只是iPad开发的话,只要两套),图片的路径要可以彰显其比例大小。例如:
/1/a.jpg /1.5/a.jpg /2/a.jpg
- 通过设备像素比devicePixelRatio来决定到底使用哪张图片。例如,高清iPad下,
window.devicePixelRatio为2, 因此,我们的图片HTML应该是:<img src="/2/a.jpg" />
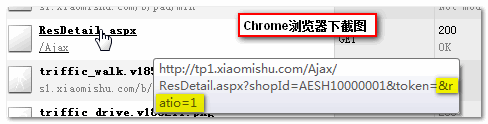
- 可以通过url或ajax请求形式将
devicePixelRatio大小通知后台,以实现HTML的完美输出;或者图片具体显示哪个URL使用JavaScript进行控制,如:<img src="占位.jpg" data-url="/1/a.jpg" data-url2="/2/a.jpg" width="240" height="180" />
var eleImg = $("img"), ratio = window.devicePixelRatio; eleImg.attr("src", eleImg.attr(ratio > 1.5? "data-url2": ""data-url"));
但是,上面的做法只是理论的做法。实际上,如果完全按照上面的实践,会遇到很多阻碍——资源、配合、实施以及最终效果等!说白了,就是非常的折腾,工作量大;最后说不定还吃力不讨好——老板拿着个高清iPad在咆哮:怎么这个瀑布流页面的图片加载这么慢啊!!![]()
还是那句话,一切在于权衡!
大众点评iPad高清版,餐厅详情页面的特色菜图片都是模糊的(图在我眼中,弄不下来~);可以看到,大众点评可能选择了速度,而不是图片的显示质量(因为这里的特色菜图片可能上百之多——虽然使用了动态加载)!
但是,对于某些特殊图片,到时可以做一些兼容处理。
如果不考虑new iPad等视网膜屏幕设备,直接下面的Code就可以搞定了:
<img src="http://maps.google.com/maps/api/staticmap?center=31.230393,121.473704&zoom=12&size=300x210&sensor=false" height="210" width="300" />
如下效果(非截图):
但是,上面这个图在最新的iMac上或者new iPad上就是模糊的,跟旁边细腻的文字,图标混在一起,显得十分的不和谐;我们有必要进行特殊处理。
很简单,new iPad上图片两倍大小就可以了,因此,上面的size=300x210我们改成size=600x420,然后,把缩放比例zoom=12再提高一点就可以了,比如说zoom=16.
因此,new iPad下HTML代码为:
<img src="http://maps.google.com/maps/api/staticmap?center=31.230393,121.473704&zoom=16&size=600x420&sensor=false" height="210" width="300" />
如下效果(非截图):
至于如何让不同屏幕显示不同图片,那就是你的事情了,方法多多,情况不同使用方法不一样。
例如,我这里餐厅的信息(包括静态地图位置)都是Ajax load HTML载入的,因此,我只需要在Ajax请求的时候,将iPad的设备像素比devicePixelRatio值发给后台,其他的事情,就交给后台他们去判断、去输出了!
我对静态地图研究不是很深,这里可能有处理不当的地方,欢迎同行指正,不甚感谢!
八、哦,莫非这是结语
本文的内容其实不只受用于iPad的页面制作,还有手机。随着视网膜桌面显示器越发的普及(如2012款iMac采用了”视网膜”屏幕,以后,其他一些显示器们也会跟风,做噱头的~~),我们传统web的页面开发也将面对新的挑战——不仅要处理不同的显示屏分辨率,还要处理不同的设备像素比!
看来苹果公司想颠覆的东西波及甚广,尔等估计也不能幸免了。
发展很快,止步不前,容易淘汰;机遇与挑战共存,加油吧,阿郎!
推荐阅读:Towards A Retina Web
来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
原文地址:http://www.zhangxinxu.com/wordpress/?p=2732