- androlua+单一界面编程
刘阿去
lua
实例如下:--载入库require"import"import"android.widget.*"import"android.view.*"--新建布局表layout={LinearLayout;--线性布局orientation="vertical";--垂直方向{Button;--按钮id="btn";text="hello";};{EditText;layout_width="200";}
- Android 动态布局的权重问题
t0_54manong
android个人开发
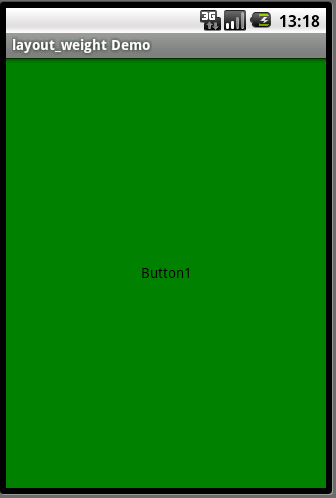
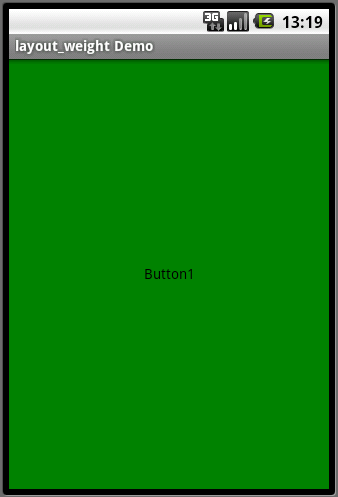
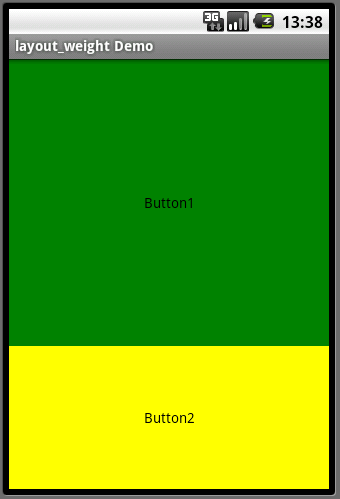
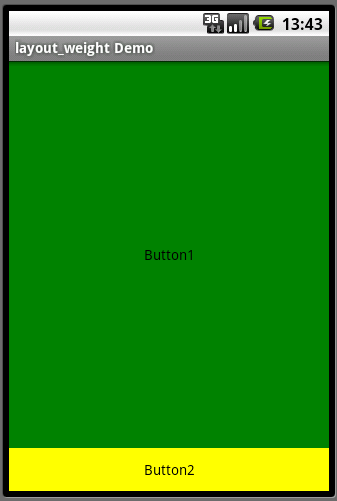
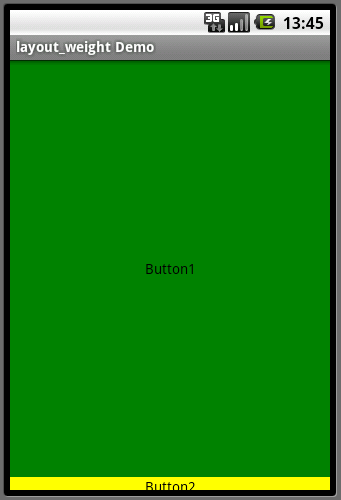
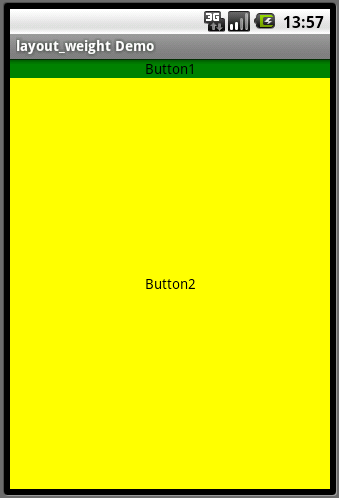
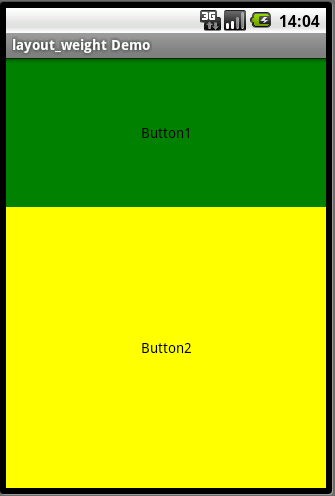
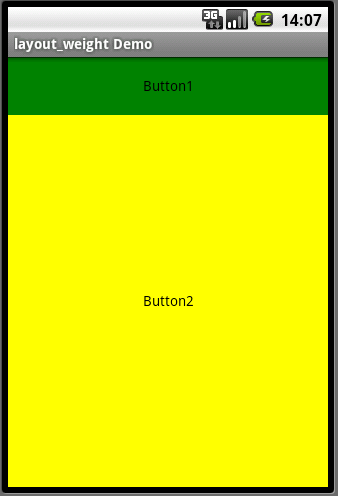
在Android开发中,动态创建布局是常见的需求,特别是当我们需要根据运行时条件来调整界面时。今天我们来探讨一个常见的问题:在动态创建的LinearLayout中,如何正确地设置子View的权重(weight),以实现预期的布局效果。问题描述假设我们需要创建一个父LinearLayout,其中包含两个子LinearLayout。父布局的方向是垂直的,我们希望第一个子布局占用30%的空间,第二个子布
- Android Studio中,设置页面布局有几种方式
杏花春雨江南
androidandroidstudioandroidide
在AndroidStudio中,设置页面布局主要有以下几种方式:1.使用XML布局文件这是最常见的方式,通过编写XML文件来定义界面布局。XML文件位于res/layout目录下。你可以在XML中使用各种布局控件(如LinearLayout、RelativeLayout、ConstraintLayout等)来组织界面元素。2.使用ConstraintLayoutConstraintLayout是一
- HarmonyOS学习第10天: 解锁线性布局的魔法排列
老三不说话、
HarmonyOS开发harmonyos学习华为
线性布局初相识在HarmonyOS开发的奇妙旅程中,界面布局就像是搭建房屋的基石,而线性布局(LinearLayout)无疑是其中最为常用且基础的一块。它是构建有序界面排列的关键,通过线性容器Row和Column,能够让子元素在水平或垂直方向上依次排列,为我们打造出简洁、规整的用户界面。无论是简单的登录页面,还是复杂的应用主界面,线性布局都能发挥重要作用,帮助我们将各种组件合理地组织在一起,提升用
- Android Studio系列讲解之UI开发的布局
彬sir哥
Androidkotlin入门到进阶系列讲解androidstudiokotlinUI布局
<<返回总目录文章目录一、常用控件的使用方法1、TextView2、Button3、EditText4、ImageView二、详细2种基本布局1、LinearLayout2、RelativeLayout三、系统控件不够用?创建自定义控件1、引入布局2、创建自定义控件一、常用控件的使用方法Android给我们提供了大量的UI控件,合理地使用这些控件就可以非常轻松地编写出相当不错的界面首先新建一个UI
- 使用CoordinatorLayout打造各种炫酷的效果
2401_89791076
java数据库开发语言
简单来说就是作为最上层的View作为一个容器与一个或者多个子View进行交互下面我们一起先来看一下我们实现的效果图动态图结合ToolBar结合ViewPager结合ViewPager的视觉特差AppBarLayout它是继承与LinearLayout的,默认的方向是Vertical|类型|说明||—|—||intSCROLL_FLAG_ENTER_ALWAYS|Whenentering(scrol
- 10.创建和加载布局 (添加一个按钮)
我也念过晚霞
Android学习androidvscodeide
步骤1:创建一个新的布局文件1.右击app/src/main/res目录->New->Directory,弹出一个窗口,然后创建一个名为layout的目录然后对着layout继续->New->Layoutresourcefile我们把这个布局文件命名为finrst_layout,根元素为LinearLayout此时,AndroidStudio会为你生成一个新的布局文件打开它。2.右上角三种视图形式
- 一位Android程序员入坑Flutter后整理出一份超详细的学习笔记
flutter架构师
程序员面试android移动开发
实际上Flutter没有xml了,并且是通过Widgets的嵌套来实现一个布局的。如:Center是一个可以把子View放置在中央的容器;Row对应的就是LinearLayout+Horizontal,Column对应的就是LinearLayout+Vertical,他们都具备一个属性叫做crossAxisAlignment,有点类似gravity,来控制子View相对于父View的位置。Expa
- Android开发-UI布局的使用
IM不知
前言常用五种布局方式,分别是:FrameLayout(框架布局),LinearLayout(线性布局),AbsoluteLayout(绝对布局),RelativeLayout(相对布局)TableLayout(表格布局)。View和ViewGroup1.View在Andorid应用程序中,UI元素称为View,它们都继承了android.view.View类。View有众多的子类,包括ViewGr
- Android基础知识
Thethrill
一、activity1.一个activity就是一个类,继承activity;2.需要复写onCreate()方法;3.每一个activity都需要在AndroidMainfest.xml清单上进行配置;4.为activity添加必要的控件。二、布局线性布局:LinearLayout1.填满父空间:fill_parent、match_parent2.文本多大空间就有多大:warp_content3
- Android布局优化(1)
AndroidCoderLei
Include、Merger、ViewStub用法Include使用 使用方式 被重用布局:layout_1 include标签说名 layout:必须使用,即被重用布局名称Merger:减少视图层级 Merger消除视图层次结构中多余的层级。例如:当前布局根为LinearLayout,通过include引入一个重复的根布局为LinearLayout,此时就会增加视图中的层级,可以使用Merger
- 2021-07-17 Kotlin
Daylightqvq
Activity——onCreate()——onStart()——onRestart()——onResume()——onPause()——onDestroy()手动创建控件(容器、子控件)LinearLayout.LayoutParamsConstraintLayout.LayoutParamsdpdensity密度pxonCreateonStartonRestartonResumeonPause
- 布局优化
崽子猪
布局优化的思想很简单,就是尽量减少布局文件的层级,这个道理很浅显的,布局中的层级少了,这就意味着Android绘制是的工作量减少了,那么程序的性能自然就提高了。如何进行布局优化呢?首先删除布局中无用的空间和层级,其次有选择地使用性能较低的ViewGroup,比如RelativeLayout。如果布局中既可以使用LinearLayout也可以使用RelativeLayout,那么就采用LinearL
- Android Studio六大基本布局的概览和每个布局的关键特性以及实例分析
特创数字科技
日常分享androidstudioandroidide
1.线性布局(LinearLayout)描述:线性布局是一种按指定方向(水平或垂直)排列其子视图的布局容器。通过android:orientation属性可设置为horizontal或vertical。关键属性:android:orientation:指定布局方向。android:layout_weight:子视图权重,用于分配剩余空间。示例:2.相对布局(RelativeLayout)描述:相对
- 安卓——计算器应用(Java)
九考
AI生成代码androidjava
步骤1:设置AndroidStudio项目创建一个新的Android项目,选择Java作为编程语言。步骤2:设计用户界面打开activity_main.xml文件,在res/layout目录下,设计你的计算器用户界面。这个例子使用了LinearLayout来排列两个EditText输入框和几个按钮。步骤3:实现计算逻辑在MainActivity.java文件中,添加逻辑来处理用户的输入和计算请求。
- Android View篇之自定义验证码输入框
Android高级工程师
首先,我们来看看实现的是怎么样的效果:image.png如果我们拿到这样的UI,想到的布局应该是用4个EditText包在横向的LinearLayout里面,但今天要讲的View,所以我们决定用一个自定义的EditText画出来。学到什么?基本理解画布概念画布的状态、平移布局测量画图片功能需求高亮当前输入框输入满4个数字自动调用方法思路完全重画一个EditText,就包含了测量布局和重新绘制这两个
- 学习Android的第三天
世俗ˊ
Android学习android
目录AndroidLinearLayout线性布局XML属性LinearLayout几个重要的XML属性LinearLayout.LayoutParamsXML属性divider(分割线)AndroidRelativeLayout相对布局RelativeLayout布局属性TableLayout(表格布局)TableRow子控件的主要属性AndroidLinearLayout线性布局LinearL
- View 自定义 - 组合已有控件
Jomurphys
Viewandroid
一、概念二、步骤2.1布局文件2.1.1创建组合已有控件的布局文件2.1.2创建自定义类继承已有的容器布局类classCounter:LinearLayout{//通过this调用到三参构造中进行统一处理constructor(context:Context?):this(context,null)constructor(context:Context?,attrs:AttributeSet?):
- 安卓线性布局LinearLayout
猪八戒1.0
安卓android
- Android studio Linearlayout weight权重比例算法
Bye_bee9
这个时候就会有疑问了,怎么会这样,这比例是2:1吧,那么three去哪了?代码里面明明有three的啊,还设置了3的,而1和2的比例也不对耶,1:2:3却变成了2:1:0,怎么会这样呢?答:这里其实没那么简单的,还是需要我们计算的,网上给出的算法有几种,这里就给出笔者觉得比较容易理解的一种:step1:个个都是fill_parent,但是屏幕只有一个啦,那么1-3=-2fill_parentste
- 事件分发机制:demo复现子View的点击事件不起作用
zhangjin1120
事件分发机制android
demo使用的sdk是32自定义一个MyLayout,继承自LinearLayout,重写onInterceptTouchEvent方法,返回true。如下:packagecom.exp.clickdemo;importandroid.content.Context;importandroid.util.AttributeSet;importandroid.view.MotionEvent;imp
- android开发之UI
公子夏木
Androidandroidui
这是一篇关于android开发的UI部分的笔记,其中包括布局,布局中常用的单位以及一个计算器UI的小例子。这里所用到的开发工具是Android4.1。目录一、线性布局1.1.通过大标签LinearLayout来实现线性布局。1.2.线性布局的摆放方向1.3.线性布局中的权重二、相对布局2.1.相对布局相对于父控件对齐:2.2.相对布局相对于同级控件:三、其他布局3.1绝对布局AbsoluteLay
- Android开发之日期时间控件选择
informationchina
androiduiandroidstudio
Android开发之日期时间控件选择文章目录前言一、创建弹出Layout1.1新建Layout,修改样式为LinearLayout1.2Layout中添加日期和时间控件二、新建DateTimeDialog2.1创建静态方法2.1.1创建SetDateDialog,用于选择日期2.1.2SetDateDialog中绑定textView的click事件2.2引用三.总结前言整合Android原生控件(
- Compose | UI组件(九) | Column,Row - 线性布局
谭祖爱
Android开发#[Compose]ComposeColumnRow
文章目录前言Column的含义Column的使用给Column加边框Column使用verticalArrangement定位子项位置Column使用horizontalAlignment定位子组件位置Column设置了大小,可使用Modifier.align修饰符设置子组件对齐方式Row的含义Row的使用总结前言传统的View中使用的线性布局是LinearLayout,Compose根据纵向和横
- app简单控件了解——常用布局——线性布局LinearLayout
小白龙白龙马
androidjava开发语言
==============================================================================书本示例:添加了背景颜色,方便看清:示例:=====================================================================================修改第一个里面的权重:
- Android App开发-简单控件(3)——常用布局
Natural_Pride
Android开发修炼之路androidandroid-studiojava
3.3常用布局本节介绍常见的几种布局用法,包括在某个方向上顺序排列的线性布局,参照其他视图的位置相对排列的相对布局,像表格那样分行分列显示的网格布局,CommonLayouts以及支持通过滑动操作拉出更多内容的滚动视图。3.3.1线性布局LinearLayout前几个小节的例程中,XML文件用到了LinearLayout布局,它的学名为线性布局。顾名思义,线性布局像是用一根线把它的内部视图串起来,
- Android studio 六大基本布局详解
诗雅颂
androidapp安卓移动端安全
1.线性布局(LinearLayout)线性布局是一种按照水平或垂直方向排列子视图的布局,可以通过设置权重来调整子视图的大小比例。2.相对布局(RelativeLayout)相对布局是一种基于子视图之间相对位置关系进行定位的布局,可以根据其他子视图的位置来确定子视图的位置。3.帧布局(FrameLayout)帧布局是一种将子视图叠加在一起的布局,每个子视图都可以控制显示在最上面。4.表格布局(Ta
- Android之布局
勇敢的_心_
LinearLayout-线性布局线性布局,最常用的布局之一,所有包含在线性布局里的控件在线性方向上依次排列。注意:线性布局不会换行,当组件一个挨着一个地排列到头之后,剩下的组件将不会被显示出来。1.方向在线性布局里面的控件,是按照线性的顺序进行排列的,方向有两种:横向和纵向。属性和属性值:android:orientation="horizontal"//水平android:orientatio
- HarmonyOS4.0系统性深入开发28线性布局
程序员沙蛙
harmonyos鸿蒙开发语言华为microsoft
线性布局(Row/Column)概述线性布局(LinearLayout)是开发中最常用的布局,通过线性容器Row和Column构建。线性布局是其他布局的基础,其子元素在线性方向上(水平方向和垂直方向)依次排列。线性布局的排列方向由所选容器组件决定,Column容器内子元素按照垂直方向排列,Row容器内子元素按照水平方向排列。根据不同的排列方向,开发者可选择使用Row或Column容器创建线性布局。
- AppBarLayout
无语_ae67
AppBarLayout必须是CoordinatorLayout的子布局AppBarLayout继承自LinearLayout,子控件默认为竖直方向显示,可以用它实现MaterialDesign的Toolbar;它支持滑动手势;它的子控件可以通过在代码里调用setScrollFlags(int)或者在XML里app:layout_scrollFlags来设置它的滑动手势。当然实现这些的前提是它的根
- java类加载顺序
3213213333332132
java
package com.demo;
/**
* @Description 类加载顺序
* @author FuJianyong
* 2015-2-6上午11:21:37
*/
public class ClassLoaderSequence {
String s1 = "成员属性";
static String s2 = "
- Hibernate与mybitas的比较
BlueSkator
sqlHibernate框架ibatisorm
第一章 Hibernate与MyBatis
Hibernate 是当前最流行的O/R mapping框架,它出身于sf.net,现在已经成为Jboss的一部分。 Mybatis 是另外一种优秀的O/R mapping框架。目前属于apache的一个子项目。
MyBatis 参考资料官网:http:
- php多维数组排序以及实际工作中的应用
dcj3sjt126com
PHPusortuasort
自定义排序函数返回false或负数意味着第一个参数应该排在第二个参数的前面, 正数或true反之, 0相等usort不保存键名uasort 键名会保存下来uksort 排序是对键名进行的
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8&q
- DOM改变字体大小
周华华
前端
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- c3p0的配置
g21121
c3p0
c3p0是一个开源的JDBC连接池,它实现了数据源和JNDI绑定,支持JDBC3规范和JDBC2的标准扩展。c3p0的下载地址是:http://sourceforge.net/projects/c3p0/这里可以下载到c3p0最新版本。
以在spring中配置dataSource为例:
<!-- spring加载资源文件 -->
<bean name="prope
- Java获取工程路径的几种方法
510888780
java
第一种:
File f = new File(this.getClass().getResource("/").getPath());
System.out.println(f);
结果:
C:\Documents%20and%20Settings\Administrator\workspace\projectName\bin
获取当前类的所在工程路径;
如果不加“
- 在类Unix系统下实现SSH免密码登录服务器
Harry642
免密ssh
1.客户机
(1)执行ssh-keygen -t rsa -C "
[email protected]"生成公钥,xxx为自定义大email地址
(2)执行scp ~/.ssh/id_rsa.pub root@xxxxxxxxx:/tmp将公钥拷贝到服务器上,xxx为服务器地址
(3)执行cat
- Java新手入门的30个基本概念一
aijuans
javajava 入门新手
在我们学习Java的过程中,掌握其中的基本概念对我们的学习无论是J2SE,J2EE,J2ME都是很重要的,J2SE是Java的基础,所以有必要对其中的基本概念做以归纳,以便大家在以后的学习过程中更好的理解java的精髓,在此我总结了30条基本的概念。 Java概述: 目前Java主要应用于中间件的开发(middleware)---处理客户机于服务器之间的通信技术,早期的实践证明,Java不适合
- Memcached for windows 简单介绍
antlove
javaWebwindowscachememcached
1. 安装memcached server
a. 下载memcached-1.2.6-win32-bin.zip
b. 解压缩,dos 窗口切换到 memcached.exe所在目录,运行memcached.exe -d install
c.启动memcached Server,直接在dos窗口键入 net start "memcached Server&quo
- 数据库对象的视图和索引
百合不是茶
索引oeacle数据库视图
视图
视图是从一个表或视图导出的表,也可以是从多个表或视图导出的表。视图是一个虚表,数据库不对视图所对应的数据进行实际存储,只存储视图的定义,对视图的数据进行操作时,只能将字段定义为视图,不能将具体的数据定义为视图
为什么oracle需要视图;
&
- Mockito(一) --入门篇
bijian1013
持续集成mockito单元测试
Mockito是一个针对Java的mocking框架,它与EasyMock和jMock很相似,但是通过在执行后校验什么已经被调用,它消除了对期望 行为(expectations)的需要。其它的mocking库需要你在执行前记录期望行为(expectations),而这导致了丑陋的初始化代码。
&nb
- 精通Oracle10编程SQL(5)SQL函数
bijian1013
oracle数据库plsql
/*
* SQL函数
*/
--数字函数
--ABS(n):返回数字n的绝对值
declare
v_abs number(6,2);
begin
v_abs:=abs(&no);
dbms_output.put_line('绝对值:'||v_abs);
end;
--ACOS(n):返回数字n的反余弦值,输入值的范围是-1~1,输出值的单位为弧度
- 【Log4j一】Log4j总体介绍
bit1129
log4j
Log4j组件:Logger、Appender、Layout
Log4j核心包含三个组件:logger、appender和layout。这三个组件协作提供日志功能:
日志的输出目标
日志的输出格式
日志的输出级别(是否抑制日志的输出)
logger继承特性
A logger is said to be an ancestor of anothe
- Java IO笔记
白糖_
java
public static void main(String[] args) throws IOException {
//输入流
InputStream in = Test.class.getResourceAsStream("/test");
InputStreamReader isr = new InputStreamReader(in);
Bu
- Docker 监控
ronin47
docker监控
目前项目内部署了docker,于是涉及到关于监控的事情,参考一些经典实例以及一些自己的想法,总结一下思路。 1、关于监控的内容 监控宿主机本身
监控宿主机本身还是比较简单的,同其他服务器监控类似,对cpu、network、io、disk等做通用的检查,这里不再细说。
额外的,因为是docker的
- java-顺时针打印图形
bylijinnan
java
一个画图程序 要求打印出:
1.int i=5;
2.1 2 3 4 5
3.16 17 18 19 6
4.15 24 25 20 7
5.14 23 22 21 8
6.13 12 11 10 9
7.
8.int i=6
9.1 2 3 4 5 6
10.20 21 22 23 24 7
11.19
- 关于iReport汉化版强制使用英文的配置方法
Kai_Ge
iReport汉化英文版
对于那些具有强迫症的工程师来说,软件汉化固然好用,但是汉化不完整却极为头疼,本方法针对iReport汉化不完整的情况,强制使用英文版,方法如下:
在 iReport 安装路径下的 etc/ireport.conf 里增加红色部分启动参数,即可变为英文版。
# ${HOME} will be replaced by user home directory accordin
- [并行计算]论宇宙的可计算性
comsci
并行计算
现在我们知道,一个涡旋系统具有并行计算能力.按照自然运动理论,这个系统也同时具有存储能力,同时具备计算和存储能力的系统,在某种条件下一般都会产生意识......
那么,这种概念让我们推论出一个结论
&nb
- 用OpenGL实现无限循环的coverflow
dai_lm
androidcoverflow
网上找了很久,都是用Gallery实现的,效果不是很满意,结果发现这个用OpenGL实现的,稍微修改了一下源码,实现了无限循环功能
源码地址:
https://github.com/jackfengji/glcoverflow
public class CoverFlowOpenGL extends GLSurfaceView implements
GLSurfaceV
- JAVA数据计算的几个解决方案1
datamachine
javaHibernate计算
老大丢过来的软件跑了10天,摸到点门道,正好跟以前攒的私房有关联,整理存档。
-----------------------------华丽的分割线-------------------------------------
数据计算层是指介于数据存储和应用程序之间,负责计算数据存储层的数据,并将计算结果返回应用程序的层次。J
&nbs
- 简单的用户授权系统,利用给user表添加一个字段标识管理员的方式
dcj3sjt126com
yii
怎么创建一个简单的(非 RBAC)用户授权系统
通过查看论坛,我发现这是一个常见的问题,所以我决定写这篇文章。
本文只包括授权系统.假设你已经知道怎么创建身份验证系统(登录)。 数据库
首先在 user 表创建一个新的字段(integer 类型),字段名 'accessLevel',它定义了用户的访问权限 扩展 CWebUser 类
在配置文件(一般为 protecte
- 未选之路
dcj3sjt126com
诗
作者:罗伯特*费罗斯特
黄色的树林里分出两条路,
可惜我不能同时去涉足,
我在那路口久久伫立,
我向着一条路极目望去,
直到它消失在丛林深处.
但我却选了另外一条路,
它荒草萋萋,十分幽寂;
显得更诱人,更美丽,
虽然在这两条小路上,
都很少留下旅人的足迹.
那天清晨落叶满地,
两条路都未见脚印痕迹.
呵,留下一条路等改日再
- Java处理15位身份证变18位
蕃薯耀
18位身份证变15位15位身份证变18位身份证转换
15位身份证变18位,18位身份证变15位
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--应用上下文配置【AppConfig】
hanqunfeng
springmvc4
从spring3.0开始,Spring将JavaConfig整合到核心模块,普通的POJO只需要标注@Configuration注解,就可以成为spring配置类,并通过在方法上标注@Bean注解的方式注入bean。
Xml配置和Java类配置对比如下:
applicationContext-AppConfig.xml
<!-- 激活自动代理功能 参看:
- Android中webview跟JAVASCRIPT中的交互
jackyrong
JavaScripthtmlandroid脚本
在android的应用程序中,可以直接调用webview中的javascript代码,而webview中的javascript代码,也可以去调用ANDROID应用程序(也就是JAVA部分的代码).下面举例说明之:
1 JAVASCRIPT脚本调用android程序
要在webview中,调用addJavascriptInterface(OBJ,int
- 8个最佳Web开发资源推荐
lampcy
编程Web程序员
Web开发对程序员来说是一项较为复杂的工作,程序员需要快速地满足用户需求。如今很多的在线资源可以给程序员提供帮助,比如指导手册、在线课程和一些参考资料,而且这些资源基本都是免费和适合初学者的。无论你是需要选择一门新的编程语言,或是了解最新的标准,还是需要从其他地方找到一些灵感,我们这里为你整理了一些很好的Web开发资源,帮助你更成功地进行Web开发。
这里列出10个最佳Web开发资源,它们都是受
- 架构师之面试------jdk的hashMap实现
nannan408
HashMap
1.前言。
如题。
2.详述。
(1)hashMap算法就是数组链表。数组存放的元素是键值对。jdk通过移位算法(其实也就是简单的加乘算法),如下代码来生成数组下标(生成后indexFor一下就成下标了)。
static int hash(int h)
{
h ^= (h >>> 20) ^ (h >>>
- html禁止清除input文本输入缓存
Rainbow702
html缓存input输入框change
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。
如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off";
<input type="text" autocomplete="off" n
- POJO和JavaBean的区别和联系
tjmljw
POJOjava beans
POJO 和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Pure Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比 POJO复杂很多, Java Bean 是可复用的组件,对 Java Bean 并没有严格的规
- java中单例的五种写法
liuxiaoling
java单例
/**
* 单例模式的五种写法:
* 1、懒汉
* 2、恶汉
* 3、静态内部类
* 4、枚举
* 5、双重校验锁
*/
/**
* 五、 双重校验锁,在当前的内存模型中无效
*/
class LockSingleton
{
private volatile static LockSingleton singleton;
pri